Flutter 的 Web 支持
Flutter 在 Web 上可提供与移动设备上相同的体验。
通过结合 Dart 的可移植性、Web 平台的强大功能、Flutter 框架的灵活性以及 WebAssembly 的高性能,您可以使用同一代码库构建面向 iOS、Android 和浏览器的应用。Web 只是您应用的另一个设备目标。
要开始使用,请访问 使用 Flutter 构建 Web 应用。
由 WebAssembly 提供支持
#Dart 和 Flutter 可以编译为 WebAssembly,这是一种二进制指令格式,可在所有主要浏览器上实现快速的应用。
要了解使用 WebAssembly 的优势,请观看以下视频。
工作原理
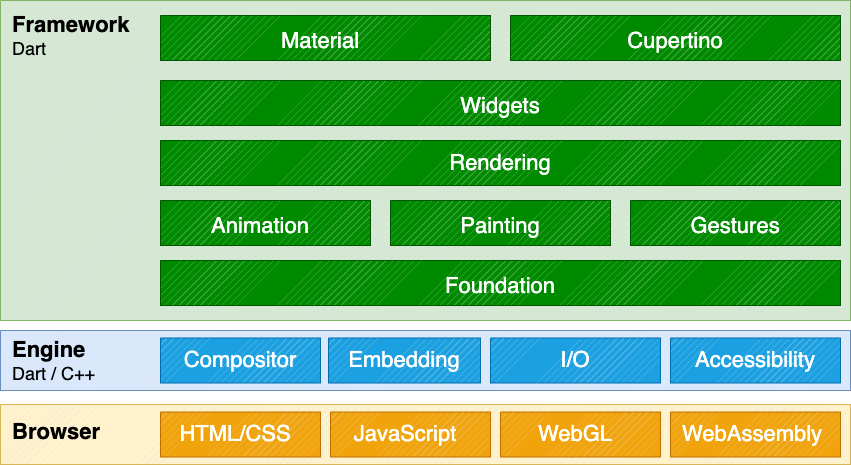
#为 Flutter 添加 Web 支持涉及在标准浏览器 API 之上实现 Flutter 的核心绘图层,此外,Dart 会被编译为 JavaScript,而不是用于移动应用的 ARM 机器码。通过结合使用 DOM、Canvas 和 WebAssembly,Flutter 可以在现代浏览器中提供可移植、高质量且高性能的用户体验。我们完全用 Dart 实现的核心绘图层,并使用 Dart 优化的 JavaScript 编译器将 Flutter 核心和框架以及您的应用程序编译成单个、最小化的源文件,可以部署到任何 Web 服务器。

我可以构建哪些类型的应用?
#虽然您可以在 Web 上做很多事情,但 Flutter 的 Web 支持在以下场景中最具价值:
- 单页应用
- Flutter 的 Web 支持可实现复杂、独立的 Web 应用,这些应用具有丰富的图形和交互式内容,可在各种设备上触达最终用户。
- 现有移动应用
- Flutter 的 Web 支持为现有的 Flutter 移动应用提供了一个基于浏览器的交付模型。
目前并非所有 HTML 场景都非常适合 Flutter。例如,富文本、流程型、静态内容(如博客文章)受益于 Web 所围绕的以文档为中心的模型,而不是像 Flutter 这样的 UI 框架可以提供的以应用为中心的服务。但是,您可以使用 Flutter 将交互式体验嵌入到这些网站中。
开始使用
#以下资源可以帮助您入门:
- 要为现有应用添加 Web 支持,或创建包含 Web 支持的新应用,请参阅 使用 Flutter 构建 Web 应用。
- 要了解 Flutter 的不同 Web 渲染器(CanvasKit 和 Skwasm),请参阅 Web 渲染器。
- 要了解如何创建响应式 Flutter 应用,请参阅 创建响应式应用。
- 要查看常见问题和解答,请参阅 Web FAQ。
- 要查看代码示例,请查看 Flutter 的 Web 示例。
- 要观看 Flutter Web 应用演示,请查看 Wonderous 应用。
- 要了解如何部署 Web 应用,请参阅 准备 Web 发布应用。
- 在主 Flutter 代码库中报告问题。
- 您可以在 Discord 的 #help 频道上聊天并提出与 Web 相关的问题,网址为 Discord。