Dash 是谁?
这就是 Dash

Dash 是 Dart 语言和 Flutter 框架的吉祥物。


这一切是如何开始的?
#Shams Zakhour 于 2013 年 12 月开始在 Google 担任 Dart 撰稿人,她便开始倡导为 Dart 设计一个吉祥物。在为 Java 编写了 14 年的文档后,她观察到 Java 的吉祥物 Duke 深受喜爱,她也希望 Dart 拥有类似的形象。
但这个想法直到 2017 年才获得动力,当时一位 Flutter 工程师 Nina Chen 在内部邮件列表中提出了这个建议。当时的 Flutter 副总裁 Joshy Joseph 批准了这个想法,并请 2018 Dart 会议 的组织者 Linda Rasmussen 来实现它。
Shams 一旦得知这些计划,就立刻找到了 Linda,并要求她负责并推动该项目,为会议制作毛绒玩具。Linda 已经收集了一些设计草图,并将其交给了 Shams。Shams 以这些草图为基础,找到了一家能够在紧张的截止日期(与春节竞争)内工作的供应商,并开始制定毛绒玩具的规格。
没错,Dash 最初是 Dart 的吉祥物,而不是 Flutter 的吉祥物。
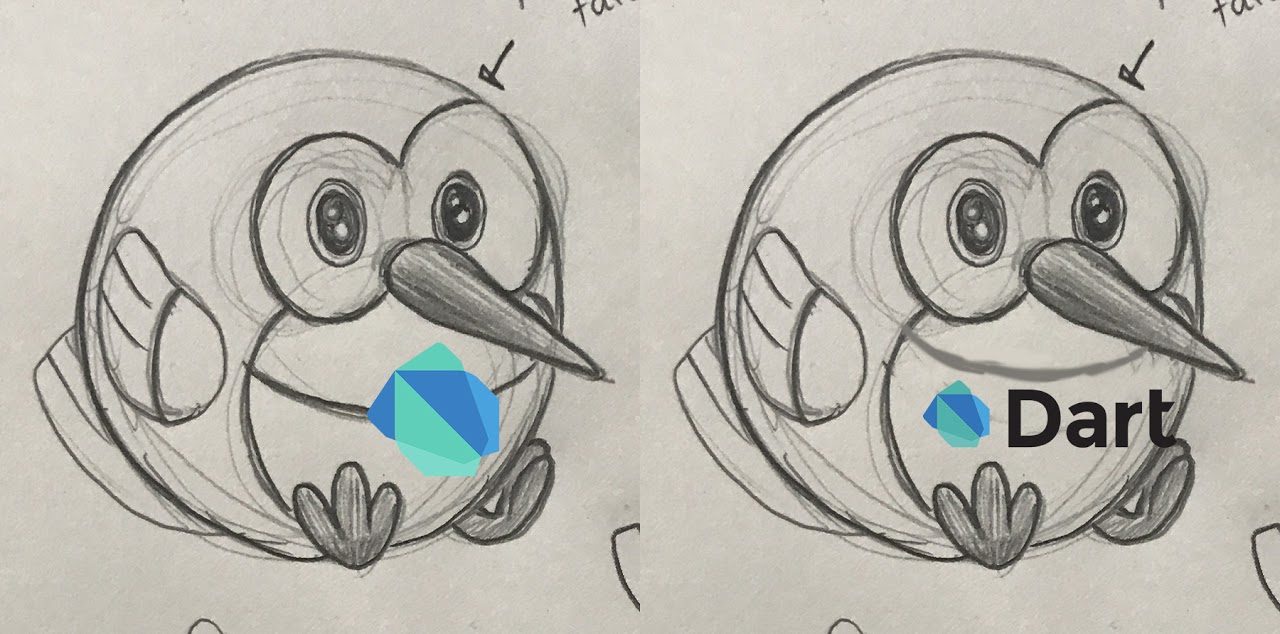
这里是一些早期效果图和最早的原型之一





第一个原型眼睛不对称
为什么选择蜂鸟?
#早期,为 Dart 团队创建了一个蜂鸟图像,用于演示和网页。蜂鸟代表 Dart 是一种快速的语言。

然而,蜂鸟是尖锐而有棱角的,而我们想要一个可爱的毛绒玩具,所以我们选择了一个圆润的蜂鸟。
Shams 指定了颜色搭配、尾巴形状、头顶的簇毛、眼睛……所有细节。供应商将规格发送给两家制造商,几周后,制造商寄回了原型。


在制造过程中,Shams 为毛绒玩具选定了名字:Dash。因为它曾是 Dart 项目的早期代号,性别中立,并且很适合蜂鸟。
许多箱子的 Dash 毛绒玩具及时抵达南加州,赶上了会议。它们受到 Dart和 Flutter enthusiasts 的热烈欢迎。
民意所向,Dash 现在是 Flutter 和 Dart 的吉祥物。

Dash 1.0

会议周边产品
自 Dash 1.0 问世以来,我们又推出了两个新版本。在 Dash 1.0 之后,市场营销部门稍微改变了 Dart 和 Flutter 的配色方案,因此 Dash 2.0 反映了更新的方案(去掉了绿色)。Dash 2.1 的尺寸更小,颜色也做了一些调整。小尺寸的更容易运输,也更适合夹娃娃机!

Dash 2.0 和 2.1

Dash 简介
#Dash 是女性,但她不介意被称为它、它们、他或他。
Dash 有一个 Instagram 账号。
Dash 有一个直嘴巴。请不要将 Dash 描绘成有弯曲嘴巴的样子。
我们还有一个 Mega-Dash,一个真人大小的吉祥物,目前存放在 Google 的一个办公室里。

Mega-Dash 于 2019 年 12 月 11 日首次亮相于纽约布鲁克林的 Flutter Interact 活动。
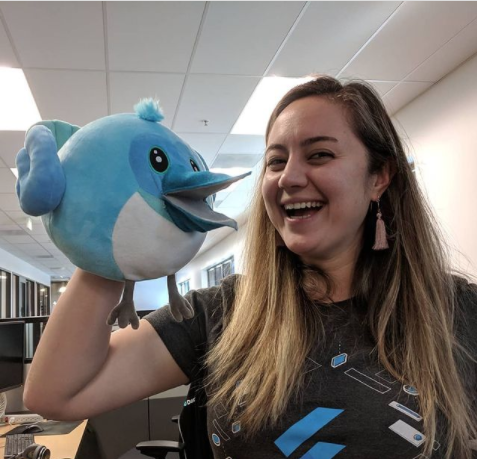
我们还有一个 Dash 玩偶,是 Shams 用最早的毛绒玩具之一制作的。

我们的许多 YouTube 视频都出现了 Dash 玩偶,它的配音是 Emily Fortuna,她是早期(备受喜爱)的 Flutter 开发者布道者之一。
在 YouTube 上在新标签页观看:“Building DashCast, a Flutter-based podcast app”
在 YouTube 上在新标签页观看:“Revisiting DashCast, a Flutter-based podcast app”
