Android Studio 和 IntelliJ
安装和设置
#安装 Flutter 插件后,Android Studio 和 IntelliJ IDEA 可提供完整的 IDE 体验。
要安装以下 IDE 的最新版本,请遵循其说明。
安装 Flutter 插件
#转到 File (文件) > Settings (设置)。
您也可以按下 Ctrl + Alt + S。
此时会打开 **Preferences** (首选项) 对话框。
在左侧列表中,选择 **Plugins** (插件)。
在此面板的顶部,选择 **Marketplace** (市场)。
在插件搜索字段中输入
flutter。选择 **Flutter** 插件。
点击安装。
在提示时,点击 **Yes** (是) 安装插件。
在提示时,点击 **Restart** (重启)。
启动 Android Studio 或 IntelliJ。
在 macOS 菜单栏中,转到 **Android Studio** (或 **IntelliJ**) > **Settings...** (设置...)。
您也可以按下 Cmd + ,。
此时会打开 **Preferences** (首选项) 对话框。
在左侧列表中,选择 **Plugins** (插件)。
在此面板的顶部,选择 **Marketplace** (市场)。
在插件搜索字段中输入
flutter。选择 **Flutter** 插件。
点击安装。
在提示时,点击 **Yes** (是) 安装插件。
在提示时,点击 **Restart** (重启)。
转到 File (文件) > Settings (设置)。
您也可以按下 Ctrl + Alt + S。
此时会打开 **Preferences** (首选项) 对话框。
在左侧列表中,选择 **Plugins** (插件)。
在此面板的顶部,选择 **Marketplace** (市场)。
在插件搜索字段中输入
flutter。选择 **Flutter** 插件。
点击安装。
在提示时,点击 **Yes** (是) 安装插件。
在提示时,点击 **Restart** (重启)。
更新插件
#插件会定期更新。当有可用更新时,IDE 会提示您。
手动检查更新
- 打开首选项 (macOS 上为 **Android Studio > Check for Updates** (检查更新),Linux 上为 **Help > Check for Updates** (帮助 > 检查更新))。
- 如果列出了
dart或flutter,请更新它们。
创建项目
#您可以通过多种方式创建新项目。
创建新项目
#从 Flutter 入门应用模板创建新的 Flutter 项目在 Android Studio 和 IntelliJ 之间有所不同。
在 Android Studio 中
- 在 IDE 中,从 **Welcome** (欢迎) 窗口点击 **New Flutter Project** (新建 Flutter 项目),或从主 IDE 窗口点击 **File > New > New Flutter Project** (文件 > 新建 > 新建 Flutter 项目)。
- 指定 **Flutter SDK path** (Flutter SDK 路径) 并点击 **Next** (下一步)。
- 输入您想要的 **Project name** (项目名称)、**Description** (描述) 和 **Project location** (项目位置)。
- 如果您可能要发布此应用,请设置公司域名。
- 点击 Finish(完成)。
在 IntelliJ 中
- 在 IDE 中,从 **Welcome** (欢迎) 窗口点击 **New Project** (新建项目),或从主 IDE 窗口点击 **File > New > Project** (文件 > 新建 > 项目)。
- 在左侧面板的 **Generators** (生成器) 列表中选择 **Flutter**。
- 指定 **Flutter SDK path** (Flutter SDK 路径) 并点击 **Next** (下一步)。
- 输入您想要的 **Project name** (项目名称)、**Description** (描述) 和 **Project location** (项目位置)。
- 如果您可能要发布此应用,请设置公司域名。
- 点击 Finish(完成)。
设置公司域名
#创建新应用时,某些 Flutter IDE 插件会要求提供反向域名顺序的公司名称,例如 com.example。此名称与应用名称一起,用作 Android 的包名称,以及 iOS 发布应用时的 Bundle ID。如果您认为将来可能要发布此应用,最好现在就指定这些信息。它们一旦发布就无法更改。您的公司名称应是唯一的。
从现有源代码打开项目
#打开现有的 Flutter 项目
在 IDE 中,从 **Welcome** (欢迎) 窗口点击 **Open** (打开),或从主 IDE 窗口点击 **File > Open** (文件 > 打开)。
浏览到包含现有 Flutter 源代码文件的目录。
点击 Open。
编辑代码和查看问题
#Flutter 插件执行代码分析,从而实现以下功能:
- 语法高亮。
- 基于丰富类型分析的代码补全。
- 导航到类型声明 (Navigate > Declaration (导航 > 声明)),并查找类型用法 (Edit > Find > Find Usages (编辑 > 查找 > 查找用法))。
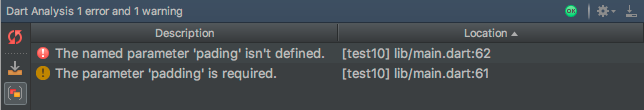
- 查看所有当前源代码问题 (View > Tool Windows > Dart Analysis (视图 > 工具窗口 > Dart 分析))。任何分析问题都会显示在 Dart 分析面板中。

运行和调试
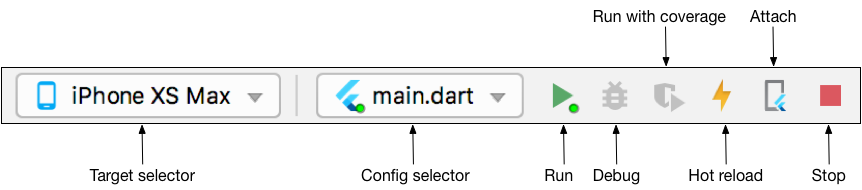
#运行和调试由主工具栏控制。

选择目标
#当 IDE 中打开 Flutter 项目时,您应该会在工具栏的右侧看到一组 Flutter 特定的按钮。
- 找到 **Flutter Target Selector** (Flutter 目标选择器) 下拉按钮。它显示了可用目标的列表。
- 选择要启动应用的设备。当您连接设备或启动模拟器时,会显示其他条目。
无断点运行应用
#- 点击工具栏中的 **Play 图标**,或调用 **Run > Run** (运行 > 运行)。底部的 **Run** (运行) 窗格显示日志输出。
带断点运行应用
#- 如果需要,请在源代码中设置断点。
- 点击工具栏中的 **Debug 图标**,或调用 **Run > Debug** (运行 > 调试)。
- 底部的 **Debugger** (调试器) 窗格显示堆栈帧和变量。
- 底部的 **Console** (控制台) 窗格显示详细的日志输出。
- 调试基于默认的启动配置。要自定义此配置,请点击设备选择器右侧的下拉按钮,然后选择 **Edit configuration** (编辑配置)。
快速编辑和刷新开发周期
#Flutter 提供一流的开发周期,让您能够通过 *有状态热重载* 功能几乎即时地看到更改效果。要了解更多信息,请参阅 热重载。
显示性能数据
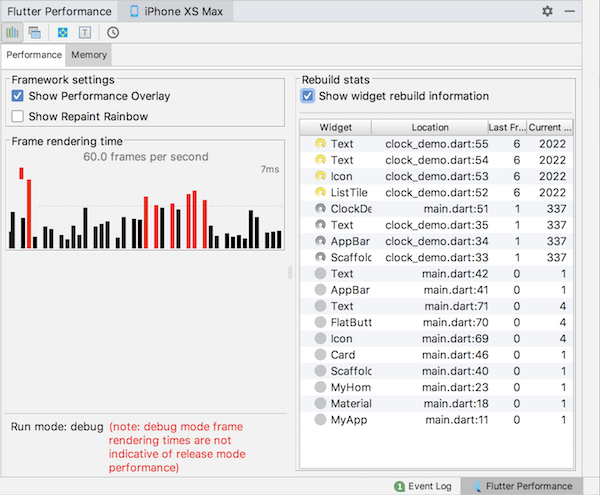
#要查看包括 Widget 重建信息在内的性能数据,请在 **Debug** (调试) 模式下运行应用,然后使用 **View > Tool Windows > Flutter Performance** (视图 > 工具窗口 > Flutter 性能) 打开性能工具窗口。

要查看有关哪些 Widget 被重建以及重建频率的统计信息,请在 **Performance** (性能) 窗格中点击 **Show widget rebuild information** (显示 Widget 重建信息)。此帧重建次数的确切计数显示在从右数第二列。对于大量重建,会显示一个黄色的旋转圆圈。最右边的列显示自进入当前屏幕以来 Widget 被重建了多少次。对于未重建的 Widget,会显示一个实心的灰色圆圈。否则,会显示一个灰色的旋转圆圈。
此功能的目的是让您意识到 Widget 何时被重建——您在仅查看代码时可能没有意识到这种情况的发生。如果 Widget 被意外重建,这可能表明您应该通过将大型 build 方法拆分成多个 Widget 来重构代码。
此工具可以帮助您调试至少四种常见的性能问题:
整个屏幕(或大部分)由单个 StatefulWidget 构建,导致不必要的 UI 构建。将 UI 拆分成具有更小
build()函数的较小 Widget。屏幕外的 Widget 被重建。例如,当 ListView 嵌套在延伸到屏幕外的长 Column 中时,可能会发生这种情况。或者,当列表没有设置 RepaintBoundary 时,该列表延伸到屏幕外,导致整个列表被重绘。
AnimatedBuilder的build()函数绘制了一个不需要动画的子树,导致静态对象不必要地重建。Opacity Widget 不必要地放置在 Widget 树的较高层级。或者,通过直接操作 Opacity Widget 的不透明度属性创建了 Opacity 动画,导致该 Widget 及其子树重建。
您可以点击表格中的一行,导航到创建 Widget 的源代码行。当代码运行时,旋转图标也会显示在代码窗格中,以帮助您可视化正在发生的重建。
请注意,多次重建不一定表示有问题。通常,只有当您已在 profile 模式下运行应用并确认性能不符合您的要求时,才应该担心过度重建。
请记住,*Widget 重建信息仅在 debug 构建中可用*。在 profile 构建中,在真实设备上测试应用的性能,但在 debug 构建中调试性能问题。
Flutter 代码的编辑技巧
#如果您有其他应分享的技巧,请告诉我们!
辅助功能和快速修复
#辅助功能是与特定代码标识符相关的代码更改。当光标放在 Flutter Widget 标识符上时,可以看到许多此类辅助功能,由黄色灯泡图标指示。可以通过点击灯泡或使用键盘快捷键 (Linux 和 Windows 上为 Alt+Enter,macOS 上为 Option+Return) 来调用辅助功能,如下图所示。

快速修复功能类似,它们显示在代码有错误的部分,并可帮助纠正错误。它们由红色灯泡指示。
使用新的 Widget 包装辅助功能
#当您有一个要包装在外部 Widget 中的 Widget 时,可以使用此功能,例如,如果您想将 Widget 包装在 Row 或 Column 中。
使用新的 Widget 包装 Widget 列表辅助功能
#与上面的辅助功能类似,但用于包装现有的 Widget 列表,而不是单个 Widget。
将子项转换为子项列表辅助功能
#将 child 参数更改为 children 参数,并将参数值包装在列表中。
实时模板
#实时模板可用于加快输入典型代码结构的速度。通过键入它们的 prefix,然后在代码补全窗口中选择它们来调用它们。

Flutter 插件包含以下模板:
- Prefix
stless:创建一个新的StatelessWidget子类。 - Prefix
stful:创建一个新的StatefulWidget子类及其关联的 State 子类。 - Prefix
stanim:创建一个新的StatefulWidget子类及其关联的 State 子类,其中包含一个用AnimationController初始化的字段。
您也可以在 **Settings > Editor > Live Templates** (设置 > 编辑器 > 实时模板) 中定义自定义模板。
键盘快捷键
#热重载
在 Linux (键映射 *Default for XWin*) 和 Windows 上,键盘快捷键是 Control+Alt+; 和 Control+Backslash。
在 macOS (键映射 *Mac OS X 10.5+ copy*) 上,键盘快捷键是 Command+Option 和 Command+Backslash。
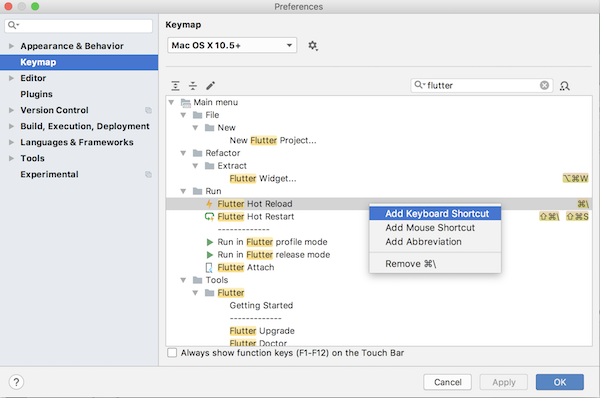
可以在 IDE 首选项/设置中更改键盘映射:选择 Keymap (键映射),然后在右上角的搜索框中输入 flutter。右键单击要更改的绑定,然后选择 Add Keyboard Shortcut (添加键盘快捷键)。

热重载与热重启
#热重载通过将更新的源代码文件注入正在运行的 Dart VM (虚拟机) 来工作。这不仅包括添加新类,还包括向现有类添加方法和字段,以及更改现有函数。但是,有几种代码更改无法进行热重载。
- 全局变量初始化程序
- 静态字段初始化程序
- 应用的
main()方法
对于这些更改,您可以完全重新启动应用程序,而无需结束调试会话。要执行热重启,请不要点击停止按钮,只需重新点击运行按钮 (如果在运行会话中) 或调试按钮 (如果在调试会话中),或按住 Shift 点击“热重载”按钮。
在 Android Studio 中使用完整的 IDE 支持编辑 Android 代码
#打开 Flutter 项目的根目录并不能将所有 Android 文件暴露给 IDE。Flutter 应用包含一个名为 android 的子目录。如果您将此子目录作为单独的项目在 Android Studio 中打开,IDE 将能够完全支持编辑和重构所有 Android 文件 (如 Gradle 脚本)。
如果您已经将整个项目作为 Flutter 应用在 Android Studio 中打开,有两种等效的方法可以单独打开 Android 文件以便在 IDE 中进行编辑。在尝试此操作之前,请确保您使用的是最新版本的 Android Studio 和 Flutter 插件。
- 在 “Project view” (项目视图) 中,您应该会在 flutter 应用根目录的正下方看到一个名为
android的子目录。右键单击它,然后选择 Flutter > Open Android module in Android Studio (Flutter > 在 Android Studio 中打开 Android 模块)。 - 或者,您可以打开
android子目录下的任何文件进行编辑。然后,您应该会在编辑器顶部看到一个“Flutter commands” (Flutter 命令) 横幅,其中有一个标有 Open for Editing in Android Studio (在 Android Studio 中打开进行编辑) 的链接。点击该链接。
对于这两种选项,Android Studio 都为您提供了在使用新项目时选择使用单独的窗口或替换现有窗口的选项。任一选项均可。
如果您尚未在 Android Studio 中打开 Flutter 项目,您可以从一开始就将 Android 文件作为自己的项目打开。
- 在欢迎屏幕上点击 **Open an existing Android Studio Project** (打开现有的 Android Studio 项目),或者如果 Android Studio 已打开,则点击 **File > Open** (文件 > 打开)。
- 打开 flutter 应用根目录正下方的
android子目录。例如,如果项目名为flutter_app,则打开flutter_app/android。
如果您尚未运行 Flutter 应用,则在打开 android 项目时,Android Studio 可能会报告构建错误。在应用的根目录中运行 flutter pub get,然后通过选择 **Build > Make** (构建 > 制作) 来重新构建项目以修复此问题。
在 IntelliJ IDEA 中编辑 Android 代码
#要启用 IntelliJ IDEA 中的 Android 代码编辑,您需要配置 Android SDK 的位置。
- 在 **Preferences > Plugins** (首选项 > 插件) 中,如果您尚未启用 **Android Support** (Android 支持) 则启用它。
- 右键单击“Project”视图中的 **android** 文件夹,然后选择 **Open Module Settings** (打开模块设置)。
- 在 **Sources** (源) 选项卡中,找到 **Language level** (语言级别) 字段,然后选择级别 8 或更高。
- 在 **Dependencies** (依赖项) 选项卡中,找到 **Module SDK** (模块 SDK) 字段,然后选择一个 Android SDK。如果没有列出 SDK,请点击 **New** (新建) 并指定 Android SDK 的位置。确保选择与 Flutter 使用的 Android SDK 匹配的 SDK (由
flutter doctor报告)。 - 点击 **OK** (确定)。
Flutter 属性编辑器
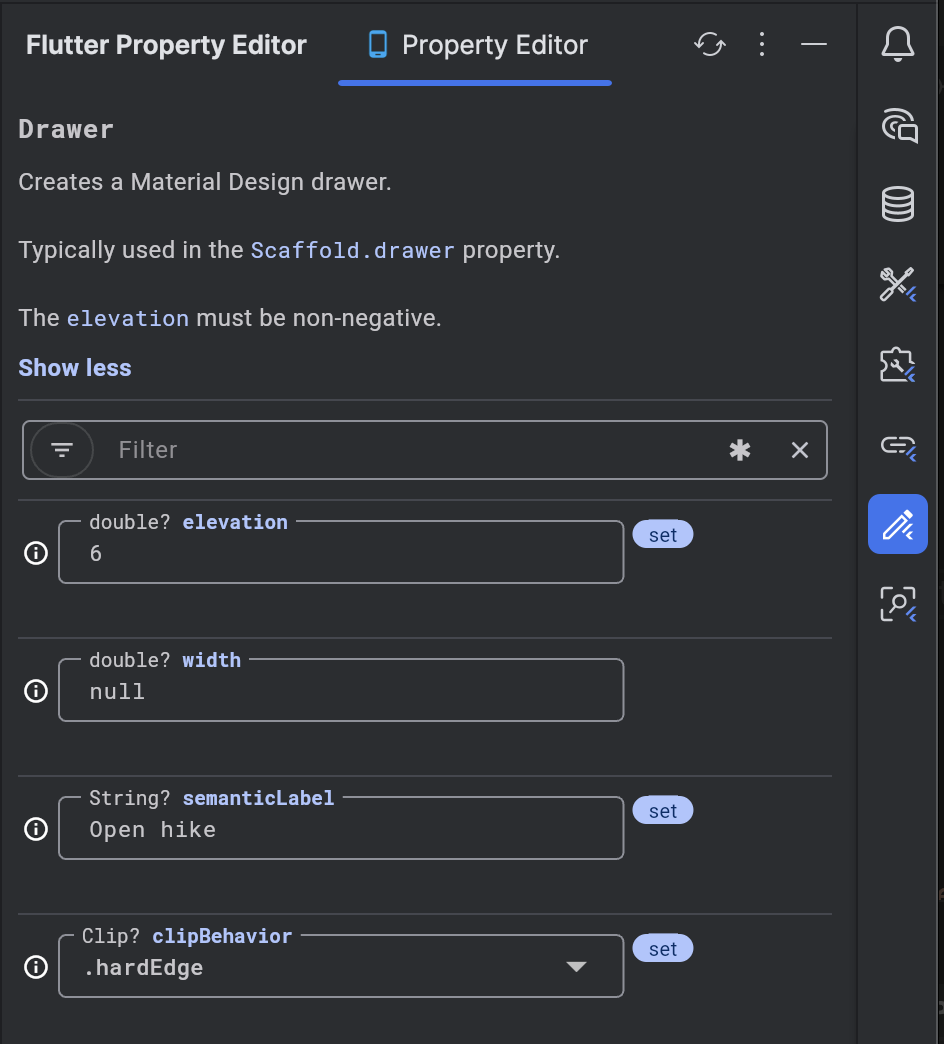
#Flutter 属性编辑器是 Flutter 插件提供的一个强大工具,允许您直接通过其可视化界面查看和修改 Widget 属性。
如何在 Android Studio 和 IntelliJ 中打开 Flutter 属性编辑器
#- 点击 Android Studio 或 IntelliJ 侧边栏中的 Flutter 属性编辑器 **图标**
 。
。 - Flutter 属性编辑器将在侧边面板中加载。
- 有关详细的使用指南,请参阅 Flutter 属性编辑器 文档。

故障排除
#已知问题和反馈
#重要的已知问题,可能会影响您的体验,已记录在 Flutter 插件 README 文件中。
所有已知错误都在问题跟踪器中跟踪。
- Flutter 插件:GitHub issue tracker (GitHub 问题跟踪器)
- Dart 插件:JetBrains YouTrack
我们欢迎有关 Bug/问题的反馈以及功能请求。在提交新问题之前:
- 在问题跟踪器中进行快速搜索,以查看问题是否已被跟踪。
- 确保您已更新到最新版本的插件。
提交新问题时,请包含 flutter doctor 的输出。