Flutter 的字体与排版
排版涵盖了字体或字体的样式和外观:它指定了字体的粗细、字体的倾斜度、字母之间的间距以及文本的其他视觉方面。
所有字体都不是相同创建的。
字体样式至少由以下部分定义:一种字体,代表同一字体家族中描述字体的通用字符规则集,例如 Roboto 或 Noto;一个字重(例如,常规、粗体或数值);以及一种样式(例如常规、斜体等)。所有这些以及附加的预设属性共同构成了我们所说的静态字体。
可变字体允许在运行时修改其中一些属性,并将通常是多个静态字体存储在一个文件中。
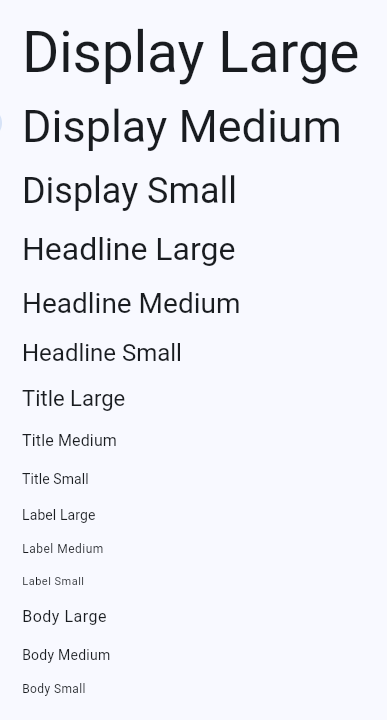
排版尺度
#排版尺度是一组相关的文本样式,旨在为你的应用程序提供平衡、凝聚力和视觉多样性。
Flutter 中常见的排版尺度由 TextTheme 提供,包括五种文本类别,指示其功能
- 显示
- 标题
- 主标题
- 标签
- 正文
每种类别还有三种尺寸变体
- 小
- 中
- 大
类别和文本尺寸的这十五种组合中的每一种都由一个 TextStyle 表示。

Flutter 暴露的所有平台特定的排版尺度都包含在 Typography 类中。通常,你不需要直接引用此类别,因为 TextTheme 将根据你的目标平台进行本地化。
可变字体
#可变字体允许你控制文本样式的预定义方面。可变字体支持特定的轴,例如宽度、字重、倾斜度(仅举几例)。用户在指定类型时可以沿着连续轴选择任何值。
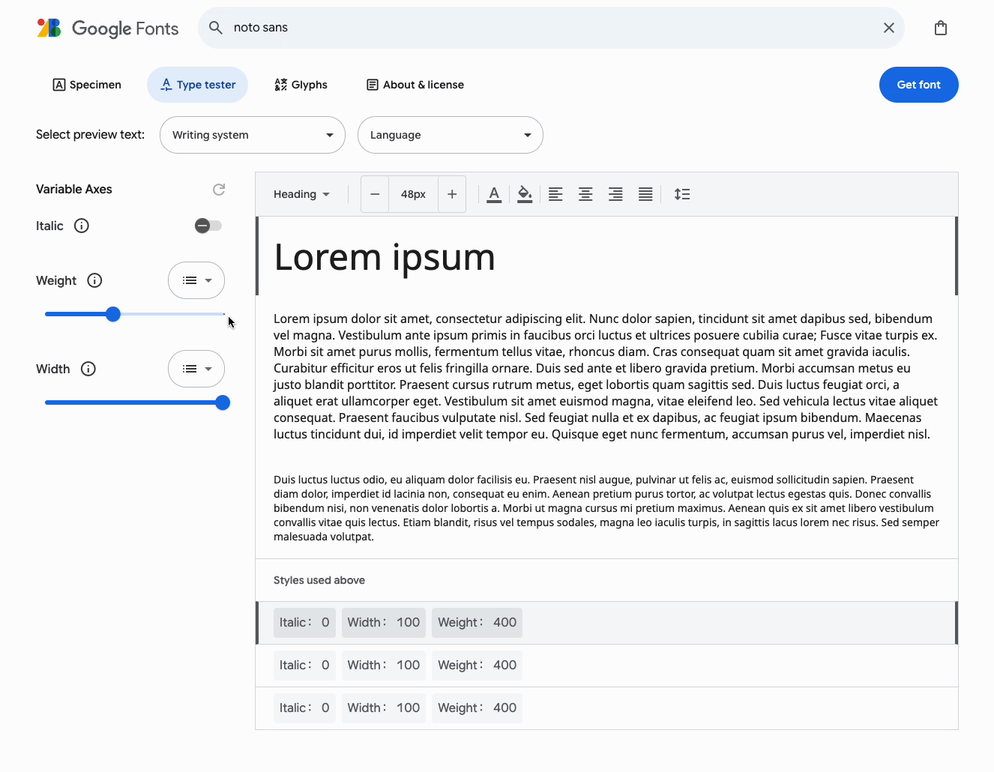
使用 Google Fonts 字体测试工具
#Google Fonts 上越来越多的字体提供了一些可变字体功能。你可以使用 Type Tester 查看选项范围,并了解如何更改单个字体。

实时移动任意轴上的滑块,查看它如何影响字体。在编程可变字体时,使用 FontVariation 类来修改字体的设计轴。FontVariation 类符合 OpenType 字体变量规范。
静态字体
#Google Fonts 还包含静态字体。与可变字体一样,你需要了解字体是如何设计的,才能知道有哪些选项可用。同样,Google Fonts 网站可以提供帮助。
使用 Google Fonts 包
#虽然你可以从网站下载字体并手动安装到你的应用程序中,但你也可以选择直接从 pub.dev 上的 google_fonts 包中使用它们。
它们可以通过简单地引用字体名称来使用
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),或者通过设置结果 TextStyle 上的属性来自定义
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: Theme.of(context).textTheme.displayLarge,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),修改字体
#使用以下 API 以编程方式更改静态字体(但请记住,这仅在字体被设计为支持该功能时才有效)
FontFeature用于选择字形FontWeight用于修改字重FontStyle用于倾斜FontVariation用于指定特定属性的值范围。
FontFeature 对应于一个 OpenType 功能标签,可以看作是启用或禁用给定字体功能的布尔标志。
其他资源
#以下视频展示了 Flutter 排版的一些功能,并将其与 Material 和 Cupertino 的外观(取决于应用程序运行的平台)、动画和自定义片段着色器相结合
要阅读一位工程师自定义可变字体并使其变形动画(也是上述视频的基础)的经验,请查看 Medium 上的免费文章 Flutter 中的趣味排版。相关示例还使用了自定义着色器。