创建微光加载效果
在应用程序开发中,加载时间是不可避免的。从用户体验(UX)的角度来看,最重要的事情是向用户表明正在进行加载。一种向用户传达数据正在加载的常用方法是,在近似加载内容类型的形状上显示一种带有闪光动画的铬色。
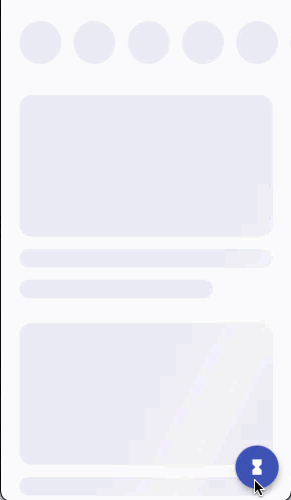
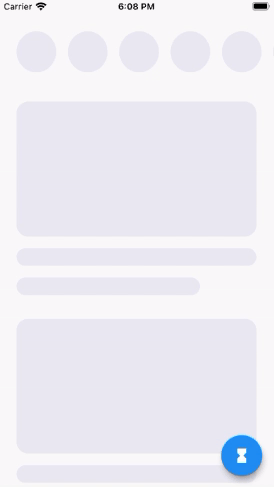
以下动画展示了应用程序的行为

本指南首先定义并定位了内容小部件。在右下角还有一个浮动操作按钮(FAB),它在加载模式和已加载模式之间切换,以便您可以轻松验证您的实现。
绘制闪光形状
#此效果中的闪光形状独立于最终加载的实际内容。
因此,目标是尽可能准确地显示代表最终内容的形状。
在内容具有清晰边界的情况下,显示准确的形状很容易。例如,在本指南中,有一些圆形图像和一些圆角矩形图像。您可以绘制精确匹配这些图像轮廓的形状。
另一方面,请考虑圆角矩形图像下方出现的文本。在文本加载之前,您不知道会有多少行文本。因此,试图为每一行文本绘制一个矩形是没有意义的。相反,在数据加载时,您绘制几个非常细的圆角矩形来表示将要出现的文本。形状和大小不完全匹配,但没关系。
从屏幕顶部的圆形列表项开始。确保每个 CircleListItem 小部件在图像加载时显示一个带有颜色的圆。
class CircleListItem extends StatelessWidget {
const CircleListItem({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 8),
child: Container(
width: 54,
height: 54,
decoration: const BoxDecoration(
color: Colors.black,
shape: BoxShape.circle,
),
child: ClipOval(
child: Image.network(
'https://docs.flutterdart.cn/cookbook'
'/img-files/effects/split-check/Avatar1.jpg',
fit: BoxFit.cover,
),
),
),
);
}
}只要您的小部件显示某种形状,您就可以应用此指南中的闪光效果。
与 CircleListItem 小部件类似,请确保 CardListItem 小部件在图像将要显示的位置显示一个颜色。此外,在 CardListItem 小部件中,根据当前加载状态在文本和矩形的显示之间切换。
class CardListItem extends StatelessWidget {
const CardListItem({super.key, required this.isLoading});
final bool isLoading;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [_buildImage(), const SizedBox(height: 16), _buildText()],
),
);
}
Widget _buildImage() {
return AspectRatio(
aspectRatio: 16 / 9,
child: Container(
width: double.infinity,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(16),
child: Image.network(
'https://docs.flutterdart.cn/cookbook'
'/img-files/effects/split-check/Food1.jpg',
fit: BoxFit.cover,
),
),
),
);
}
Widget _buildText() {
if (isLoading) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: double.infinity,
height: 24,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
),
const SizedBox(height: 16),
Container(
width: 250,
height: 24,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
),
],
);
} else {
return const Padding(
padding: EdgeInsets.symmetric(horizontal: 8),
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do '
'eiusmod tempor incididunt ut labore et dolore magna aliqua.',
),
);
}
}
}您的 UI 现在会根据是加载中还是已加载而有所不同。通过暂时注释掉图像 URL,您可以看到 UI 的两种渲染方式。

下一个目标是用一种看起来像闪光的渐变来绘制所有彩色区域。
绘制闪光渐变
#本指南中实现效果的关键是使用一个名为 ShaderMask 的小部件。ShaderMask 小部件顾名思义,会将一个着色器应用于其子项,但仅限于子项已经绘制了某些内容的区域。例如,您将仅将着色器应用于您之前配置的黑色形状。
定义一个铬色线性渐变,该渐变将应用于闪光形状。
const _shimmerGradient = LinearGradient(
colors: [Color(0xFFEBEBF4), Color(0xFFF4F4F4), Color(0xFFEBEBF4)],
stops: [0.1, 0.3, 0.4],
begin: Alignment(-1.0, -0.3),
end: Alignment(1.0, 0.3),
tileMode: TileMode.clamp,
);定义一个新的有状态小部件 ShimmerLoading,它用 ShaderMask 包装给定的 child 小部件。将 ShaderMask 小部件配置为将闪光渐变作为着色器应用,并将 blendMode 设置为 srcATop。srcATop 混合模式会用着色器颜色替换您 child 小部件绘制的任何颜色。
class ShimmerLoading extends StatefulWidget {
const ShimmerLoading({
super.key,
required this.isLoading,
required this.child,
});
final bool isLoading;
final Widget child;
@override
State<ShimmerLoading> createState() => _ShimmerLoadingState();
}
class _ShimmerLoadingState extends State<ShimmerLoading> {
@override
Widget build(BuildContext context) {
if (!widget.isLoading) {
return widget.child;
}
return ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (bounds) {
return _shimmerGradient.createShader(bounds);
},
child: widget.child,
);
}
}将您的 CircleListItem 小部件包装在 ShimmerLoading 小部件中。
Widget _buildTopRowItem() {
return ShimmerLoading(isLoading: _isLoading, child: const CircleListItem());
}将您的 CardListItem 小部件包装在 ShimmerLoading 小部件中。
Widget _buildListItem() {
return ShimmerLoading(
isLoading: _isLoading,
child: CardListItem(isLoading: _isLoading),
);
}当您的形状正在加载时,它们现在显示从 shaderCallback 返回的闪光渐变。
这是朝着正确方向迈出的一大步,但这种渐变显示存在一个问题。每个 CircleListItem 小部件和每个 CardListItem 小部件都会显示一个新版本的渐变。对于本指南,整个屏幕应该看起来像一个大的闪光表面。您将在下一步解决此问题。
绘制一个大的闪光
#要绘制一个大的闪光覆盖整个屏幕,每个 ShimmerLoading 小部件都需要根据该 ShimmerLoading 小部件在屏幕上的位置绘制相同的全屏渐变。
更准确地说,与其假设闪光应该占据整个屏幕,不如应该有一个共享闪光的区域。也许该区域占据整个屏幕,或者不占据。在 Flutter 中解决此类问题的最佳方法是定义另一个小部件,它位于小部件树中所有 ShimmerLoading 小部件的上方,并将其命名为 Shimmer。然后,每个 ShimmerLoading 小部件都会获得对 Shimmer 父级组件的引用,并请求要显示的所需大小和渐变。
定义一个名为 Shimmer 的新有状态小部件,它接受一个 LinearGradient 并向后代提供对其 State 对象的访问权限。
class Shimmer extends StatefulWidget {
static ShimmerState? of(BuildContext context) {
return context.findAncestorStateOfType<ShimmerState>();
}
const Shimmer({super.key, required this.linearGradient, this.child});
final LinearGradient linearGradient;
final Widget? child;
@override
ShimmerState createState() => ShimmerState();
}
class ShimmerState extends State<Shimmer> {
@override
Widget build(BuildContext context) {
return widget.child ?? const SizedBox();
}
}向 ShimmerState 类添加方法,以便访问 linearGradient、ShimmerState 的 RenderBox 的大小,以及查找后代在 ShimmerState 的 RenderBox 中的位置。
class ShimmerState extends State<Shimmer> {
Gradient get gradient => LinearGradient(
colors: widget.linearGradient.colors,
stops: widget.linearGradient.stops,
begin: widget.linearGradient.begin,
end: widget.linearGradient.end,
);
bool get isSized =>
(context.findRenderObject() as RenderBox?)?.hasSize ?? false;
Size get size => (context.findRenderObject() as RenderBox).size;
Offset getDescendantOffset({
required RenderBox descendant,
Offset offset = Offset.zero,
}) {
final shimmerBox = context.findRenderObject() as RenderBox;
return descendant.localToGlobal(offset, ancestor: shimmerBox);
}
@override
Widget build(BuildContext context) {
return widget.child ?? const SizedBox();
}
}将您屏幕上的所有内容都包装在 Shimmer 小部件中。
class _ExampleUiLoadingAnimationState extends State<ExampleUiLoadingAnimation> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Shimmer(
linearGradient: _shimmerGradient,
child: ListView(
// ListView Contents
),
),
);
}
}在您的 ShimmerLoading 小部件中使用 Shimmer 小部件来绘制共享渐变。
class _ShimmerLoadingState extends State<ShimmerLoading> {
@override
Widget build(BuildContext context) {
if (!widget.isLoading) {
return widget.child;
}
// Collect ancestor shimmer information.
final shimmer = Shimmer.of(context)!;
if (!shimmer.isSized) {
// The ancestor Shimmer widget isn't laid
// out yet. Return an empty box.
return const SizedBox();
}
final shimmerSize = shimmer.size;
final gradient = shimmer.gradient;
final offsetWithinShimmer = shimmer.getDescendantOffset(
descendant: context.findRenderObject() as RenderBox,
);
return ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (bounds) {
return gradient.createShader(
Rect.fromLTWH(
-offsetWithinShimmer.dx,
-offsetWithinShimmer.dy,
shimmerSize.width,
shimmerSize.height,
),
);
},
child: widget.child,
);
}
}您的 ShimmerLoading 小部件现在显示一个共享渐变,该渐变占据 Shimmer 小部件内的所有空间。
动画闪光
#闪光渐变需要移动,以产生闪光的效果。
LinearGradient 有一个名为 transform 的属性,可用于转换渐变的外观,例如使其水平移动。transform 属性接受一个 GradientTransform 实例。
定义一个名为 _SlidingGradientTransform 的类,它实现 GradientTransform 来实现水平滑动效果。
class _SlidingGradientTransform extends GradientTransform {
const _SlidingGradientTransform({required this.slidePercent});
final double slidePercent;
@override
Matrix4? transform(Rect bounds, {TextDirection? textDirection}) {
return Matrix4.translationValues(bounds.width * slidePercent, 0.0, 0.0);
}
}渐变滑动百分比会随时间变化,以产生运动效果。要更改百分比,请在 ShimmerState 类中配置一个 AnimationController。
class ShimmerState extends State<Shimmer> with SingleTickerProviderStateMixin {
late AnimationController _shimmerController;
@override
void initState() {
super.initState();
_shimmerController = AnimationController.unbounded(vsync: this)
..repeat(min: -0.5, max: 1.5, period: const Duration(milliseconds: 1000));
}
@override
void dispose() {
_shimmerController.dispose();
super.dispose();
}
}通过使用 _shimmerController 的 value 作为 slidePercent,将 _SlidingGradientTransform 应用于 gradient。
LinearGradient get gradient => LinearGradient(
colors: widget.linearGradient.colors,
stops: widget.linearGradient.stops,
begin: widget.linearGradient.begin,
end: widget.linearGradient.end,
transform: _SlidingGradientTransform(
slidePercent: _shimmerController.value,
),
);渐变现在会动画,但您的各个 ShimmerLoading 小部件不会随着渐变的改变而重绘。因此,看起来什么都没发生。
将 _shimmerController 作为 Listenable 从 ShimmerState 中公开。
Listenable get shimmerChanges => _shimmerController;在 ShimmerLoading 中,监听对父级 ShimmerState 的 shimmerChanges 属性的更改,并重绘闪光渐变。
class _ShimmerLoadingState extends State<ShimmerLoading> {
Listenable? _shimmerChanges;
@override
void didChangeDependencies() {
super.didChangeDependencies();
if (_shimmerChanges != null) {
_shimmerChanges!.removeListener(_onShimmerChange);
}
_shimmerChanges = Shimmer.of(context)?.shimmerChanges;
if (_shimmerChanges != null) {
_shimmerChanges!.addListener(_onShimmerChange);
}
}
@override
void dispose() {
_shimmerChanges?.removeListener(_onShimmerChange);
super.dispose();
}
void _onShimmerChange() {
if (widget.isLoading) {
setState(() {
// Update the shimmer painting.
});
}
}
}恭喜!您现在拥有了一个全屏、动画闪光效果,该效果会随着内容的加载而打开和关闭。
互动示例
#import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: ExampleUiLoadingAnimation(),
debugShowCheckedModeBanner: false,
),
);
}
const _shimmerGradient = LinearGradient(
colors: [Color(0xFFEBEBF4), Color(0xFFF4F4F4), Color(0xFFEBEBF4)],
stops: [0.1, 0.3, 0.4],
begin: Alignment(-1.0, -0.3),
end: Alignment(1.0, 0.3),
tileMode: TileMode.clamp,
);
class ExampleUiLoadingAnimation extends StatefulWidget {
const ExampleUiLoadingAnimation({super.key});
@override
State<ExampleUiLoadingAnimation> createState() =>
_ExampleUiLoadingAnimationState();
}
class _ExampleUiLoadingAnimationState extends State<ExampleUiLoadingAnimation> {
bool _isLoading = true;
void _toggleLoading() {
setState(() {
_isLoading = !_isLoading;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Shimmer(
linearGradient: _shimmerGradient,
child: ListView(
physics: _isLoading ? const NeverScrollableScrollPhysics() : null,
children: [
const SizedBox(height: 16),
_buildTopRowList(),
const SizedBox(height: 16),
_buildListItem(),
_buildListItem(),
_buildListItem(),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _toggleLoading,
child: Icon(_isLoading ? Icons.hourglass_full : Icons.hourglass_bottom),
),
);
}
Widget _buildTopRowList() {
return SizedBox(
height: 72,
child: ListView(
physics: _isLoading ? const NeverScrollableScrollPhysics() : null,
scrollDirection: Axis.horizontal,
shrinkWrap: true,
children: [
const SizedBox(width: 16),
_buildTopRowItem(),
_buildTopRowItem(),
_buildTopRowItem(),
_buildTopRowItem(),
_buildTopRowItem(),
_buildTopRowItem(),
],
),
);
}
Widget _buildTopRowItem() {
return ShimmerLoading(isLoading: _isLoading, child: const CircleListItem());
}
Widget _buildListItem() {
return ShimmerLoading(
isLoading: _isLoading,
child: CardListItem(isLoading: _isLoading),
);
}
}
class Shimmer extends StatefulWidget {
static ShimmerState? of(BuildContext context) {
return context.findAncestorStateOfType<ShimmerState>();
}
const Shimmer({super.key, required this.linearGradient, this.child});
final LinearGradient linearGradient;
final Widget? child;
@override
ShimmerState createState() => ShimmerState();
}
class ShimmerState extends State<Shimmer> with SingleTickerProviderStateMixin {
late AnimationController _shimmerController;
@override
void initState() {
super.initState();
_shimmerController = AnimationController.unbounded(vsync: this)
..repeat(min: -0.5, max: 1.5, period: const Duration(milliseconds: 1000));
}
@override
void dispose() {
_shimmerController.dispose();
super.dispose();
}
LinearGradient get gradient => LinearGradient(
colors: widget.linearGradient.colors,
stops: widget.linearGradient.stops,
begin: widget.linearGradient.begin,
end: widget.linearGradient.end,
transform: _SlidingGradientTransform(
slidePercent: _shimmerController.value,
),
);
bool get isSized =>
(context.findRenderObject() as RenderBox?)?.hasSize ?? false;
Size get size => (context.findRenderObject() as RenderBox).size;
Offset getDescendantOffset({
required RenderBox descendant,
Offset offset = Offset.zero,
}) {
final shimmerBox = context.findRenderObject() as RenderBox?;
return descendant.localToGlobal(offset, ancestor: shimmerBox);
}
Listenable get shimmerChanges => _shimmerController;
@override
Widget build(BuildContext context) {
return widget.child ?? const SizedBox();
}
}
class _SlidingGradientTransform extends GradientTransform {
const _SlidingGradientTransform({required this.slidePercent});
final double slidePercent;
@override
Matrix4? transform(Rect bounds, {TextDirection? textDirection}) {
return Matrix4.translationValues(bounds.width * slidePercent, 0.0, 0.0);
}
}
class ShimmerLoading extends StatefulWidget {
const ShimmerLoading({
super.key,
required this.isLoading,
required this.child,
});
final bool isLoading;
final Widget child;
@override
State<ShimmerLoading> createState() => _ShimmerLoadingState();
}
class _ShimmerLoadingState extends State<ShimmerLoading> {
Listenable? _shimmerChanges;
@override
void didChangeDependencies() {
super.didChangeDependencies();
if (_shimmerChanges != null) {
_shimmerChanges!.removeListener(_onShimmerChange);
}
_shimmerChanges = Shimmer.of(context)?.shimmerChanges;
if (_shimmerChanges != null) {
_shimmerChanges!.addListener(_onShimmerChange);
}
}
@override
void dispose() {
_shimmerChanges?.removeListener(_onShimmerChange);
super.dispose();
}
void _onShimmerChange() {
if (widget.isLoading) {
setState(() {
// Update the shimmer painting.
});
}
}
@override
Widget build(BuildContext context) {
if (!widget.isLoading) {
return widget.child;
}
// Collect ancestor shimmer info.
final shimmer = Shimmer.of(context)!;
if (!shimmer.isSized) {
// The ancestor Shimmer widget has not laid
// itself out yet. Return an empty box.
return const SizedBox();
}
final shimmerSize = shimmer.size;
final gradient = shimmer.gradient;
final offsetWithinShimmer = shimmer.getDescendantOffset(
descendant: context.findRenderObject() as RenderBox,
);
return ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (bounds) {
return gradient.createShader(
Rect.fromLTWH(
-offsetWithinShimmer.dx,
-offsetWithinShimmer.dy,
shimmerSize.width,
shimmerSize.height,
),
);
},
child: widget.child,
);
}
}
//----------- List Items ---------
class CircleListItem extends StatelessWidget {
const CircleListItem({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 8),
child: Container(
width: 54,
height: 54,
decoration: const BoxDecoration(
color: Colors.black,
shape: BoxShape.circle,
),
child: ClipOval(
child: Image.network(
'https://docs.flutterdart.cn/cookbook'
'/img-files/effects/split-check/Avatar1.jpg',
fit: BoxFit.cover,
),
),
),
);
}
}
class CardListItem extends StatelessWidget {
const CardListItem({super.key, required this.isLoading});
final bool isLoading;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [_buildImage(), const SizedBox(height: 16), _buildText()],
),
);
}
Widget _buildImage() {
return AspectRatio(
aspectRatio: 16 / 9,
child: Container(
width: double.infinity,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(16),
child: Image.network(
'https://docs.flutterdart.cn/cookbook'
'/img-files/effects/split-check/Food1.jpg',
fit: BoxFit.cover,
),
),
),
);
}
Widget _buildText() {
if (isLoading) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: double.infinity,
height: 24,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
),
const SizedBox(height: 16),
Container(
width: 250,
height: 24,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(16),
),
),
],
);
} else {
return const Padding(
padding: EdgeInsets.symmetric(horizontal: 8),
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do '
'eiusmod tempor incididunt ut labore et dolore magna aliqua.',
),
);
}
}
}