拖动 UI 元素
拖放是移动应用中常见的交互方式。当用户长按(有时称为触摸并按住)某个小部件时,另一个小部件会出现在用户的指尖下方,然后用户将小部件拖动到最终位置并释放。在本食谱中,您将构建一个拖放交互,用户长按食物选项,然后将该食物拖动到付款客户的照片上。
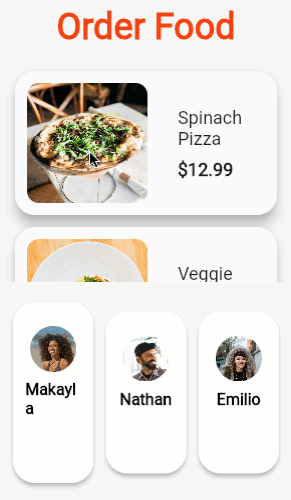
以下动画展示了应用程序的行为

本食谱从预先构建的菜单项列表和一行客户开始。第一步是识别长按并显示菜单项的可拖动照片。
按住并拖动
#Flutter 提供了一个名为 LongPressDraggable 的小部件,它提供了开始拖放交互所需的精确行为。LongPressDraggable 小部件会识别长按何时发生,然后在用户的指尖附近显示一个新的小部件。当用户拖动时,小部件会跟随用户的指尖。LongPressDraggable 让您完全控制用户拖动的小部件。
每个菜单列表项都由自定义的 MenuListItem 小部件显示。
MenuListItem(
name: item.name,
price: item.formattedTotalItemPrice,
photoProvider: item.imageProvider,
)用 LongPressDraggable 小部件包装 MenuListItem 小部件。
LongPressDraggable<Item>(
data: item,
dragAnchorStrategy: pointerDragAnchorStrategy,
feedback: DraggingListItem(
dragKey: _draggableKey,
photoProvider: item.imageProvider,
),
child: MenuListItem(
name: item.name,
price: item.formattedTotalItemPrice,
photoProvider: item.imageProvider,
),
);在这种情况下,当用户长按 MenuListItem 小部件时,LongPressDraggable 小部件会显示一个 DraggingListItem。这个 DraggingListItem 会显示所选食物的照片,并居中显示在用户的指尖下方。
dragAnchorStrategy 属性设置为 pointerDragAnchorStrategy。此属性值指示 LongPressDraggable 将 DraggableListItem 的位置基于用户的指尖。当用户移动手指时,DraggableListItem 也会随之移动。
如果放下物品时没有传输任何信息,拖放就没什么用。因此,LongPressDraggable 接受一个 data 参数。在这种情况下,data 的类型是 Item,它包含用户按下的食物菜单项的信息。
与 LongPressDraggable 相关联的 data 会发送到一个名为 DragTarget 的特殊小部件,用户在该小部件处释放拖动手势。接下来您将实现拖放行为。
放下可拖动元素
#用户可以在他们选择的任何地方放下 LongPressDraggable,但除非将其放在 DragTarget 上方,否则放下可拖动元素无效。当用户将可拖动元素放在 DragTarget 小部件上方时,DragTarget 小部件可以接受或拒绝来自可拖动元素的数据。
在本食谱中,用户应将菜单项放在 CustomerCart 小部件上,以将菜单项添加到用户的购物车中。
CustomerCart(
hasItems: customer.items.isNotEmpty,
highlighted: candidateItems.isNotEmpty,
customer: customer,
);用 DragTarget 小部件包装 CustomerCart 小部件。
DragTarget<Item>(
builder: (context, candidateItems, rejectedItems) {
return CustomerCart(
hasItems: customer.items.isNotEmpty,
highlighted: candidateItems.isNotEmpty,
customer: customer,
);
},
onAcceptWithDetails: (details) {
_itemDroppedOnCustomerCart(item: details.data, customer: customer);
},
)DragTarget 显示您现有的小部件,并与 LongPressDraggable 协调,以识别用户何时将可拖动元素拖到 DragTarget 上方。DragTarget 还会识别用户何时将可拖动元素放到 DragTarget 小部件上方。
当用户将可拖动元素拖到 DragTarget 小部件上时,candidateItems 包含用户正在拖动的数据项。此可拖动元素允许您更改小部件在用户拖动它时显示的样子。在这种情况下,每当任何项被拖到 DragTarget 小部件上方时,Customer 小部件都会变为红色。红色视觉外观由 CustomerCart 小部件中的 highlighted 属性配置。
当用户将可拖动元素拖放到 DragTarget 小部件上时,将调用 onAcceptWithDetails 回调。这时您就可以决定是否接受拖放的数据。在这种情况下,该项始终被接受并处理。您可以选择检查传入项以做出不同的决定。
请注意,拖放到 DragTarget 上的项类型必须与从 LongPressDraggable 拖出的项类型匹配。如果类型不兼容,则不会调用 onAcceptWithDetails 方法。
通过配置 DragTarget 小部件以接受所需数据,您现在可以通过拖放将数据从 UI 的一部分传输到另一部分。
在下一步中,您将使用拖放的菜单项更新客户的购物车。
将菜单项添加到购物车
#每个客户都由一个 Customer 对象表示,该对象维护一个物品购物车和总价。
class Customer {
Customer({required this.name, required this.imageProvider, List<Item>? items})
: items = items ?? [];
final String name;
final ImageProvider imageProvider;
final List<Item> items;
String get formattedTotalItemPrice {
final totalPriceCents = items.fold<int>(
0,
(prev, item) => prev + item.totalPriceCents,
);
return '\$${(totalPriceCents / 100.0).toStringAsFixed(2)}';
}
}CustomerCart 小部件根据 Customer 实例显示客户的照片、姓名、总价和物品数量。
要在放下菜单项时更新客户的购物车,请将拖放的项添加到关联的 Customer 对象中。
void _itemDroppedOnCustomerCart({
required Item item,
required Customer customer,
}) {
setState(() {
customer.items.add(item);
});
}当用户将菜单项拖放到 CustomerCart 小部件上时,会在 onAcceptWithDetails() 中调用 _itemDroppedOnCustomerCart 方法。通过将拖放的项添加到 customer 对象,并调用 setState() 以触发布局更新,UI 会刷新,显示新的客户总价和物品数量。
恭喜!您已经拥有一个拖放交互,可以将食物添加到客户的购物车中。
互动示例
#运行应用
- 滚动浏览食物项。
- 用手指长按其中一个,或用鼠标单击并按住。
- 按住时,食物项的图片将显示在列表上方。
- 拖动图片并将其放到屏幕底部的人身上。图片下方的文本会更新,以反映该人的费用。您可以继续添加食物项并查看费用累计。
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: ExampleDragAndDrop(),
debugShowCheckedModeBanner: false,
),
);
}
const List<Item> _items = [
Item(
name: 'Spinach Pizza',
totalPriceCents: 1299,
uid: '1',
imageProvider: NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Food1.jpg',
),
),
Item(
name: 'Veggie Delight',
totalPriceCents: 799,
uid: '2',
imageProvider: NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Food2.jpg',
),
),
Item(
name: 'Chicken Parmesan',
totalPriceCents: 1499,
uid: '3',
imageProvider: NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Food3.jpg',
),
),
];
@immutable
class ExampleDragAndDrop extends StatefulWidget {
const ExampleDragAndDrop({super.key});
@override
State<ExampleDragAndDrop> createState() => _ExampleDragAndDropState();
}
class _ExampleDragAndDropState extends State<ExampleDragAndDrop>
with TickerProviderStateMixin {
final List<Customer> _people = [
Customer(
name: 'Makayla',
imageProvider: const NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Avatar1.jpg',
),
),
Customer(
name: 'Nathan',
imageProvider: const NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Avatar2.jpg',
),
),
Customer(
name: 'Emilio',
imageProvider: const NetworkImage(
'https://docs.flutterdart.cn'
'/cookbook/img-files/effects/split-check/Avatar3.jpg',
),
),
];
final GlobalKey _draggableKey = GlobalKey();
void _itemDroppedOnCustomerCart({
required Item item,
required Customer customer,
}) {
setState(() {
customer.items.add(item);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF7F7F7),
appBar: _buildAppBar(),
body: _buildContent(),
);
}
PreferredSizeWidget _buildAppBar() {
return AppBar(
iconTheme: const IconThemeData(color: Color(0xFFF64209)),
title: Text(
'Order Food',
style: Theme.of(context).textTheme.headlineMedium?.copyWith(
fontSize: 36,
color: const Color(0xFFF64209),
fontWeight: FontWeight.bold,
),
),
backgroundColor: const Color(0xFFF7F7F7),
elevation: 0,
);
}
Widget _buildContent() {
return Stack(
children: [
SafeArea(
child: Column(
children: [
Expanded(child: _buildMenuList()),
_buildPeopleRow(),
],
),
),
],
);
}
Widget _buildMenuList() {
return ListView.separated(
padding: const EdgeInsets.all(16),
itemCount: _items.length,
separatorBuilder: (context, index) {
return const SizedBox(height: 12);
},
itemBuilder: (context, index) {
final item = _items[index];
return _buildMenuItem(item: item);
},
);
}
Widget _buildMenuItem({required Item item}) {
return LongPressDraggable<Item>(
data: item,
dragAnchorStrategy: pointerDragAnchorStrategy,
feedback: DraggingListItem(
dragKey: _draggableKey,
photoProvider: item.imageProvider,
),
child: MenuListItem(
name: item.name,
price: item.formattedTotalItemPrice,
photoProvider: item.imageProvider,
),
);
}
Widget _buildPeopleRow() {
return Container(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 20),
child: Row(children: _people.map(_buildPersonWithDropZone).toList()),
);
}
Widget _buildPersonWithDropZone(Customer customer) {
return Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 6),
child: DragTarget<Item>(
builder: (context, candidateItems, rejectedItems) {
return CustomerCart(
hasItems: customer.items.isNotEmpty,
highlighted: candidateItems.isNotEmpty,
customer: customer,
);
},
onAcceptWithDetails: (details) {
_itemDroppedOnCustomerCart(item: details.data, customer: customer);
},
),
),
);
}
}
class CustomerCart extends StatelessWidget {
const CustomerCart({
super.key,
required this.customer,
this.highlighted = false,
this.hasItems = false,
});
final Customer customer;
final bool highlighted;
final bool hasItems;
@override
Widget build(BuildContext context) {
final textColor = highlighted ? Colors.white : Colors.black;
return Transform.scale(
scale: highlighted ? 1.075 : 1.0,
child: Material(
elevation: highlighted ? 8 : 4,
borderRadius: BorderRadius.circular(22),
color: highlighted ? const Color(0xFFF64209) : Colors.white,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 12, vertical: 24),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ClipOval(
child: SizedBox(
width: 46,
height: 46,
child: Image(
image: customer.imageProvider,
fit: BoxFit.cover,
),
),
),
const SizedBox(height: 8),
Text(
customer.name,
style: Theme.of(context).textTheme.titleMedium?.copyWith(
color: textColor,
fontWeight: hasItems ? FontWeight.normal : FontWeight.bold,
),
),
Visibility(
visible: hasItems,
maintainState: true,
maintainAnimation: true,
maintainSize: true,
child: Column(
children: [
const SizedBox(height: 4),
Text(
customer.formattedTotalItemPrice,
style: Theme.of(context).textTheme.bodySmall!.copyWith(
color: textColor,
fontSize: 16,
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 4),
Text(
'${customer.items.length} item${customer.items.length != 1 ? 's' : ''}',
style: Theme.of(context).textTheme.titleMedium!.copyWith(
color: textColor,
fontSize: 12,
),
),
],
),
),
],
),
),
),
);
}
}
class MenuListItem extends StatelessWidget {
const MenuListItem({
super.key,
this.name = '',
this.price = '',
required this.photoProvider,
this.isDepressed = false,
});
final String name;
final String price;
final ImageProvider photoProvider;
final bool isDepressed;
@override
Widget build(BuildContext context) {
return Material(
elevation: 12,
borderRadius: BorderRadius.circular(20),
child: Padding(
padding: const EdgeInsets.all(12),
child: Row(
mainAxisSize: MainAxisSize.max,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(12),
child: SizedBox(
width: 120,
height: 120,
child: Center(
child: AnimatedContainer(
duration: const Duration(milliseconds: 100),
curve: Curves.easeInOut,
height: isDepressed ? 115 : 120,
width: isDepressed ? 115 : 120,
child: Image(image: photoProvider, fit: BoxFit.cover),
),
),
),
),
const SizedBox(width: 30),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
name,
style: Theme.of(
context,
).textTheme.titleMedium?.copyWith(fontSize: 18),
),
const SizedBox(height: 10),
Text(
price,
style: Theme.of(context).textTheme.titleMedium?.copyWith(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
],
),
),
],
),
),
);
}
}
class DraggingListItem extends StatelessWidget {
const DraggingListItem({
super.key,
required this.dragKey,
required this.photoProvider,
});
final GlobalKey dragKey;
final ImageProvider photoProvider;
@override
Widget build(BuildContext context) {
return FractionalTranslation(
translation: const Offset(-0.5, -0.5),
child: ClipRRect(
key: dragKey,
borderRadius: BorderRadius.circular(12),
child: SizedBox(
height: 150,
width: 150,
child: Opacity(
opacity: 0.85,
child: Image(image: photoProvider, fit: BoxFit.cover),
),
),
),
);
}
}
@immutable
class Item {
const Item({
required this.totalPriceCents,
required this.name,
required this.uid,
required this.imageProvider,
});
final int totalPriceCents;
final String name;
final String uid;
final ImageProvider imageProvider;
String get formattedTotalItemPrice =>
'\$${(totalPriceCents / 100.0).toStringAsFixed(2)}';
}
class Customer {
Customer({required this.name, required this.imageProvider, List<Item>? items})
: items = items ?? [];
final String name;
final ImageProvider imageProvider;
final List<Item> items;
String get formattedTotalItemPrice {
final totalPriceCents = items.fold<int>(
0,
(prev, item) => prev + item.totalPriceCents,
);
return '\$${(totalPriceCents / 100.0).toStringAsFixed(2)}';
}
}