使用 Performance 视图
Performance 页面可以帮助您诊断应用程序中的性能问题和 UI 卡顿。此页面提供了应用程序中活动的计时和性能信息。它包含多个工具,可帮助您识别应用程序性能不佳的原因。
- Flutter 帧图表(仅限 Flutter 应用)
- 帧分析选项卡(仅限 Flutter 应用)
- 时间线事件跟踪查看器(所有原生 Dart 应用)
- 高级调试工具(仅限 Flutter 应用)
Performance 视图还支持导入和导出数据快照。有关更多信息,请参阅导入和导出部分。
Flutter 中的帧是什么?
#Flutter 的设计目标是以每秒 60 帧(fps)的速度渲染其 UI,或在能够进行 120Hz 更新的设备上以 120 fps 的速度渲染。每一次渲染都称为一个帧。这意味着 UI 大约每 16 毫秒更新一次,以反映动画或其他 UI 更改。渲染时间超过 16 毫秒的帧会导致显示设备上出现卡顿(不流畅的运动)。
Flutter 帧图表
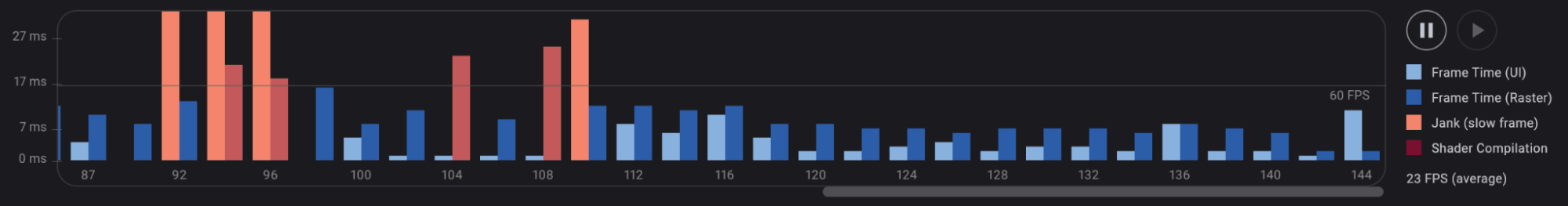
#此图表包含您的应用程序的 Flutter 帧信息。图表中的每个条形集代表一个单独的 Flutter 帧。条形图采用颜色编码,以突出显示渲染 Flutter 帧时发生的各个工作部分:UI 线程的工作和栅格线程的工作。
此图表包含您的应用程序的 Flutter 帧计时信息。图表中的每对条形代表一个单独的 Flutter 帧。从此图表中选择一个帧会更新下方“帧分析”选项卡或“时间线事件”选项卡中显示的数据。
当您的应用绘制新帧时,Flutter 帧图表会更新。要暂停此图表的更新,请单击图表右侧的暂停按钮。可以通过单击图表上方的“Flutter 帧”按钮来折叠此图表,从而为下方的数据提供更多查看空间。

代表每个 Flutter 帧的条形对采用颜色编码,以突出显示渲染 Flutter 帧时发生的各个工作部分:UI 线程的工作和栅格线程的工作。
UI
#UI 线程在 Dart VM 中执行 Dart 代码。这包括您的应用程序以及 Flutter 框架的代码。当您的应用创建并显示一个场景时,UI 线程会创建一个图层树(一个包含与设备无关的绘制命令的轻量级对象),并将图层树发送到栅格线程以在设备上进行渲染。不要阻塞此线程。
栅格化
#栅格线程执行 Flutter 引擎的图形代码。此线程会获取图层树,并通过与 GPU(图形处理单元)通信来显示它。您无法直接访问栅格线程或其数据,但如果此线程速度缓慢,则是因为您在 Dart 代码中执行了某些操作。Skia(图形库)在此线程上运行。Impeller 也使用此线程。
有时,一个场景会生成一个易于构建但栅格线程渲染成本很高的图层树。在这种情况下,您需要找出您的代码中导致渲染代码缓慢的原因。特定类型的工作负载对 GPU 来说更困难。它们可能涉及不必要的 `saveLayer()` 调用、与多个对象的透明度交叉、以及在特定情况下的裁剪或阴影。
有关分析的更多信息,请参阅识别 GPU 图表中的问题。
卡顿(帧绘制缓慢)
#帧渲染图表会以红色叠加层显示卡顿。如果一个帧的完成时间超过约 16 毫秒(对于 60 FPS 设备),则认为该帧是卡顿的。为了达到 60 FPS(每秒帧数)的帧渲染速率,每个帧必须在约 16 毫秒或更短的时间内渲染完成。当错过此目标时,您可能会遇到 UI 卡顿或丢帧。
有关如何分析应用性能的更多信息,请参阅Flutter 性能分析。
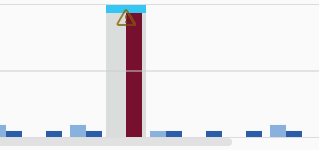
着色器编译
#着色器编译发生在着色器首次在您的 Flutter 应用中使用时。执行着色器编译的帧会以深红色标记。

有关如何减少着色器编译卡顿的更多信息,请参阅减少移动设备上的着色器编译卡顿。
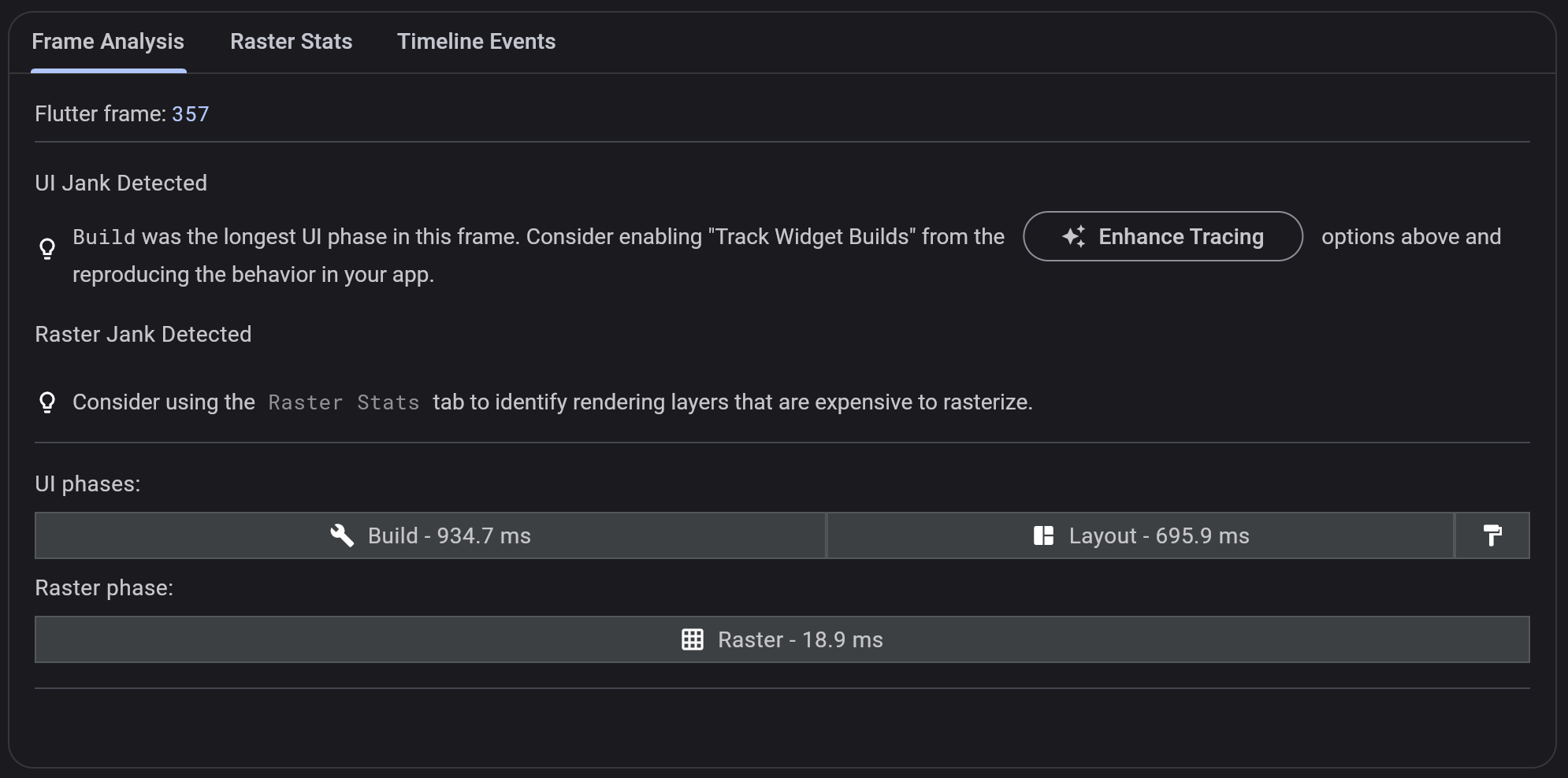
帧分析选项卡
#从上面的 Flutter 帧图表中选择一个卡顿帧(绘制缓慢,以红色着色)会在帧分析选项卡中显示调试提示。这些提示有助于诊断您应用中的卡顿,并通知您任何我们检测到的可能导致帧时间缓慢的耗时操作。

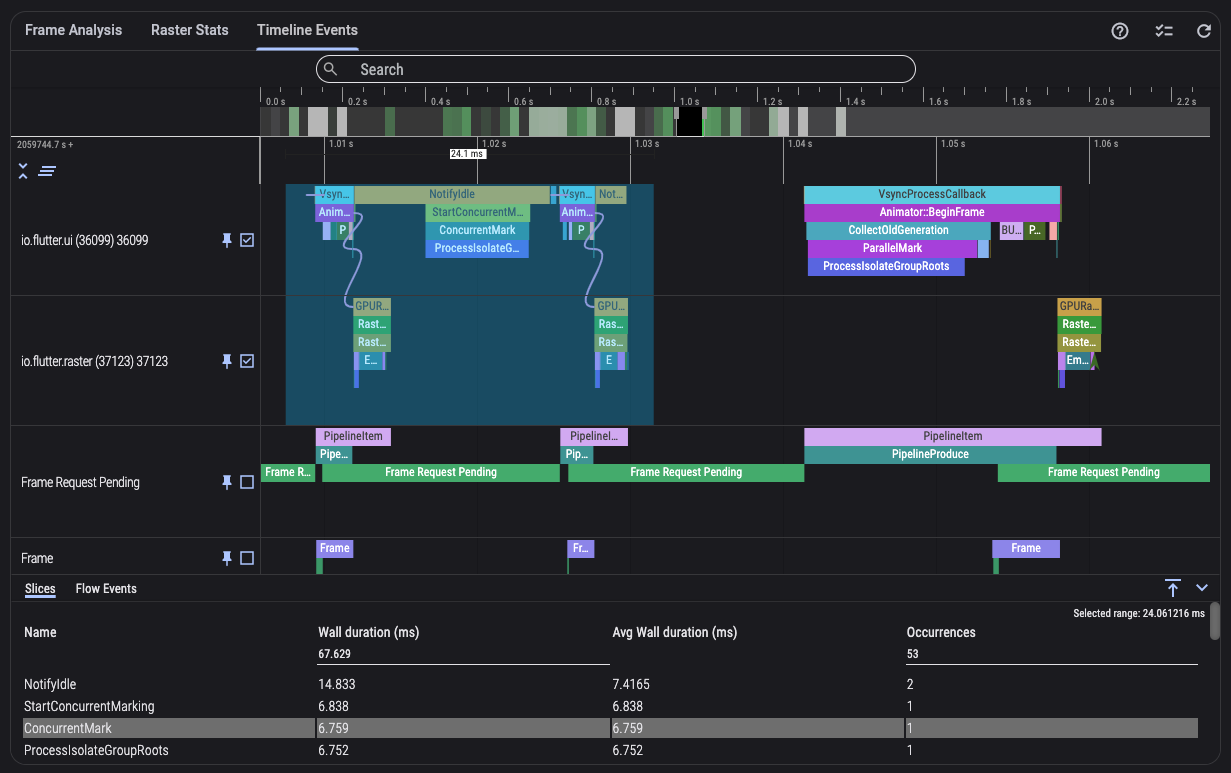
时间线事件选项卡
#时间线事件图表显示了您应用程序的所有事件跟踪。Flutter 框架在构建帧、绘制场景以及跟踪其他活动(如 HTTP 请求计时和垃圾回收)时会发出时间线事件。这些事件会在此处的时间线中显示。您还可以使用 `dart:developer` 的 Timeline 和 TimelineTask API 发送自己的时间线事件。
 要获得导航和使用跟踪查看器的帮助,请单击时间线事件选项卡栏右上角的“?”按钮。要使用应用程序的新事件刷新时间线,请单击刷新按钮(也位于选项卡控件的右上角)。
要获得导航和使用跟踪查看器的帮助,请单击时间线事件选项卡栏右上角的“?”按钮。要使用应用程序的新事件刷新时间线,请单击刷新按钮(也位于选项卡控件的右上角)。
高级调试工具
#增强跟踪
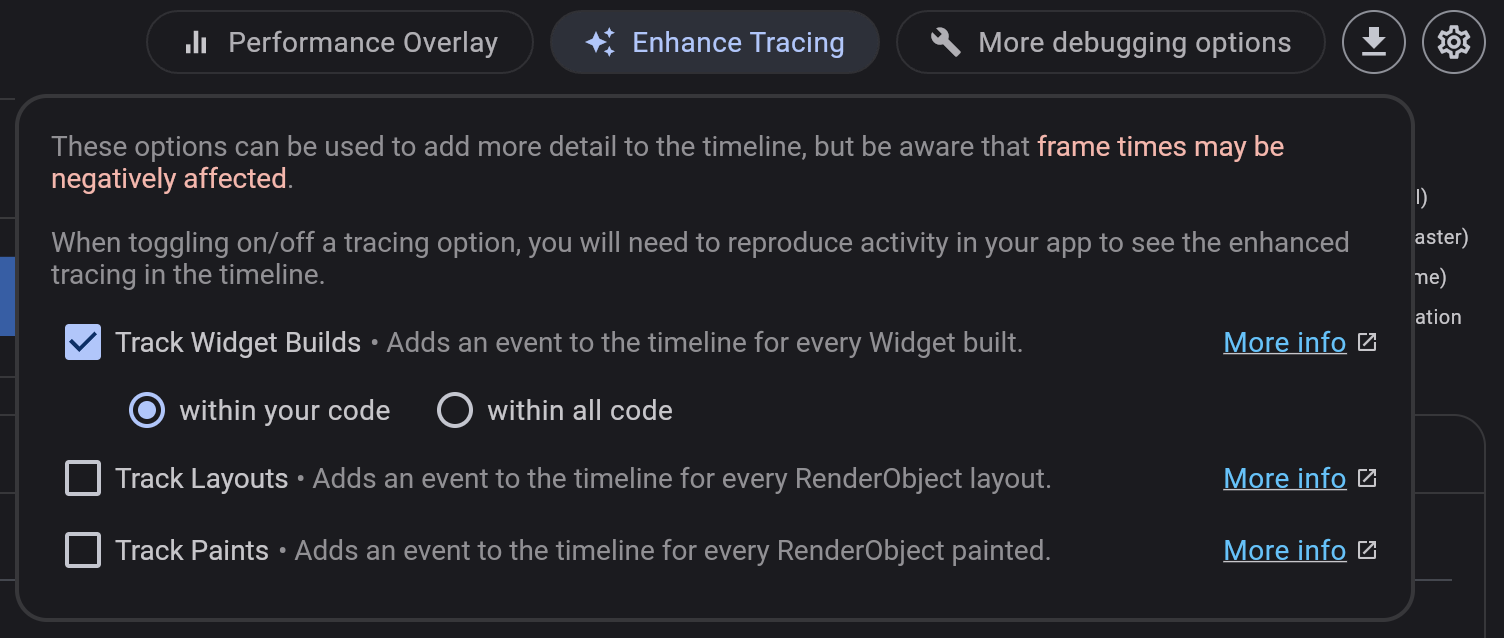
#要查看时间线事件图表中更详细的跟踪信息,请使用增强跟踪下拉菜单中的选项。

要查看新的时间线事件,请重现您感兴趣的跟踪活动,然后选择一个帧进行检查。
跟踪 Widget 构建
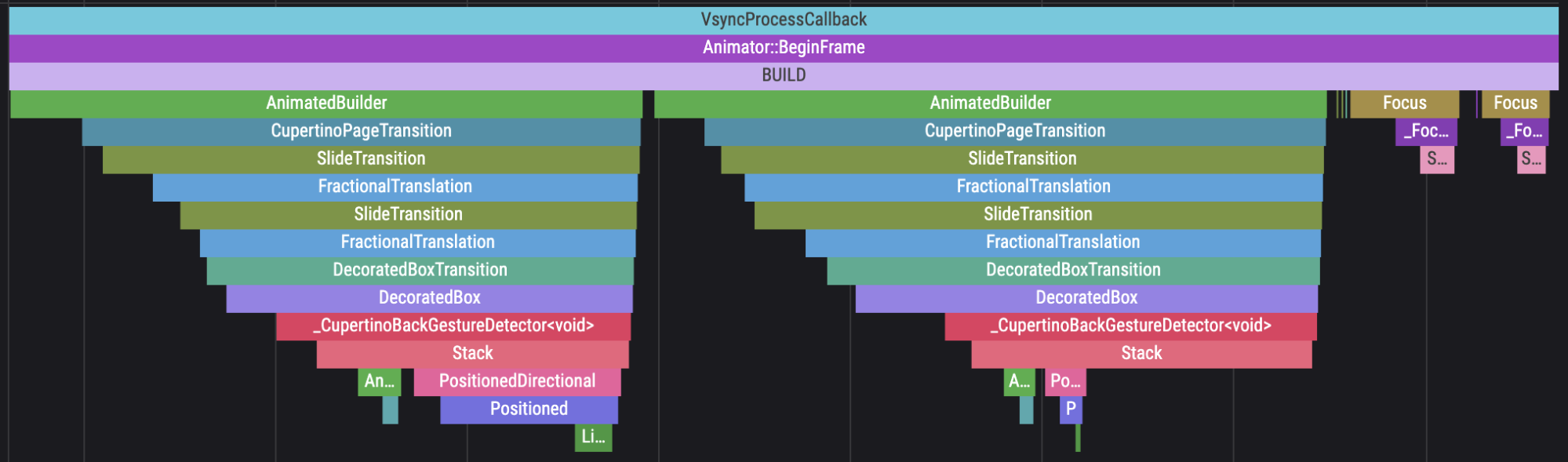
#要查看时间线中的 `build()` 方法事件,请启用“跟踪 Widget 构建”选项。Widget 的名称会显示在时间线事件中。

跟踪布局
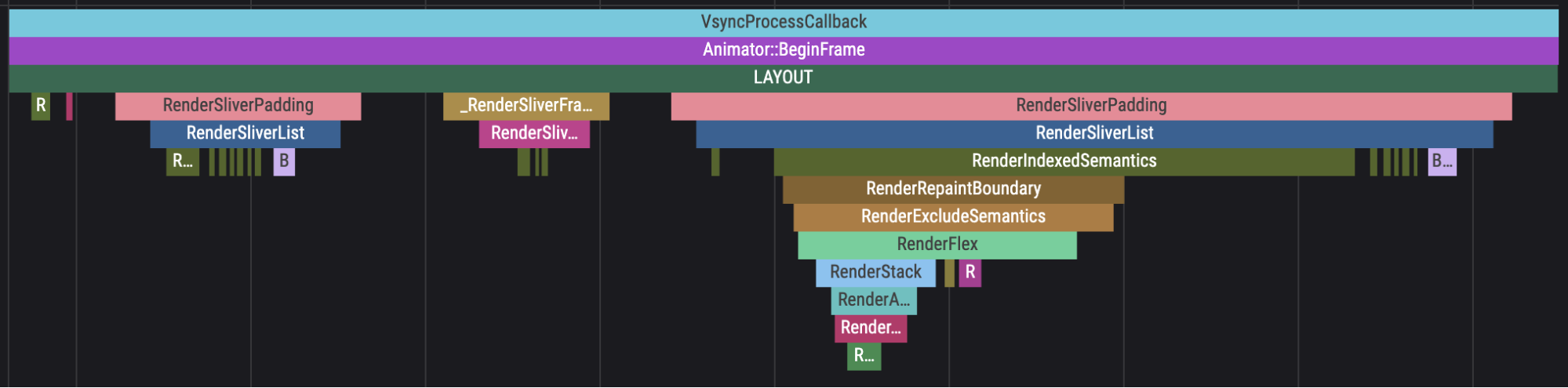
#要查看时间线中的渲染对象布局事件,请启用“跟踪布局”选项。

跟踪绘制
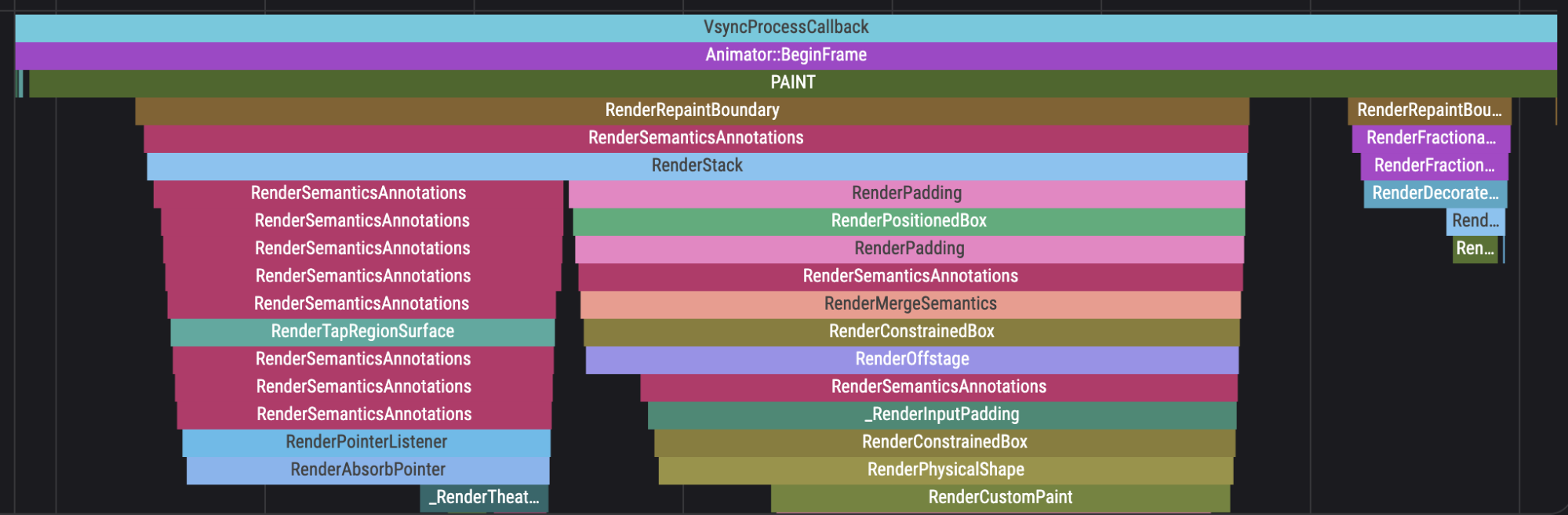
#要查看时间线中的渲染对象绘制事件,请启用“跟踪绘制”选项。

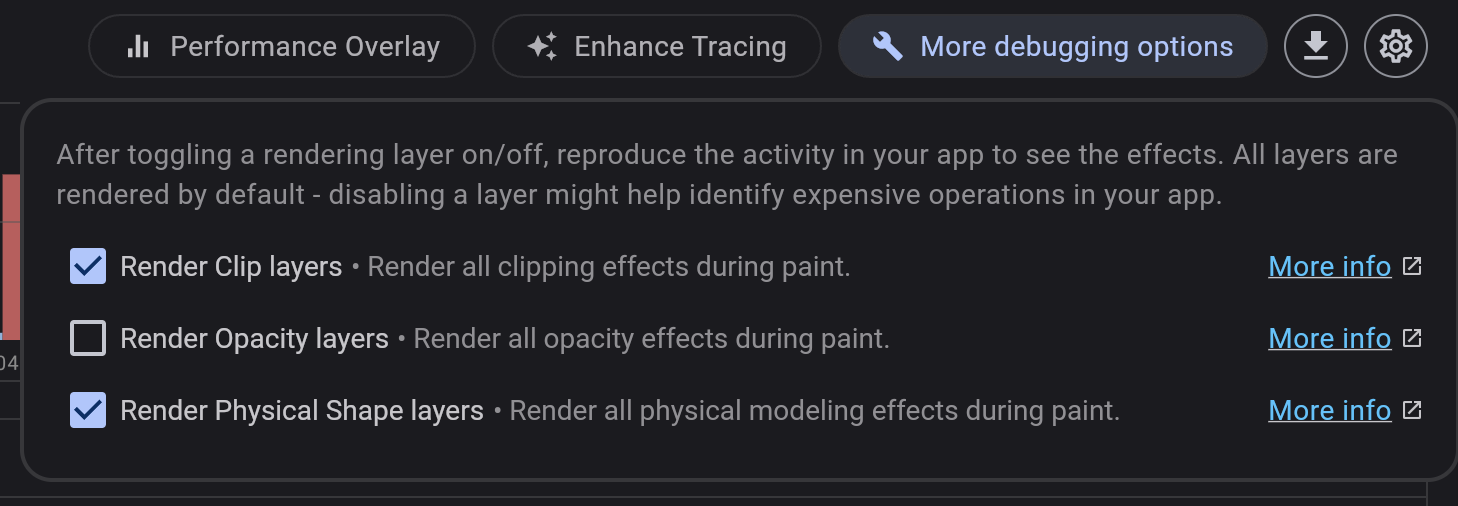
更多调试选项
#要诊断与渲染层相关的性能问题,请切换关闭渲染层。这些选项默认启用。
要查看对您的应用程序性能的影响,请重现您的应用程序中的活动。然后选择帧图中的新帧来检查禁用图层后的时间线事件。如果栅格时间显着减少,那么您禁用的效果的过度使用可能导致您在应用程序中看到的卡顿。
- 渲染裁剪层
- 禁用此选项以检查裁剪的过度使用是否影响性能。如果禁用此选项后性能有所提高,请尝试减少应用程序中裁剪效果的使用。
- 渲染透明层
- 禁用此选项以检查透明效果的过度使用是否影响性能。如果禁用此选项后性能有所提高,请尝试减少应用程序中透明效果的使用。
- 渲染物理形状层
- 禁用此选项以检查物理建模效果(如阴影或高度)的过度使用是否影响性能。如果禁用此选项后性能有所提高,请尝试减少应用程序中物理建模效果的使用。

导入和导出
#DevTools 支持导入和导出性能快照。单击导出按钮(位于帧渲染图表上方的右上角)将下载性能页面上当前数据的快照。要导入性能快照,您可以将快照从任何页面拖放到 DevTools 中。请注意,DevTools 仅支持导入最初从 DevTools 导出的文件。
其他资源
#要了解如何使用 DevTools 监控应用的性能并检测卡顿,请参阅有关 Performance View 的分步教程。