Flutter for React Native 开发者
本文档适用于希望将其现有 React Native (RN) 知识应用于使用 Flutter 构建移动应用的 RN 开发者。如果您理解 RN 框架的基本原理,那么您可以将本文档作为学习 Flutter 开发的入门指南。
本文档可以像菜谱一样使用,您可以随意跳转并查找与您的需求最相关的问题。
面向 JavaScript (ES6) 开发者的 Dart 简介
#与 React Native 一样,Flutter 使用响应式视图。但是,虽然 RN 转译为原生 widget,但 Flutter 完全编译为原生代码。Flutter 控制屏幕上的每个像素,这避免了由于需要 JavaScript 桥接而引起的性能问题。
Dart 是一种易于学习的语言,并提供以下功能:
- 提供一种开源、可扩展的编程语言,用于构建 Web、服务器和移动应用。
- 提供一种面向对象、单继承的语言,使用 C 风格语法,AOT 编译为原生代码。
- 可选地转译为 JavaScript。
- 支持接口和抽象类。
以下描述了 JavaScript 和 Dart 之间的一些区别。
入口点
#JavaScript 没有预定义的入口函数——您定义入口点。
// JavaScript
function startHere() {
// Can be used as entry point
}在 Dart 中,每个应用都必须有一个顶层 main() 函数,作为应用的入口点。
/// Dart
void main() {}在 DartPad 中尝试。
打印到控制台
#要在 Dart 中打印到控制台,请使用 print()。
// JavaScript
console.log('Hello world!');/// Dart
print('Hello world!');在 DartPad 中尝试。
变量
#Dart 是类型安全的——它结合使用静态类型检查和运行时检查来确保变量的值始终与变量的静态类型匹配。尽管类型是强制性的,但某些类型注释是可选的,因为 Dart 执行类型推断。
创建和分配变量
#在 JavaScript 中,变量不能带类型。
在 Dart 中,变量必须明确指定类型,或者类型系统必须自动推断出正确的类型。
// JavaScript
let name = 'JavaScript';/// Dart
/// Both variables are acceptable.
String name = 'dart'; // Explicitly typed as a [String].
var otherName = 'Dart'; // Inferred [String] type.在 DartPad 中尝试。
有关更多信息,请参阅 Dart 的类型系统。
默认值
#在 JavaScript 中,未初始化的变量是 undefined。
在 Dart 中,未初始化的变量的初始值为 null。因为数字在 Dart 中是对象,所以即使是未初始化的数字类型变量也具有 null 值。
// JavaScript
let name; // == undefined// Dart
var name; // == null; raises a linter warning
int? x; // == null在 DartPad 中尝试。
有关更多信息,请参阅 变量 文档。
检查 null 或零
#在 JavaScript 中,当使用 == 比较运算符时,1 或任何非空对象的值都被视为 true。
// JavaScript
let myNull = null;
if (!myNull) {
console.log('null is treated as false');
}
let zero = 0;
if (!zero) {
console.log('0 is treated as false');
}在 Dart 中,只有布尔值 true 被视为 true。
/// Dart
var myNull = potentiallyNull();
if (myNull == null) {
print('use "== null" to check null');
}
var zero = 0;
if (zero == 0) {
print('use "== 0" to check zero');
}在 DartPad 中尝试。
函数
#Dart 和 JavaScript 函数通常相似。主要区别在于声明。
// JavaScript
function fn() {
return true;
}/// Dart
/// You can explicitly define the return type.
bool fn() {
return true;
}在 DartPad 中尝试。
有关更多信息,请参阅 函数 文档。
异步编程
#Future
#与 JavaScript 一样,Dart 支持单线程执行。在 JavaScript 中,Promise 对象表示异步操作的最终完成(或失败)及其结果值。
Dart 使用 Future 对象来处理这个问题。
// JavaScript
class Example {
_getIPAddress() {
const url = 'https://httpbin.org/ip';
return fetch(url)
.then(response => response.json())
.then(responseJson => {
const ip = responseJson.origin;
return ip;
});
}
}
function main() {
const example = new Example();
example
._getIPAddress()
.then(ip => console.log(ip))
.catch(error => console.error(error));
}
main();// Dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class Example {
Future<String> _getIPAddress() {
final url = Uri.https('httpbin.org', '/ip');
return http.get(url).then((response) {
final ip = jsonDecode(response.body)['origin'] as String;
return ip;
});
}
}
void main() {
final example = Example();
example
._getIPAddress()
.then((ip) => print(ip))
.catchError((error) => print(error));
}有关更多信息,请参阅 Future 对象文档。
async 和 await
#async 函数声明定义了一个异步函数。
在 JavaScript 中,async 函数返回一个 Promise。await 运算符用于等待 Promise。
// JavaScript
class Example {
async function _getIPAddress() {
const url = 'https://httpbin.org/ip';
const response = await fetch(url);
const json = await response.json();
const data = json.origin;
return data;
}
}
async function main() {
const example = new Example();
try {
const ip = await example._getIPAddress();
console.log(ip);
} catch (error) {
console.error(error);
}
}
main();在 Dart 中,async 函数返回一个 Future,并且函数体被安排在稍后执行。await 运算符用于等待 Future。
// Dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class Example {
Future<String> _getIPAddress() async {
final url = Uri.https('httpbin.org', '/ip');
final response = await http.get(url);
final ip = jsonDecode(response.body)['origin'] as String;
return ip;
}
}
/// An async function returns a `Future`.
/// It can also return `void`, unless you use
/// the `avoid_void_async` lint. In that case,
/// return `Future<void>`.
void main() async {
final example = Example();
try {
final ip = await example._getIPAddress();
print(ip);
} catch (error) {
print(error);
}
}有关更多信息,请参阅 async 和 await 文档。
基础知识
#如何创建 Flutter 应用?
#要使用 React Native 创建应用,您需要在命令行运行 create-react-native-app。
create-react-native-app <projectname>要在 Flutter 中创建应用,请执行以下操作之一:
- 使用安装了 Flutter 和 Dart 插件的 IDE。
- 在命令行使用
flutter create命令。确保 Flutter SDK 在您的 PATH 中。
flutter create <projectname>有关更多信息,请参阅 入门,其中详细介绍了如何创建按钮点击计数器应用。创建 Flutter 项目会构建运行 Android 和 iOS 设备上的示例应用所需的所有文件。
如何运行我的应用?
#在 React Native 中,您将在项目目录中运行 npm run 或 yarn run。
您可以通过以下几种方式运行 Flutter 应用:
- 在安装了 Flutter 和 Dart 插件的 IDE 中使用“运行”选项。
- 在项目的根目录中使用
flutter run。
您的应用将在连接的设备、iOS 模拟器或 Android 模拟器上运行。
有关更多信息,请参阅 Flutter 入门 文档。
如何导入 widget?
#在 React Native 中,您需要导入每个必需的组件。
// React Native
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';在 Flutter 中,要使用 Material Design 库中的 widget,请导入 material.dart 包。要使用 iOS 风格的 widget,请导入 Cupertino 库。要使用更基本的 widget 集,请导入 Widgets 库。或者,您可以编写自己的 widget 库并导入它。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:my_widgets/my_widgets.dart';无论您导入哪个 widget 包,Dart 都只拉取您应用中使用的 widget。
有关更多信息,请参阅 Flutter Widget 目录。
Flutter 中 React Native 的“Hello world!”应用等效于什么?
#在 React Native 中,HelloWorldApp 类扩展 React.Component 并通过返回视图组件来实现渲染方法。
// React Native
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text>Hello world!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
});
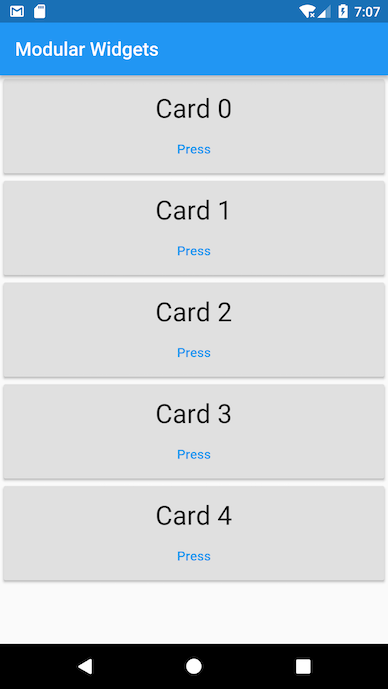
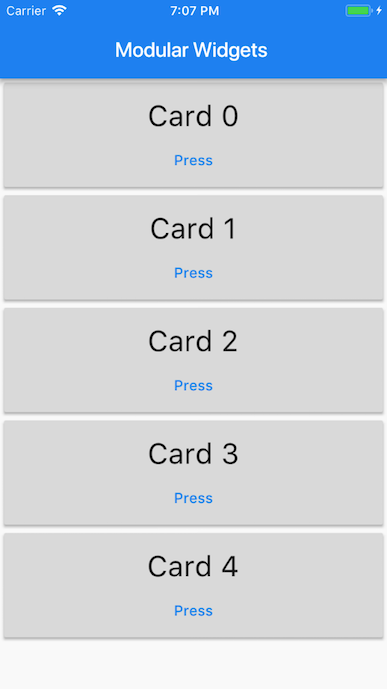
export default App;在 Flutter 中,您可以使用核心 widget 库中的 Center 和 Text widget 创建一个相同的“Hello world!”应用。Center widget 成为 widget 树的根,并有一个子项,即 Text widget。
// Flutter
import 'package:flutter/material.dart';
void main() {
runApp(
const Center(
child: Text('Hello, world!', textDirection: TextDirection.ltr),
),
);
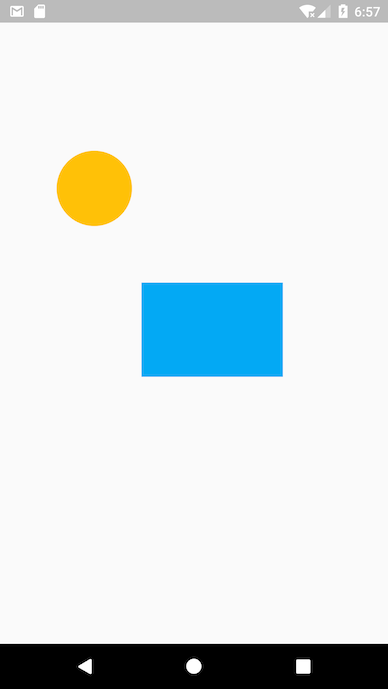
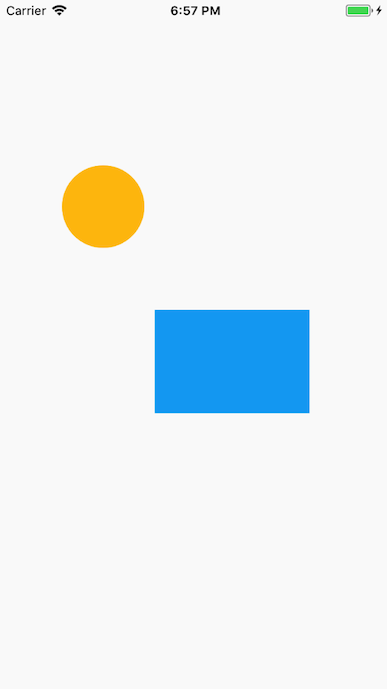
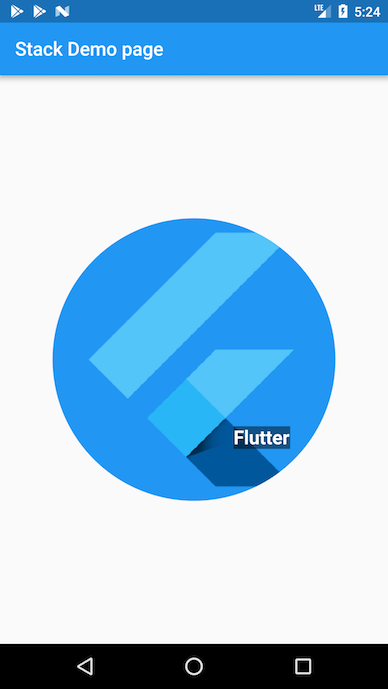
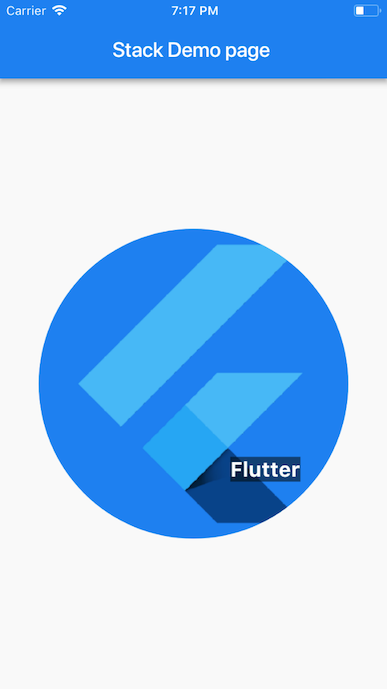
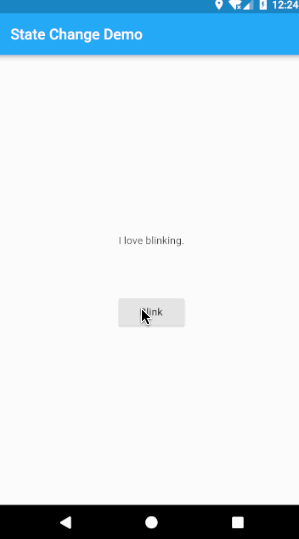
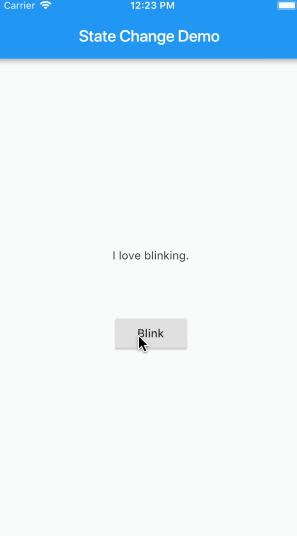
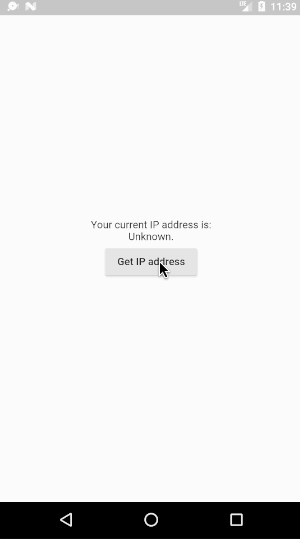
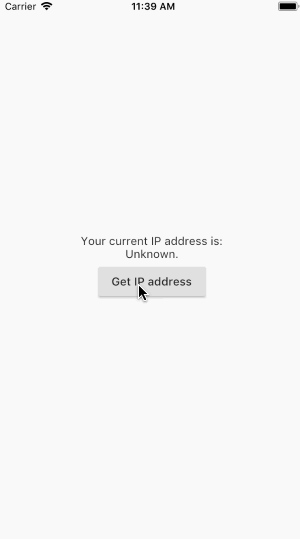
}以下图像显示了基本的 Flutter“Hello world!”应用的 Android 和 iOS UI。


现在您已经看到了最基本的 Flutter 应用,下一节将展示如何利用 Flutter 丰富的 widget 库来创建一个现代、精致的应用。
如何使用 widget 并嵌套它们以形成 widget 树?
#在 Flutter 中,几乎所有东西都是 widget。
Widget 是应用用户界面的基本构建块。您将 widget 组合成一个层次结构,称为 widget 树。每个 widget 都嵌套在其父 widget 中并从其父级继承属性。甚至应用程序对象本身也是一个 widget。没有单独的“应用程序”对象。相反,根 widget 充当此角色。
一个 widget 可以定义
- 结构元素——如按钮或菜单
- 样式元素——如字体或配色方案
- 布局的一个方面——如填充或对齐方式
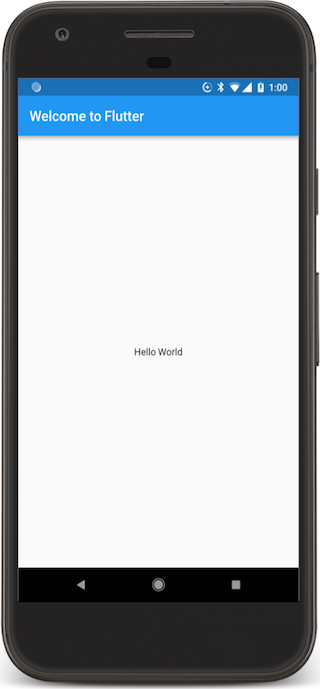
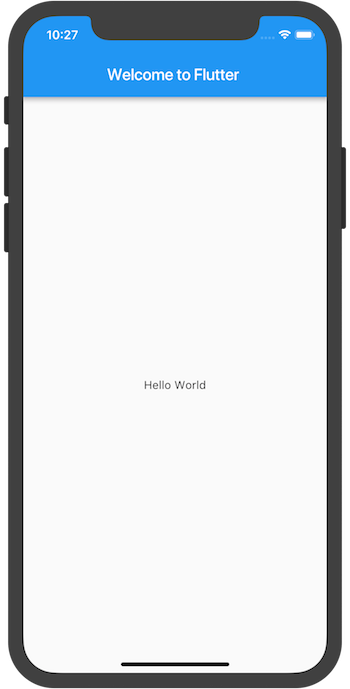
以下示例显示了使用 Material 库中的 widget 的“Hello world!”应用。在此示例中,widget 树嵌套在 MaterialApp 根 widget 中。
// Flutter
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(title: const Text('Welcome to Flutter')),
body: const Center(child: Text('Hello world')),
),
);
}
}以下图像显示了由 Material Design widget 构建的“Hello world!”。您比基本“Hello world!”应用获得了更多的免费功能。


编写应用程序时,您将使用两种类型的 widget:StatelessWidget 或 StatefulWidget。StatelessWidget 顾名思义——一个没有状态的 widget。StatelessWidget 创建一次,并且永远不会改变其外观。StatefulWidget 根据接收到的数据或用户输入动态改变状态。
无状态和有状态 widget 之间的重要区别在于 StatefulWidget 具有一个 State 对象,该对象存储状态数据并将其跨树重建传递,因此它不会丢失。
在简单或基本应用中,嵌套 widget 很容易,但随着代码库变大和应用变得复杂,您应该将深度嵌套的 widget 分解为返回 widget 的函数或更小的类。创建单独的函数和 widget 允许您在应用中重用组件。
如何创建可重用组件?
#在 React Native 中,您将定义一个类来创建可重用组件,然后使用 props 方法设置或返回所选元素的属性和值。在下面的示例中,定义了 CustomCard 类,然后将其用于父类中。
// React Native
const CustomCard = ({ index, onPress }) => {
return (
<View>
<Text> Card {index} </Text>
<Button
title="Press"
onPress={() => onPress(index)}
/>
</View>
);
};
// Usage
<CustomCard onPress={this.onPress} index={item.key} />在 Flutter 中,定义一个类来创建自定义 widget,然后重用该 widget。您还可以定义并调用一个函数,该函数返回一个可重用 widget,如以下示例中的 build 函数所示。
/// Flutter
class CustomCard extends StatelessWidget {
const CustomCard({super.key, required this.index, required this.onPress});
final int index;
final void Function() onPress;
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: <Widget>[
Text('Card $index'),
TextButton(onPressed: onPress, child: const Text('Press')),
],
),
);
}
}
class UseCard extends StatelessWidget {
const UseCard({super.key, required this.index});
final int index;
@override
Widget build(BuildContext context) {
/// Usage
return CustomCard(
index: index,
onPress: () {
print('Card $index');
},
);
}
}在前面的示例中,CustomCard 类的构造函数使用 Dart 的花括号语法 { } 来指示命名参数。
要使这些字段成为必需项,请从构造函数中删除花括号,或向构造函数添加 required。
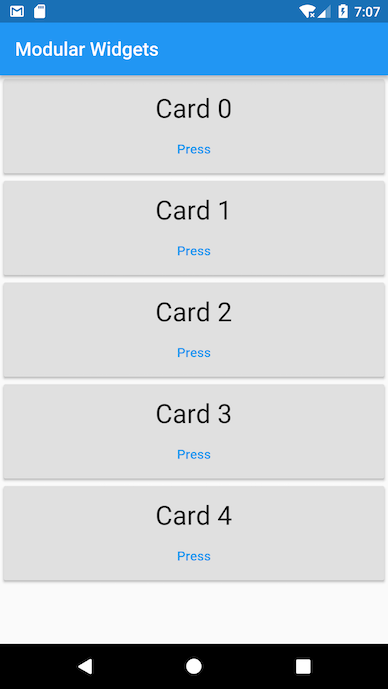
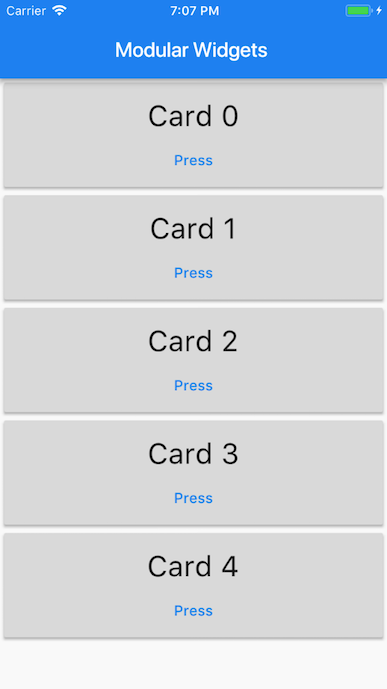
以下屏幕截图显示了可重用 CustomCard 类的一个示例。


项目结构和资源
#从哪里开始编写代码?
#从 lib/main.dart 文件开始。创建 Flutter 应用时会自动生成它。
// Dart
void main() {
print('Hello, this is the main function.');
}在 Flutter 中,入口点文件是 {project_name}/lib/main.dart,执行从 main 函数开始。
Flutter 应用中的文件是如何组织的?
#当您创建新的 Flutter 项目时,它会构建以下目录结构。您可以稍后自定义它,但这是您开始的地方。
┬
└ project_name
┬
├ android - Contains Android-specific files.
├ build - Stores iOS and Android build files.
├ ios - Contains iOS-specific files.
├ lib - Contains externally accessible Dart source files.
┬
└ src - Contains additional source files.
└ main.dart - The Flutter entry point and the start of a new app.
This is generated automatically when you create a Flutter
project.
It's where you start writing your Dart code.
├ test - Contains automated test files.
└ pubspec.yaml - Contains the metadata for the Flutter app.
This is equivalent to the package.json file in React Native.我应该把资源和资产放在哪里,以及如何使用它们?
#Flutter 资源或资产是与您的应用捆绑和部署并在运行时可访问的文件。Flutter 应用可以包含以下资产类型:
- 静态数据,例如 JSON 文件
- 配置文件
- 图标和图像(JPEG、PNG、GIF、动画 GIF、WebP、动画 WebP、BMP 和 WBMP)
Flutter 使用位于项目根目录的 pubspec.yaml 文件来识别应用所需的资产。
flutter:
assets:
- assets/my_icon.png
- assets/background.pngassets 子部分指定应随应用包含的文件。每个资产都通过相对于 pubspec.yaml 文件的显式路径来标识,其中资产文件位于。资产声明的顺序无关紧要。使用的实际目录(本例中为 assets)无关紧要。但是,虽然资产可以放置在任何应用目录中,但最佳实践是将其放置在 assets 目录中。
在构建期间,Flutter 将资产放入一个名为 *资产包* 的特殊存档中,应用在运行时从中读取。当资产的路径在 pubspec.yaml 的 assets 部分中指定时,构建过程会在相邻子目录中查找任何同名文件。这些文件也与指定的资产一起包含在资产包中。Flutter 在为您的应用选择适合分辨率的图像时使用资产变体。
在 React Native 中,您将通过将图像文件放置在源代码目录中并引用它来添加静态图像。
<Image source={require('./my-icon.png')} />
// OR
<Image
source={{
url: 'https://reactnative.net.cn/img/tiny_logo.png'
}}
/>在 Flutter 中,在 widget 的构建方法中使用 Image.asset 构造函数将静态图像添加到您的应用中。
Image.asset('assets/background.png');有关更多信息,请参阅 在 Flutter 中添加资产和图像。
如何通过网络加载图像?
#在 React Native 中,您将在 Image 组件的 source prop 中指定 uri,如果需要,还会提供大小。
在 Flutter 中,使用 Image.network 构造函数从 URL 包含图像。
Image.network('https://docs.flutterdart.cn/assets/images/docs/owl.jpg');如何安装包和包插件?
#Flutter 支持使用其他开发者为 Flutter 和 Dart 生态系统贡献的共享包。这使您无需从头开发所有内容即可快速构建应用。包含平台特定代码的包称为包插件。
在 React Native 中,您将使用 yarn add {package-name} 或 npm install --save {package-name} 从命令行安装包。
在 Flutter 中,按照以下说明安装包:
- 要添加
google_sign_in包作为依赖项,请运行flutter pub add
flutter pub add google_sign_in- 通过使用
flutter pub get从命令行安装包。如果使用 IDE,它通常会为您运行flutter pub get,或者它可能会提示您这样做。 - 将包导入到您的应用代码中,如下所示:
import 'package:flutter/material.dart';您可以在 pub.dev 的 Flutter 包 部分找到 Flutter 开发者共享的许多包。
Flutter widget
#在 Flutter 中,您使用 widget 构建 UI,这些 widget 描述了在给定当前配置和状态下其视图应该是什么样子。
Widget 通常由许多小型、单一用途的 widget 组成,这些 widget 嵌套在一起以产生强大的效果。例如,Container widget 由多个负责布局、绘画、定位和大小调整的 widget 组成。具体来说,Container widget 包括 LimitedBox、ConstrainedBox、Align、Padding、DecoratedBox 和 Transform widget。您可以通过新的独特方式组合这些和其他简单 widget,而不是通过子类化 Container 来产生自定义效果。
Center widget 是您如何控制布局的另一个示例。要使 widget 居中,请将其包装在 Center widget 中,然后使用布局 widget 进行对齐、行、列和网格。这些布局 widget 没有自己的视觉表示。相反,它们唯一的目的是控制另一个 widget 布局的某些方面。要了解 widget 以某种方式渲染的原因,检查相邻的 widget 通常很有帮助。
有关更多信息,请参阅 Flutter 技术概述。
有关 Widgets 包中的核心 widget 的更多信息,请参阅 Flutter 基本 widget、Flutter widget 目录 或 Flutter widget 索引。
视图
#View 容器等效于什么?
#在 React Native 中,View 是一个支持 Flexbox、样式、触摸处理和辅助功能控件布局的容器。
在 Flutter 中,您可以使用 Widgets 库中的核心布局 widget,例如 Container、Column、Row 和 Center。有关更多信息,请参阅 布局 widget 目录。
FlatList 或 SectionList 等效于什么?
#List 是一个垂直排列的可滚动组件列表。
在 React Native 中,FlatList 或 SectionList 用于渲染简单或分段列表。
// React Native
<FlatList
data={[ ... ]}
renderItem={({ item }) => <Text>{item.key}</Text>}
/>ListView 是 Flutter 最常用的滚动 widget。默认构造函数接受一个显式子项列表。ListView 最适合少量 widget。对于大型或无限列表,请使用 ListView.builder,它按需构建其子项,并且只构建那些可见的子项。
var data = ['Hello', 'World'];
return ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return Text(data[index]);
},
);

要了解如何实现无限滚动列表,请参阅官方 infinite_list 示例。
如何使用 Canvas 进行绘图?
#在 React Native 中,不存在画布组件,因此使用 react-native-canvas 等第三方库。
// React Native
const CanvasComp = () => {
const handleCanvas = (canvas) => {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'skyblue';
ctx.beginPath();
ctx.arc(75, 75, 50, 0, 2 * Math.PI);
ctx.fillRect(150, 100, 300, 300);
ctx.stroke();
};
return (
<View>
<Canvas ref={this.handleCanvas} />
</View>
);
}在 Flutter 中,您可以使用 CustomPaint 和 CustomPainter 类来绘制到画布上。
以下示例展示了如何在绘画阶段使用 CustomPaint widget 进行绘制。它实现了抽象类 CustomPainter,并将其传递给 CustomPaint 的 painter 属性。CustomPaint 子类必须实现 paint() 和 shouldRepaint() 方法。
class MyCanvasPainter extends CustomPainter {
const MyCanvasPainter();
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()..color = Colors.amber;
canvas.drawCircle(const Offset(100, 200), 40, paint);
final Paint paintRect = Paint()..color = Colors.lightBlue;
final Rect rect = Rect.fromPoints(
const Offset(150, 300),
const Offset(300, 400),
);
canvas.drawRect(rect, paintRect);
}
@override
bool shouldRepaint(MyCanvasPainter oldDelegate) => false;
}
class MyCanvasWidget extends StatelessWidget {
const MyCanvasWidget({super.key});
@override
Widget build(BuildContext context) {
return const Scaffold(body: CustomPaint(painter: MyCanvasPainter()));
}
}

布局
#如何使用 widget 定义布局属性?
#在 React Native 中,大部分布局可以通过传递给特定组件的 props 完成。例如,您可以在 View 组件上使用 style prop 来指定 flexbox 属性。要将组件排列成一列,您需要指定一个 prop,例如:flexDirection: 'column'。
// React Native
<View
style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'center'
}}
>在 Flutter 中,布局主要由专门设计用于提供布局的 widget,结合控制 widget 及其样式属性来定义。
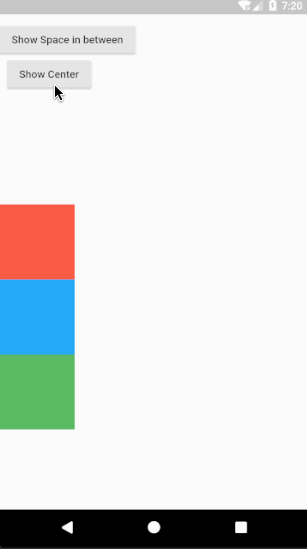
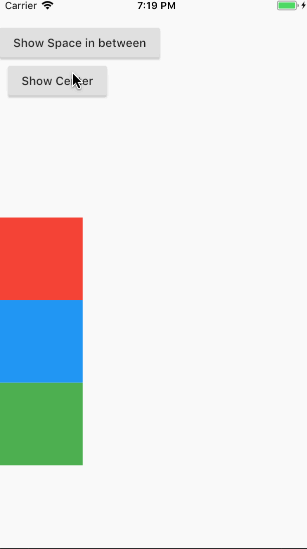
例如,Column 和 Row widget 接受一个子项数组,并分别垂直和水平对齐它们。一个 Container widget 接受布局和样式属性的组合,一个 Center widget 使其子 widget 居中。
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
Container(color: Colors.red, width: 100, height: 100),
Container(color: Colors.blue, width: 100, height: 100),
Container(color: Colors.green, width: 100, height: 100),
],
),
);Flutter 在其核心 widget 库中提供了各种布局 widget。例如,Padding、Align 和 Stack。
有关完整列表,请参阅 布局 Widget。


如何分层 widget?
#在 React Native 中,组件可以使用 absolute 定位进行分层。
Flutter 使用 Stack widget 以分层方式排列子 widget。widget 可以完全或部分覆盖基础 widget。
Stack widget 相对于其盒子边缘定位其子项。如果您只是想重叠多个子 widget,此类别非常有用。
@override
Widget build(BuildContext context) {
return Stack(
alignment: const Alignment(0.6, 0.6),
children: <Widget>[
const CircleAvatar(
backgroundImage: NetworkImage(
'https://avatars3.githubusercontent.com/u/14101776?v=4',
),
),
Container(color: Colors.black45, child: const Text('Flutter')),
],
);前面的示例使用 Stack 将一个容器(在半透明黑色背景上显示其 Text)叠加在 CircleAvatar 之上。Stack 使用对齐属性和 Alignment 坐标来偏移文本。


有关更多信息,请参阅 Stack 类文档。
样式
#如何为我的组件设置样式?
#在 React Native 中,内联样式和 stylesheets.create 用于为组件设置样式。
// React Native
<View style={styles.container}>
<Text style={{ fontSize: 32, color: 'cyan', fontWeight: '600' }}>
This is a sample text
</Text>
</View>
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
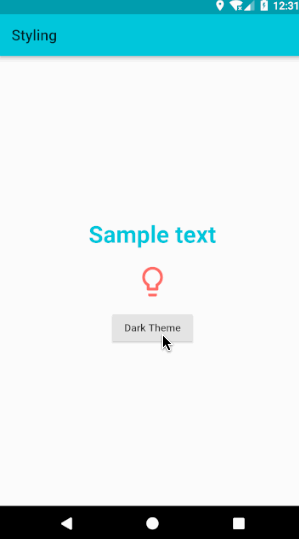
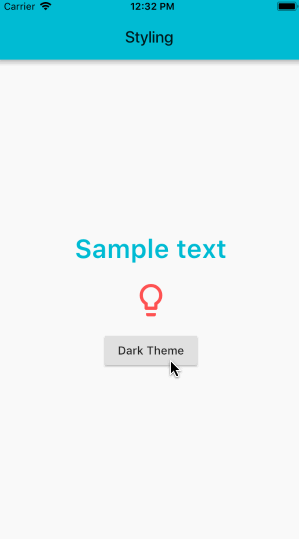
});在 Flutter 中,Text widget 可以为其 style 属性采用 TextStyle 类。如果您想在多个地方使用相同的文本样式,您可以创建一个 TextStyle 类并将其用于多个 Text widget。
const TextStyle textStyle = TextStyle(
color: Colors.cyan,
fontSize: 32,
fontWeight: FontWeight.w600,
);
return const Center(
child: Column(
children: <Widget>[
Text('Sample text', style: textStyle),
Padding(
padding: EdgeInsets.all(20),
child: Icon(
Icons.lightbulb_outline,
size: 48,
color: Colors.redAccent,
),
),
],
),
);

如何使用 Icons 和 Colors?
#React Native 不支持图标,因此使用第三方库。
在 Flutter 中,导入 Material 库还会引入丰富的 Material 图标 和 颜色。
return const Icon(Icons.lightbulb_outline, color: Colors.redAccent);使用 Icons 类时,请务必在项目的 pubspec.yaml 文件中设置 uses-material-design: true。这可确保显示图标的 MaterialIcons 字体包含在您的应用中。通常,如果您打算使用 Material 库,则应包含此行。
name: my_awesome_application
flutter:
uses-material-design: trueFlutter 的 Cupertino (iOS 风格) 包为当前的 iOS 设计语言提供高保真 widget。要使用 CupertinoIcons 字体,请在项目的 pubspec.yaml 文件中添加 cupertino_icons 的依赖项。
name: my_awesome_application
dependencies:
cupertino_icons: ^1.0.8要全局自定义组件的颜色和样式,请使用 ThemeData 指定主题各个方面的默认颜色。将 MaterialApp 中的主题属性设置为 ThemeData 对象。Colors 类提供 Material Design 调色板 中的颜色。
以下示例将颜色方案从种子设置为 deepPurple,并将文本选择设置为 red。
class SampleApp extends StatelessWidget {
const SampleApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sample App',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: Colors.red,
),
),
home: const SampleAppPage(),
);
}
}如何添加样式主题?
#在 React Native 中,为样式表中的组件定义通用主题,然后在组件中使用。
在 Flutter 中,通过在 ThemeData 类中定义样式并将其传递给 MaterialApp widget 中的主题属性,可以为几乎所有内容创建统一的样式。
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primaryColor: Colors.cyan, brightness: Brightness.dark),
home: const StylingPage(),
);
}即使不使用 MaterialApp widget,也可以应用 Theme。Theme widget 在其 data 参数中接受一个 ThemeData,并将 ThemeData 应用于其所有子 widget。
@override
Widget build(BuildContext context) {
return Theme(
data: ThemeData(primaryColor: Colors.cyan, brightness: brightness),
child: Scaffold(
backgroundColor: Theme.of(context).primaryColor,
//...
),
);
}状态管理
#状态是当 widget 构建时可以同步读取的信息,或者是在 widget 的生命周期内可能发生变化的信息。要在 Flutter 中管理应用状态,请使用 StatefulWidget 和一个 State 对象。
有关 Flutter 中管理状态的方法的更多信息,请参阅 状态管理。
StatelessWidget
#Flutter 中的 StatelessWidget 是一个不需要状态更改的 widget——它没有内部状态需要管理。
当您描述的用户界面部分不依赖于对象本身中的配置信息以及 widget 膨胀的 BuildContext 之外的任何内容时,无状态 widget 会很有用。
AboutDialog、CircleAvatar 和 Text 是子类 StatelessWidget 的无状态 widget 的示例。
import 'package:flutter/material.dart';
void main() => runApp(
const MyStatelessWidget(
text: 'StatelessWidget Example to show immutable data',
),
);
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({super.key, required this.text});
final String text;
@override
Widget build(BuildContext context) {
return Center(child: Text(text, textDirection: TextDirection.ltr));
}
}前面的示例使用 MyStatelessWidget 类的构造函数传递 text,该文本被标记为 final。此类扩展 StatelessWidget——它包含不可变数据。
无状态 widget 的 build 方法通常只在三种情况下调用:
- 当 widget 插入到树中时
- 当 widget 的父级更改其配置时
- 当它所依赖的
InheritedWidget发生更改时
StatefulWidget
#A StatefulWidget 是一个状态会改变的 widget。使用 setState 方法来管理 StatefulWidget 的状态变化。调用 setState() 会告诉 Flutter 框架状态发生了变化,这会导致应用程序重新运行 build() 方法,以便应用程序能够反映变化。
状态是当 widget 构建时可以同步读取的信息,并且在 widget 的生命周期内可能会发生变化。widget 实现者有责任确保当状态发生变化时,状态对象会及时收到通知。当 widget 可以动态变化时使用 StatefulWidget。例如,widget 的状态通过在表单中输入或移动滑块而改变。或者,它可能会随着时间的推移而改变——也许数据源更新了 UI。
Checkbox、Radio、Slider、InkWell、Form 和 TextField 是子类化 StatefulWidget 的有状态 widget 的示例。
以下示例声明了一个需要 createState() 方法的 StatefulWidget。此方法创建管理 widget 状态的 State 对象 _MyStatefulWidgetState。
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key, required this.title});
final String title;
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}以下状态类 _MyStatefulWidgetState 实现了 widget 的 build() 方法。当状态改变时,例如,当用户切换按钮时,会使用新的切换值调用 setState()。这会导致框架在 UI 中重建此 widget。
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool showText = true;
bool toggleState = true;
Timer? t2;
void toggleBlinkState() {
setState(() {
toggleState = !toggleState;
});
if (!toggleState) {
t2 = Timer.periodic(const Duration(milliseconds: 1000), (t) {
toggleShowText();
});
} else {
t2?.cancel();
}
}
void toggleShowText() {
setState(() {
showText = !showText;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
if (showText)
const Text('This execution will be done before you can blink.'),
Padding(
padding: const EdgeInsets.only(top: 70),
child: ElevatedButton(
onPressed: toggleBlinkState,
child: toggleState
? const Text('Blink')
: const Text('Stop Blinking'),
),
),
],
),
),
);
}
}StatefulWidget 和 StatelessWidget 的最佳实践是什么?
#在设计 widget 时,需要考虑以下几点:
- 确定 widget 应该是
StatefulWidget还是StatelessWidget。
在 Flutter 中,widget 要么是有状态的,要么是无状态的——这取决于它们是否依赖于状态变化。
- 如果 widget 发生变化——用户与它交互或数据源中断了 UI,那么它就是 *有状态的*。
- 如果 widget 是最终的或不可变的,那么它就是 *无状态的*。
- 确定哪个对象管理 widget 的状态(对于
StatefulWidget)。
在 Flutter 中,管理状态有三种主要方式:
- widget 管理自己的状态
- 父 widget 管理 widget 的状态
- 混合搭配方法
在决定使用哪种方法时,请考虑以下原则:
- 如果所讨论的状态是用户数据,例如复选框的选中或未选中模式,或滑块的位置,则状态最好由父 widget 管理。
- 如果所讨论的状态是美学方面的,例如动画,则 widget 本身最好管理状态。
- 如有疑问,让父 widget 管理子 widget 的状态。
- 子类化 StatefulWidget 和 State。
MyStatefulWidget 类管理自己的状态——它扩展了 StatefulWidget,它重写了 createState() 方法来创建 State 对象,并且框架调用 createState() 来构建 widget。在此示例中,createState() 创建 _MyStatefulWidgetState 的实例,该实例在下一个最佳实践中实现。
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key, required this.title});
final String title;
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
//...
}
}- 将 StatefulWidget 添加到 widget 树中。
将自定义 StatefulWidget 添加到应用程序构建方法中的 widget 树中。
class MyStatelessWidget extends StatelessWidget {
// This widget is the root of your application.
const MyStatelessWidget({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyStatefulWidget(title: 'State Change Demo'),
);
}
}

属性
#在 React Native 中,大多数组件在创建时可以使用不同的参数或属性(称为 props)进行自定义。这些参数可以使用 this.props 在子组件中使用。
// React Native
const CustomCard = ({ index, onPress }) => {
return (
<View>
<Text> Card {index} </Text>
<Button
title='Press'
onPress={() => onPress(index)}
/>
</View>
);
};
const App = () => {
const onPress = (index) => {
console.log('Card ', index);
};
return (
<View>
<FlatList
data={[ /* ... */ ]}
renderItem={({ item }) => (
<CustomCard onPress={onPress} index={item.key} />
)}
/>
</View>
);
};在 Flutter 中,您将标记为 final 的局部变量或函数分配给参数化构造函数中接收的属性。
/// Flutter
class CustomCard extends StatelessWidget {
const CustomCard({super.key, required this.index, required this.onPress});
final int index;
final void Function() onPress;
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: <Widget>[
Text('Card $index'),
TextButton(onPressed: onPress, child: const Text('Press')),
],
),
);
}
}
class UseCard extends StatelessWidget {
const UseCard({super.key, required this.index});
final int index;
@override
Widget build(BuildContext context) {
/// Usage
return CustomCard(
index: index,
onPress: () {
print('Card $index');
},
);
}
}

本地存储
#如果您不需要存储大量数据,并且它不需要结构,您可以使用 shared_preferences,它允许您读写基本数据类型的持久键值对:布尔值、浮点数、整数、长整数和字符串。
如何存储对应用全局的持久键值对?
#在 React Native 中,您使用 AsyncStorage 组件的 setItem 和 getItem 函数来存储和检索对应用持久且全局的数据。
// React Native
const [counter, setCounter] = useState(0)
...
await AsyncStorage.setItem( 'counterkey', json.stringify(++this.state.counter));
AsyncStorage.getItem('counterkey').then(value => {
if (value != null) {
setCounter(value);
}
});在 Flutter 中,使用 shared_preferences 插件来存储和检索对应用持久且全局的键值数据。shared_preferences 插件封装了 iOS 上的 NSUserDefaults 和 Android 上的 SharedPreferences,为简单数据提供持久存储。
要添加 shared_preferences 包作为依赖项,请运行 flutter pub add
flutter pub add shared_preferencesimport 'package:shared_preferences/shared_preferences.dart';要实现持久数据,请使用 SharedPreferences 类提供的 setter 方法。setter 方法适用于各种基本类型,例如 setInt、setBool 和 setString。要读取数据,请使用 SharedPreferences 类提供的相应 getter 方法。对于每个 setter,都有一个对应的 getter 方法,例如 getInt、getBool 和 getString。
Future<void> updateCounter() async {
final prefs = await SharedPreferences.getInstance();
int? counter = prefs.getInt('counter');
if (counter is int) {
await prefs.setInt('counter', ++counter);
}
setState(() {
_counter = counter;
});
}路由
#大多数应用包含多个屏幕,用于显示不同类型的信息。例如,您可能有一个产品屏幕,显示图片,用户可以点击产品图片在新屏幕上获取更多产品信息。
在 Android 中,新屏幕是新的 Activity。在 iOS 中,新屏幕是新的 ViewController。在 Flutter 中,屏幕只是 Widget!要在 Flutter 中导航到新屏幕,请使用 Navigator widget。
如何在屏幕之间导航?
#在 React Native 中,有三种主要的导航器:StackNavigator、TabNavigator 和 DrawerNavigator。每个都提供了一种配置和定义屏幕的方法。
// React Native
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);
const SimpleApp = StackNavigator({
Home: { screen: MyApp },
stackScreen: { screen: StackScreen }
});
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));在 Flutter 中,有两个主要 widget 用于在屏幕之间导航:
Navigator 被定义为一个管理一组子 widget 的 widget,具有堆栈原则。导航器管理 Route 对象堆栈,并提供管理堆栈的方法,例如 Navigator.push 和 Navigator.pop。路由列表可以在 MaterialApp widget 中指定,或者它们可以动态构建,例如在英雄动画中。以下示例在 MaterialApp widget 中指定命名路由。
class NavigationApp extends StatelessWidget {
// This widget is the root of your application.
const NavigationApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
//...
routes: <String, WidgetBuilder>{
'/a': (context) => const UsualNavScreen(),
'/b': (context) => const DrawerNavScreen(),
},
//...
);
}
}要导航到命名路由,使用 Navigator.of() 方法指定 BuildContext(widget 树中 widget 位置的句柄)。将路由名称传递给 pushNamed 函数以导航到指定的路由。
Navigator.of(context).pushNamed('/a');您还可以使用 Navigator 的 push 方法,该方法将给定的 Route 添加到最紧密地包含给定 BuildContext 的导航器历史中,并转换到它。在以下示例中,MaterialPageRoute widget 是一个模态路由,它用平台自适应过渡替换整个屏幕。它接受一个 WidgetBuilder 作为必需参数。
Navigator.push(
context,
MaterialPageRoute<void>(builder: (context) => const UsualNavScreen()),
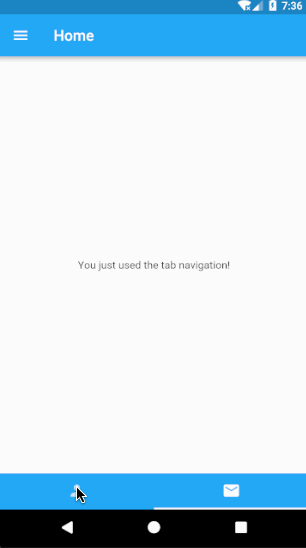
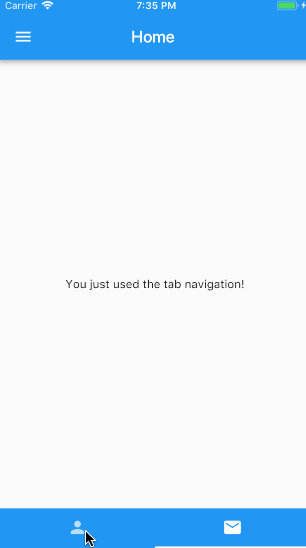
);如何使用选项卡导航和抽屉导航?
#在 Material Design 应用中,Flutter 导航有两种主要选项:选项卡和抽屉。当空间不足以支持选项卡时,抽屉提供了一个很好的替代方案。
选项卡导航
#在 React Native 中,createBottomTabNavigator 和 TabNavigation 用于显示选项卡和选项卡导航。
// React Native
import { createBottomTabNavigator } from 'react-navigation';
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);Flutter 为抽屉和选项卡导航提供了几个专门的 widget:
TabController- 协调
TabBar和TabBarView之间的选项卡选择。 TabBar- 显示一行水平选项卡。
Tab- 创建 Material Design TabBar 选项卡。
TabBarView- 显示与当前选定选项卡对应的 widget。
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
late TabController controller = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return TabBar(
controller: controller,
tabs: const <Tab>[
Tab(icon: Icon(Icons.person)),
Tab(icon: Icon(Icons.email)),
],
);
}
}TabController 是协调 TabBar 和 TabBarView 之间选项卡选择所必需的。TabController 构造函数的 length 参数是选项卡的总数。TickerProvider 需要在每次帧触发状态变化时触发通知。TickerProvider 是 vsync。每当您创建新的 TabController 时,将 vsync: this 参数传递给 TabController 构造函数。
TickerProvider 是一个接口,由能够提供 Ticker 对象的类实现。Ticker 可以被任何需要在帧触发时收到通知的对象使用,但它们最常通过 AnimationController 间接使用。AnimationController 需要一个 TickerProvider 来获取其 Ticker。如果您从 State 创建一个 AnimationController,那么您可以使用 TickerProviderStateMixin 或 SingleTickerProviderStateMixin 类来获取合适的 TickerProvider。
Scaffold widget 包装了一个新的 TabBar widget 并创建了两个选项卡。TabBarView widget 作为 Scaffold widget 的 body 参数传递。所有对应于 TabBar widget 选项卡的屏幕都是 TabBarView widget 的子项,并带有相同的 TabController。
class _NavigationHomePageState extends State<NavigationHomePage>
with SingleTickerProviderStateMixin {
late TabController controller = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: Material(
color: Colors.blue,
child: TabBar(
tabs: const <Tab>[
Tab(icon: Icon(Icons.person)),
Tab(icon: Icon(Icons.email)),
],
controller: controller,
),
),
body: TabBarView(
controller: controller,
children: const <Widget>[HomeScreen(), TabScreen()],
),
);
}
}抽屉导航
#在 React Native 中,导入所需的 react-navigation 包,然后使用 createDrawerNavigator 和 DrawerNavigation。
// React Native
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));在 Flutter 中,我们可以使用 Drawer widget 结合 Scaffold 来创建带有 Material Design 抽屉的布局。要向应用添加 Drawer,请将其包装在 Scaffold widget 中。Scaffold widget 为遵循 Material Design 指南的应用提供一致的视觉结构。它还支持特殊的 Material Design 组件,例如 Drawers、AppBars 和 SnackBars。
Drawer widget 是一个 Material Design 面板,它从 Scaffold 的边缘水平滑动以在应用程序中显示导航链接。您可以提供 ElevatedButton、Text widget 或项目列表作为 Drawer widget 的子项显示。在以下示例中,ListTile widget 提供点击导航。
@override
Widget build(BuildContext context) {
return Drawer(
elevation: 20,
child: ListTile(
leading: const Icon(Icons.change_history),
title: const Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
);
}Scaffold widget 还包含一个 AppBar widget,当 Scaffold 中有 Drawer 时,它会自动显示一个合适的 IconButton 来显示 Drawer。Scaffold 会自动处理边缘滑动手势以显示 Drawer。
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
elevation: 20,
child: ListTile(
leading: const Icon(Icons.change_history),
title: const Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
),
appBar: AppBar(title: const Text('Home')),
body: Container(),
);
}

手势检测和触摸事件处理
#为了监听和响应手势,Flutter 支持轻击、拖动和缩放。Flutter 中的手势系统有两个独立的层。第一层包括原始指针事件,它们描述了屏幕上指针(例如触摸、鼠标和触控笔移动)的位置和移动。第二层包括手势,它们描述了由一个或多个指针移动组成的语义操作。
如何向 widget 添加点击或按压监听器?
#在 React Native 中,使用 PanResponder 或 Touchable 组件将监听器添加到组件中。
// React Native
<TouchableOpacity
onPress={() => {
console.log('Press');
}}
onLongPress={() => {
console.log('Long Press');
}}
>
<Text>Tap or Long Press</Text>
</TouchableOpacity>对于更复杂的手势和将多个触摸组合成一个手势,使用 PanResponder。
// React Native
const App = () => {
const panResponderRef = useRef(null);
useEffect(() => {
panResponderRef.current = PanResponder.create({
onMoveShouldSetPanResponder: (event, gestureState) =>
!!getDirection(gestureState),
onPanResponderMove: (event, gestureState) => true,
onPanResponderRelease: (event, gestureState) => {
const drag = getDirection(gestureState);
},
onPanResponderTerminationRequest: (event, gestureState) => true
});
}, []);
return (
<View style={styles.container} {...panResponderRef.current.panHandlers}>
<View style={styles.center}>
<Text>Swipe Horizontally or Vertically</Text>
</View>
</View>
);
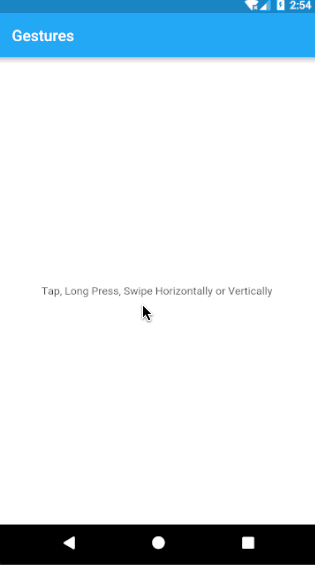
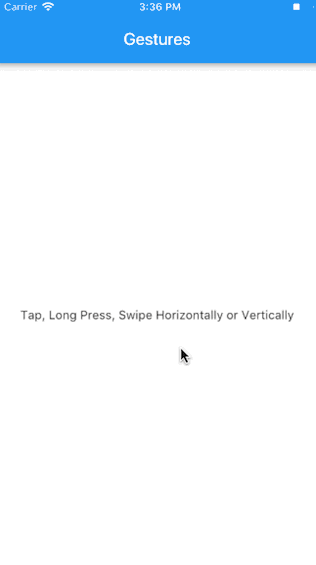
};在 Flutter 中,要向 widget 添加点击(或按压)监听器,请使用具有 onPress: field 的按钮或可触摸 widget。或者,通过将其包装在 GestureDetector 中,向任何 widget 添加手势检测。
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Scaffold(
appBar: AppBar(title: const Text('Gestures')),
body: const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Tap, Long Press, Swipe Horizontally or Vertically'),
],
),
),
),
onTap: () {
print('Tapped');
},
onLongPress: () {
print('Long Pressed');
},
onVerticalDragEnd: (value) {
print('Swiped Vertically');
},
onHorizontalDragEnd: (value) {
print('Swiped Horizontally');
},
);
}有关更多信息,包括 Flutter GestureDetector 回调列表,请参阅 GestureDetector 类。


进行 HTTP 网络请求
#从互联网获取数据对于大多数应用程序来说是常见的。在 Flutter 中,http 包提供了从互联网获取数据的最简单方法。
如何从 API 调用中获取数据?
#React Native 提供 Fetch API 用于网络请求——您发出 fetch 请求,然后接收响应以获取数据。
// React Native
const [ipAddress, setIpAddress] = useState('')
const _getIPAddress = () => {
fetch('https://httpbin.org/ip')
.then(response => response.json())
.then(responseJson => {
setIpAddress(responseJson.origin);
})
.catch(error => {
console.error(error);
});
};Flutter 使用 http 包。
要将 http 包添加为依赖项,请运行 flutter pub add。
flutter pub add httpFlutter 使用 dart:io 核心 HTTP 支持客户端。要创建 HTTP 客户端,请导入 dart:io。
import 'dart:io';客户端支持以下 HTTP 操作:GET、POST、PUT 和 DELETE。
final url = Uri.parse('https://httpbin.org/ip');
final httpClient = HttpClient();
Future<void> getIPAddress() async {
final request = await httpClient.getUrl(url);
final response = await request.close();
final responseBody = await response.transform(utf8.decoder).join();
final ip = jsonDecode(responseBody)['origin'] as String;
setState(() {
_ipAddress = ip;
});
}

表单输入
#文本字段允许用户在您的应用中输入文本,因此它们可用于构建表单、消息应用、搜索体验等。Flutter 提供了两个核心文本字段 widget:TextField 和 TextFormField。
如何使用文本字段 widget?
#在 React Native 中,要输入文本,您可以使用 TextInput 组件显示一个文本输入框,然后使用回调将值存储在变量中。
// React Native
const [password, setPassword] = useState('')
...
<TextInput
placeholder="Enter your Password"
onChangeText={password => setPassword(password)}
/>
<Button title="Submit" onPress={this.validate} />在 Flutter 中,使用 TextEditingController 类管理 TextField widget。每当文本字段被修改时,控制器都会通知其监听器。
监听器读取文本和选择属性以了解用户在字段中输入了什么。您可以通过控制器的 text 属性访问 TextField 中的文本。
final TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Column(
children: [
TextField(
controller: _controller,
decoration: const InputDecoration(
hintText: 'Type something',
labelText: 'Text Field',
),
),
ElevatedButton(
child: const Text('Submit'),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Alert'),
content: Text('You typed ${_controller.text}'),
);
},
);
},
),
],
);
}在此示例中,当用户单击提交按钮时,警报对话框会显示文本字段中当前输入的文本。这是通过使用 AlertDialog widget 实现的,该 widget 显示警报消息,并且通过 TextEditingController 的 text 属性访问 TextField 中的文本。
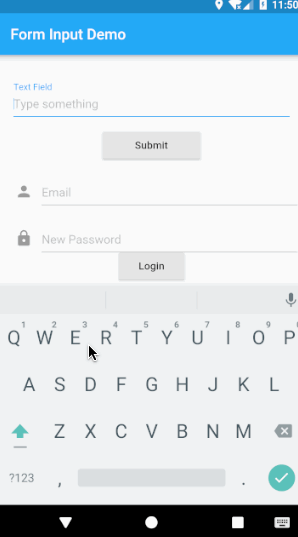
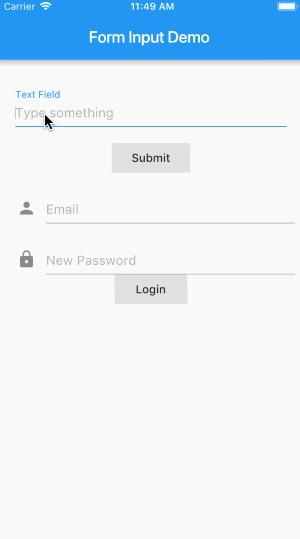
如何使用 Form widget?
#在 Flutter 中,使用 Form widget,其中 TextFormField widget 和提交按钮作为子项传递。TextFormField widget 有一个名为 onSaved 的参数,它接受一个回调并在表单保存时执行。FormState 对象用于保存、重置或验证作为此 Form 后代的每个 FormField。要获取 FormState,您可以使用 Form.of() 和其祖先是 Form 的上下文,或将 GlobalKey 传递给 Form 构造函数并调用 GlobalKey.currentState()。
@override
Widget build(BuildContext context) {
return Form(
key: formKey,
child: Column(
children: <Widget>[
TextFormField(
validator: (value) {
if (value != null && value.contains('@')) {
return null;
}
return 'Not a valid email.';
},
onSaved: (val) {
_email = val;
},
decoration: const InputDecoration(
hintText: 'Enter your email',
labelText: 'Email',
),
),
ElevatedButton(onPressed: _submit, child: const Text('Login')),
],
),
);
}以下示例展示了如何使用 Form.save() 和 formKey(这是一个 GlobalKey)在提交时保存表单。
void _submit() {
final form = formKey.currentState;
if (form != null && form.validate()) {
form.save();
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Alert'),
content: Text('Email: $_email, password: $_password'),
);
},
);
}
}

平台特定代码
#构建跨平台应用时,您希望尽可能在不同平台重用代码。但是,可能会出现根据操作系统不同而代码需要不同的情况。这需要通过声明特定平台来单独实现。
在 React Native 中,将使用以下实现:
// React Native
if (Platform.OS === 'ios') {
return 'iOS';
} else if (Platform.OS === 'android') {
return 'android';
} else {
return 'not recognised';
}在 Flutter 中,使用以下实现:
final platform = Theme.of(context).platform;
if (platform == TargetPlatform.iOS) {
return 'iOS';
}
if (platform == TargetPlatform.android) {
return 'android';
}
if (platform == TargetPlatform.fuchsia) {
return 'fuchsia';
}
return 'not recognized ';调试
#在 Flutter 中,我可以使用哪些工具来调试我的应用?
#使用 DevTools 套件调试 Flutter 或 Dart 应用。
DevTools 支持性能分析、检查堆、检查 widget 树、日志诊断、调试、观察已执行代码行、调试内存泄漏和内存碎片。有关更多信息,请查看 DevTools 文档。
如果您正在使用 IDE,您可以使用 IDE 的调试器调试您的应用程序。
如何执行热重载?
#Flutter 的有状态热重载功能可帮助您快速轻松地试验、构建 UI、添加功能和修复错误。您无需在每次进行更改时都重新编译应用程序,而是可以立即热重载应用程序。应用程序会更新以反映您的更改,并且应用程序的当前状态会保留。
首先,在您首选的 IDE 中,启用自动保存和保存时热重载。
VS Code
将以下内容添加到你的 .vscode/settings.json 文件中
json "files.autoSave": "afterDelay", "dart.flutterHotReloadOnSave": "all", Android Studio 和 IntelliJ
* 打开 Settings > Tools > Actions on Save 并选择 Configure autosave options。 - 选中 Save files if the IDE is idle for X seconds 选项。 - **推荐:**设置较小的延迟时间。例如,2 秒。
* 打开 Settings > Languages & Frameworks > Flutter。 - 选中 Perform hot reload on save 选项。
在 React Native 中,iOS 模拟器上的快捷方式是 ⌘R,Android 模拟器上是两次点击 R。
在 Flutter 中,如果您使用的是 IntelliJ IDE 或 Android Studio,您可以选择 Save All (⌘s/ctrl-s),或者单击工具栏上的 Hot Reload 按钮。如果您使用 flutter run 在命令行运行应用,请在终端窗口中输入 r。您还可以通过在终端窗口中输入 R 来执行完全重启。
如何访问应用内开发者菜单?
#在 React Native 中,可以通过摇动设备访问开发者菜单:iOS 模拟器为 ⌘D,Android 模拟器为 ⌘M。
在 Flutter 中,如果您正在使用 IDE,则可以使用 IDE 工具。如果您使用 flutter run 启动应用程序,您还可以通过在终端窗口中键入 h 来访问菜单,或者键入以下快捷方式:
| 动作 | 终端快捷方式 | 调试函数和属性 |
|---|---|---|
| 应用的 Widget 层次结构 | w | debugDumpApp() |
| 应用的渲染树 | t | debugDumpRenderTree() |
| 图层 | L | debugDumpLayerTree() |
| 无障碍功能 | S(遍历顺序)或U(反向命中测试顺序) | debugDumpSemantics() |
| 切换 widget 检查器 | i | WidgetsApp. showWidgetInspectorOverride |
| 切换施工线的显示 | p | debugPaintSizeEnabled |
| 模拟不同的操作系统 | o | defaultTargetPlatform |
| 显示性能叠加 | P | WidgetsApp. showPerformanceOverlay |
| 将屏幕截图保存到 flutter.png | s | |
| 退出 | q |
动画
#精心设计的动画让 UI 感觉直观,有助于打造精致应用的观感,并改善用户体验。Flutter 的动画支持使其易于实现简单和复杂的动画。Flutter SDK 包含许多 Material Design widget,其中包含标准运动效果,您可以轻松自定义这些效果以个性化您的应用。
在 React Native 中,Animated API 用于创建动画。
在 Flutter 中,使用 Animation 类和 AnimationController 类。Animation 是一个抽象类,它了解其当前值和状态(已完成或已解除)。AnimationController 类允许您向前或向后播放动画,或者停止动画并设置动画的特定值以自定义运动。
如何添加简单的淡入动画?
#在下面的 React Native 示例中,使用 Animated API 创建了一个动画组件 FadeInView。定义了初始不透明度状态、最终状态以及过渡发生持续时间。动画组件添加在 Animated 组件内部,不透明度状态 fadeAnim 映射到我们要动画的 Text 组件的不透明度,然后调用 start() 启动动画。
// React Native
const FadeInView = ({ style, children }) => {
const fadeAnim = useRef(new Animated.Value(0)).current;
useEffect(() => {
Animated.timing(fadeAnim, {
toValue: 1,
duration: 10000
}).start();
}, []);
return (
<Animated.View style={{ ...style, opacity: fadeAnim }}>
{children}
</Animated.View>
);
};
...
<FadeInView>
<Text> Fading in </Text>
</FadeInView>
...要在 Flutter 中创建相同的动画,请创建一个名为 controller 的 AnimationController 对象并指定持续时间。默认情况下,AnimationController 在给定持续时间内线性生成从 0.0 到 1.0 的值。每当运行您的应用程序的设备准备显示新帧时,动画控制器都会生成一个新值。通常,这个速率约为每秒 60 个值。
定义 AnimationController 时,必须传入一个 vsync 对象。vsync 的存在可以防止屏幕外动画消耗不必要的资源。您可以通过将 TickerProviderStateMixin 添加到类定义中,将您的有状态对象用作 vsync。AnimationController 需要一个 TickerProvider,它通过构造函数上的 vsync 参数进行配置。
A Tween 描述了起始值和结束值之间的插值,或者从输入范围到输出范围的映射。要将 Tween 对象与动画一起使用,请调用 Tween 对象的 animate() 方法并传入您要修改的 Animation 对象。
对于此示例,使用了 FadeTransition widget,并且 opacity 属性映射到 animation 对象。
要启动动画,请使用 controller.forward()。也可以使用控制器执行其他操作,例如 fling() 或 repeat()。对于此示例,FlutterLogo widget 在 FadeTransition widget 内部使用。
import 'package:flutter/material.dart';
void main() {
runApp(const Center(child: LogoFade()));
}
class LogoFade extends StatefulWidget {
const LogoFade({super.key});
@override
State<LogoFade> createState() => _LogoFadeState();
}
class _LogoFadeState extends State<LogoFade>
with SingleTickerProviderStateMixin {
late Animation<double> animation;
late AnimationController controller;
@override
void initState() {
super.initState();
controller = AnimationController(
duration: const Duration(milliseconds: 3000),
vsync: this,
);
final CurvedAnimation curve = CurvedAnimation(
parent: controller,
curve: Curves.easeIn,
);
animation = Tween(begin: 0.0, end: 1.0).animate(curve);
controller.forward();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return FadeTransition(
opacity: animation,
child: const SizedBox(height: 300, width: 300, child: FlutterLogo()),
);
}
}

如何向卡片添加滑动动画?
#在 React Native 中,PanResponder 或第三方库用于滑动动画。
在 Flutter 中,要添加滑动动画,请使用 Dismissible widget 并嵌套子 widget。
return Dismissible(
key: Key(widget.key.toString()),
onDismissed: (dismissDirection) {
cards.removeLast();
},
child: Container(
//...
),
);

React Native 和 Flutter widget 等效组件
#下表列出了常用的 React Native 组件及其对应的 Flutter widget 和常用 widget 属性。
| React Native 组件 | Flutter Widget | 描述 |
|---|---|---|
Button | 凸起按钮 | 一个基本的凸起按钮。 |
| onPressed [必需] | 按钮被点击或以其他方式激活时的回调。 | |
| Child | 按钮的标签。 | |
Button | 文本按钮 | 一个基本的平面按钮。 |
| onPressed [必需] | 按钮被点击或以其他方式激活时的回调。 | |
| Child | 按钮的标签。 | |
ScrollView | ListView | 一个线性排列的可滚动 widget 列表。 |
| children | ( <Widget> [ ]) 要显示的子 widget 列表。 | |
| controller | [ ScrollController ] 一个可用于控制可滚动 widget 的对象。 | |
| itemExtent | [ double ] 如果非空,则强制子项在滚动方向上具有给定范围。 | |
| scrollDirection | [ Axis ] 滚动视图滚动的轴。 | |
FlatList | ListView.builder | 按需创建的线性 widget 数组的构造函数。 |
| itemBuilder [必需] | [IndexedWidgetBuilder] 帮助按需构建子项。此回调仅在索引大于或等于零且小于 itemCount 时调用。 | |
| itemCount | [ int ] 提高了 ListView 估算最大滚动范围的能力。 | |
Image | Image | 显示图像的 widget。 |
| image [必需] | 要显示的图像。 | |
| Image.asset | 提供了几个构造函数,用于指定图像的各种方式。 | |
| width, height, color, alignment | 图像的样式和布局。 | |
| fit | 将图像刻入布局期间分配的空间。 | |
Modal | ModalRoute | 阻止与以前路由交互的路由。 |
| animation | 驱动路由转换和前一个路由向前转换的动画。 | |
ActivityIndicator | CircularProgressIndicator | 显示沿圆形进度的 widget。 |
| strokeWidth | 用于绘制圆的线的宽度。 | |
| backgroundColor | 进度指示器的背景色。默认为当前主题的 ThemeData.backgroundColor。 | |
ActivityIndicator | LinearProgressIndicator | 显示沿直线进度的 widget。 |
| value | 此进度指示器的值。 | |
RefreshControl | RefreshIndicator | 支持 Material“滑动刷新”惯用语的 widget。 |
| color | 进度指示器的前景色。 | |
| onRefresh | 当用户将刷新指示器拖动足够远以表明他们希望应用程序刷新时调用的函数。 | |
View | 容器 | 一个围绕子 widget 的 widget。 |
View | Column | 一个以垂直数组显示其子项的 widget。 |
View | Row | 一个以水平数组显示其子项的 widget。 |
View | Center | 一个将其子项居中的 widget。 |
View | Padding | 一个通过给定填充内嵌其子项的 widget。 |
| padding [必需] | [ EdgeInsets ] 要内嵌子项的空间量。 | |
TouchableOpacity | GestureDetector | 检测手势的 widget。 |
| onTap | 发生点击时的回调。 | |
| onDoubleTap | 在同一位置快速连续点击两次时的回调。 | |
TextInput | TextInput | 系统文本输入控件的接口。 |
| controller | [ TextEditingController ] 用于访问和修改文本。 | |
文本 | 文本 | 显示具有单一样式的字符串文本的 Text widget。 |
| data | [ String ] 要显示的文本。 | |
| textDirection | [ TextAlign ] 文本流动的方向。 | |
Switch | Switch | 一个 Material Design 开关。 |
| value [必需] | [ boolean ] 此开关是否打开或关闭。 | |
| onChanged [必需] | [ callback ] 当用户打开或关闭开关时调用。 |