基本小部件
在构建您的第一个 Flutter 应用之前需要了解的小部件。

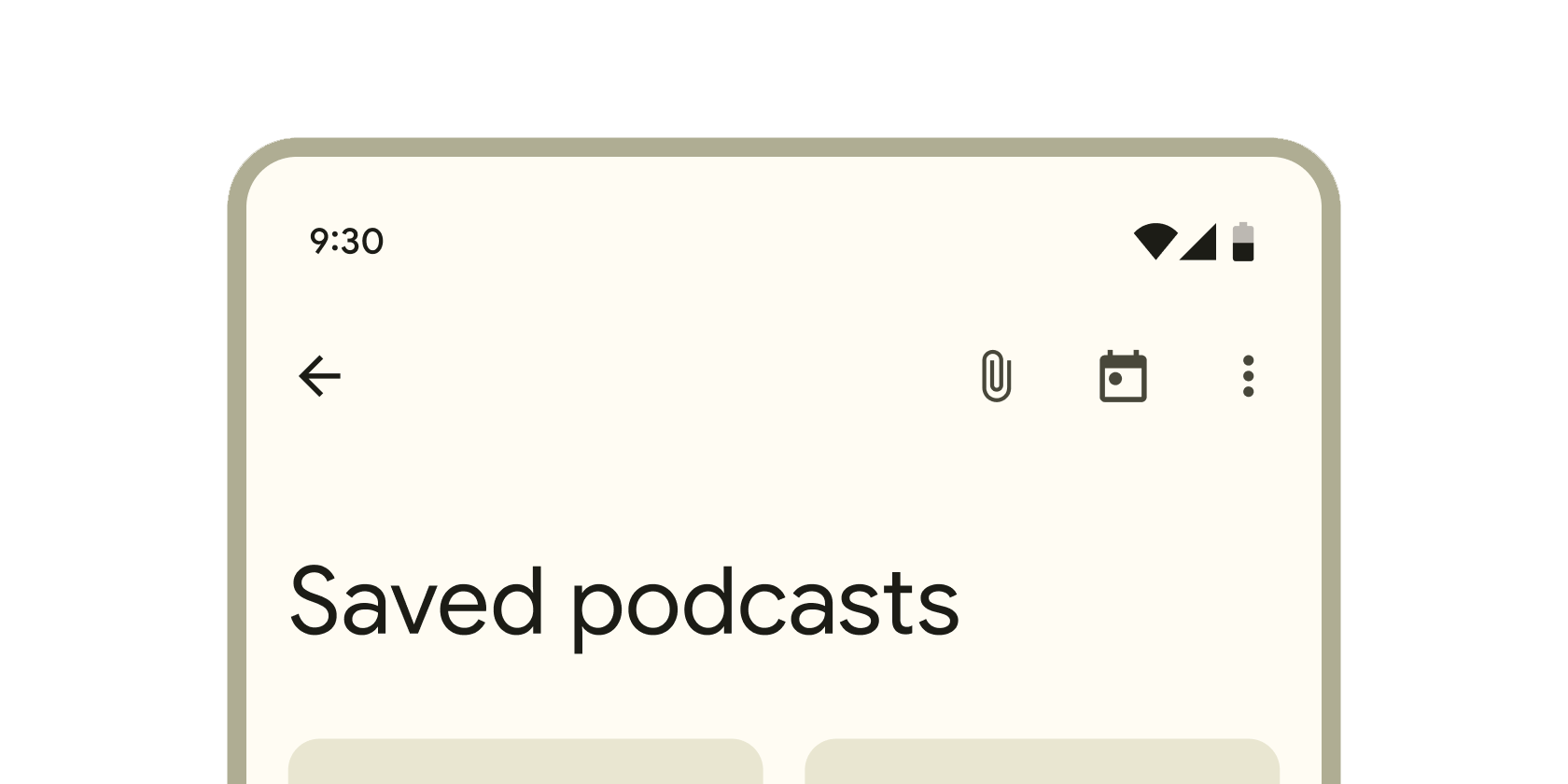
在屏幕顶部显示内容和操作的容器。
在垂直方向上布局子小部件列表。
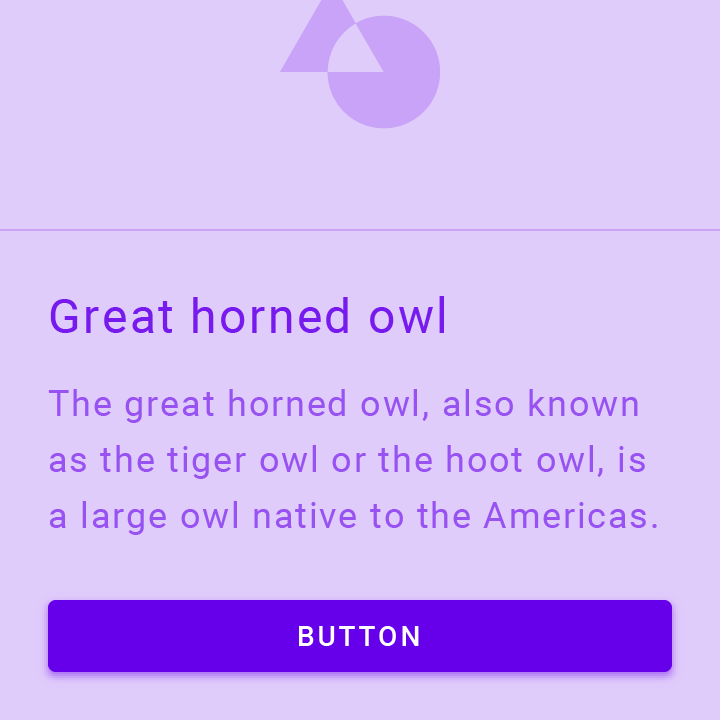
一个方便的小部件,它结合了常见的绘制、定位和大小调整小部件。

一个 Material Design 凸起按钮。一个填充按钮,按下时其材质会升高。
Flutter 徽标,以小部件形式呈现。此小部件遵循 IconTheme。
一个 Material Design 图标。
一个显示图像的小部件。
一个绘制框的小部件,表示将来会添加其他小部件的位置。
在水平方向上布局子小部件列表。

实现了基本的 Material Design 视觉布局结构。此类提供了显示抽屉、snack bar 和底部工作表的 API。
具有单一样式的一段文本。
在组件目录中查找更多组件。
