大屏幕设备
本页面提供优化您的应用以改善其在大屏幕上行为的指南。
Flutter 和 Android 一样,将大屏幕定义为运行 Android 的平板电脑、折叠屏设备和 ChromeOS 设备。Flutter 也将大屏幕设备定义为 Web、桌面和 iPad。
使用 GridView 布局
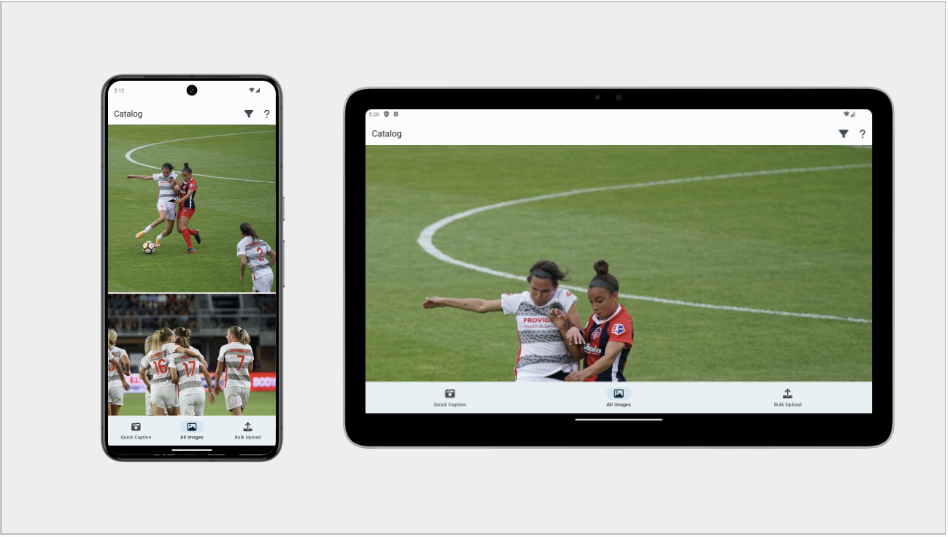
#请看以下应用截图。该应用在 ListView 中显示其 UI。左图显示了应用在移动设备上运行的情况。右图显示了应用在大屏幕设备上运行的情况,但尚未应用本页面的建议。

这并不理想。
Android 大屏幕应用质量指南和 iOS 等效指南都指出,文本和框都不应占据整个屏幕宽度。如何以自适应方式解决这个问题?
一种常见的解决方案是使用 GridView,如下一节所示。
GridView
#您可以使用 GridView 小部件将现有的 ListView 转换为尺寸更合理的项目。
GridView 类似于 ListView 小部件,但它不仅处理线性排列的小部件列表,GridView 还可以将小部件排列在二维数组中。
GridView 也有与 ListView 类似的构造函数。ListView 的默认构造函数映射到 GridView.count,而 ListView.builder 类似于 GridView.builder。
GridView 还有一些额外的构造函数用于更自定义的布局。要了解更多信息,请访问 GridView API 页面。
例如,如果您的原始应用使用了 ListView.builder,请将其替换为 GridView.builder。如果您的应用有大量项目,建议使用此构建器构造函数只构建实际可见的项目小部件。
这两个小部件构造函数中的大多数参数都相同,因此交换很简单。但是,您需要确定 gridDelegate 的设置。
Flutter 提供了功能强大的预制 gridDelegates,您可以使用,即
SliverGridDelegateWithFixedCrossAxisCount- 允许您为网格指定特定数量的列。
SliverGridDelegateWithMaxCrossAxisExtent- 允许您定义最大项目宽度。
其他解决方案
#解决这些情况的另一种方法是使用 BoxConstraints 的 maxWidth 属性。这包括以下内容
- 将
GridView包装在ConstrainedBox中,并为其提供一个设置了最大宽度的BoxConstraints。 - 如果您需要其他功能,例如设置背景颜色,请使用
Container而不是ConstrainedBox。
在选择最大宽度值时,请考虑使用 Material 3 在 应用布局指南中推荐的值。
折叠屏
#如前所述,Android 和 Flutter 在其设计指南中都建议不要锁定屏幕方向,但有些应用无论如何都会锁定屏幕方向。请注意,这可能会在折叠屏设备上运行您的应用时导致问题。
在折叠屏设备上运行时,当设备折叠时,应用可能看起来正常。但当展开时,您可能会发现应用被黑边包围。
如 SafeArea & MediaQuery 页面所述,黑边包围意味着应用的窗口被锁定在屏幕中心,而窗口周围是黑色。
为什么会发生这种情况?
当使用 MediaQuery 确定应用窗口大小时,可能会发生这种情况。当设备折叠时,方向被限制为纵向模式。在底层,setPreferredOrientations 会导致 Android 使用纵向兼容模式,并且应用以黑边包围状态显示。在黑边包围状态下,MediaQuery 永远不会收到允许 UI 展开的更大窗口大小。
您可以通过以下两种方式之一解决此问题
- 支持所有方向。
- 使用物理显示器的尺寸。事实上,这是您将使用物理显示器尺寸而不是窗口尺寸的少数情况之一。
如何获取物理屏幕尺寸?
您可以使用 Flutter 3.13 中引入的 Display API,它包含物理设备的大小、像素比和刷新率。
以下示例代码检索 Display 对象
/// AppState object.
ui.FlutterView? _view;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_view = View.maybeOf(context);
}
void didChangeMetrics() {
final ui.Display? display = _view?.display;
}重要的是找到您关心的视图的显示器。这创建了一个前瞻性的 API,应该能够处理当前和未来的多显示器和多视图设备。
自适应输入
#增加对更多屏幕的支持,也意味着扩展输入控件。
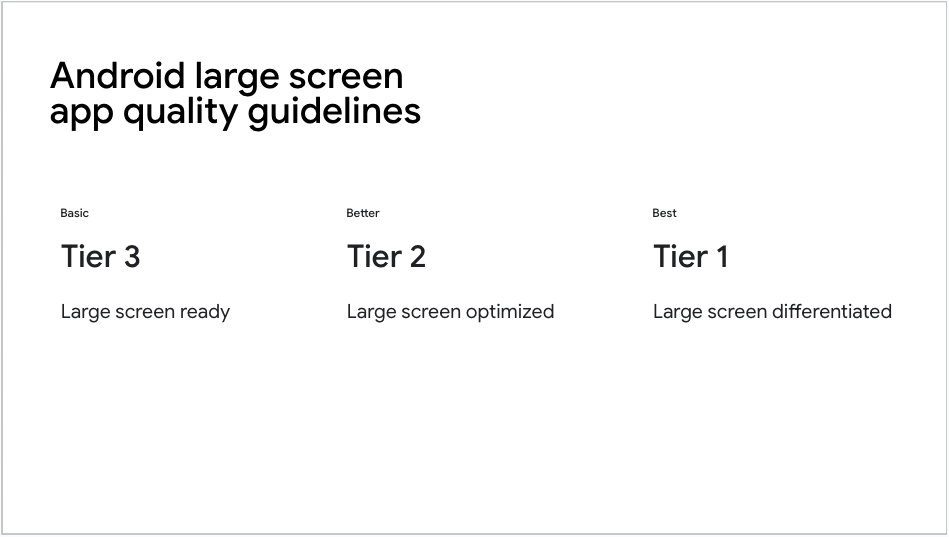
Android 指南描述了三种大尺寸设备支持级别。

第 3 级是最低支持级别,包括对鼠标和手写笔输入的支持(Material 3 指南,Apple 指南)。
如果您的应用使用 Material 3 及其按钮和选择器,那么您的应用已经内置支持各种额外的输入状态。
但是,如果您有自定义小部件怎么办?请查看 用户输入页面,获取有关为小部件添加输入支持的指南。
导航
#在处理各种不同尺寸的设备时,导航可能会带来独特的挑战。通常,您希望根据可用的屏幕空间在 BottomNavigationBar 和 NavigationRail 之间切换。
有关更多信息(和相应的示例代码),请查看 问题:导航栏,这是 为大屏幕开发 Flutter 应用文章中的一个部分。