布局组件
排列其他组件,如列、行、网格和许多其他布局。
单子组件布局
#一个将其子组件在其自身内部对齐,并可选择根据子组件大小调整自身大小的组件。
一个尝试将其子组件调整为特定宽高比的组件。
根据子组件的基线定位其子组件的容器。
一个在其自身内部居中其子组件的对齐块。
一个对其子组件施加额外约束的组件。
一个结合了常用绘制、定位和大小调整组件的便捷组件。
一个将其单个子组件的布局委托给代理的组件。
一个扩展 Row、Column 或 Flex 子组件的组件。
根据适合度在其自身内部缩放和定位其子组件。
一个将其子组件大小调整为总可用空间一部分的组件。有关布局算法的更多详细信息,请参阅 RenderFractionallySizedOverflowBox。
一个将其子组件大小调整为子组件固有高度的组件。
一个将其子组件大小调整为子组件固有宽度的组件。
一个仅在不受约束时才限制其大小的框。
一个将子组件布局得如同它在树中一样,但不会绘制任何内容,也不会使子组件可用于命中测试的组件。
一个对其子组件施加与从其父组件获得的约束不同的约束的组件,可能允许子组件溢出父组件。
一个通过给定填充将其子组件内嵌的组件。
一个具有指定大小的框。如果给定一个子组件,此组件会强制其子组件具有特定的宽度和/或高度。
一个具有特定大小但将其原始约束传递给其子组件的组件,子组件可能会溢出。
一个在绘制其子组件之前应用变换的组件。
多子组件布局
#在垂直方向上布局子组件列表。
一个使用代理来调整和定位多个子组件的组件。

一个 Material 轮播组件,它显示可滚动项目列表,每个项目都可以根据所选布局动态更改大小。
一个实现流式布局算法的组件。

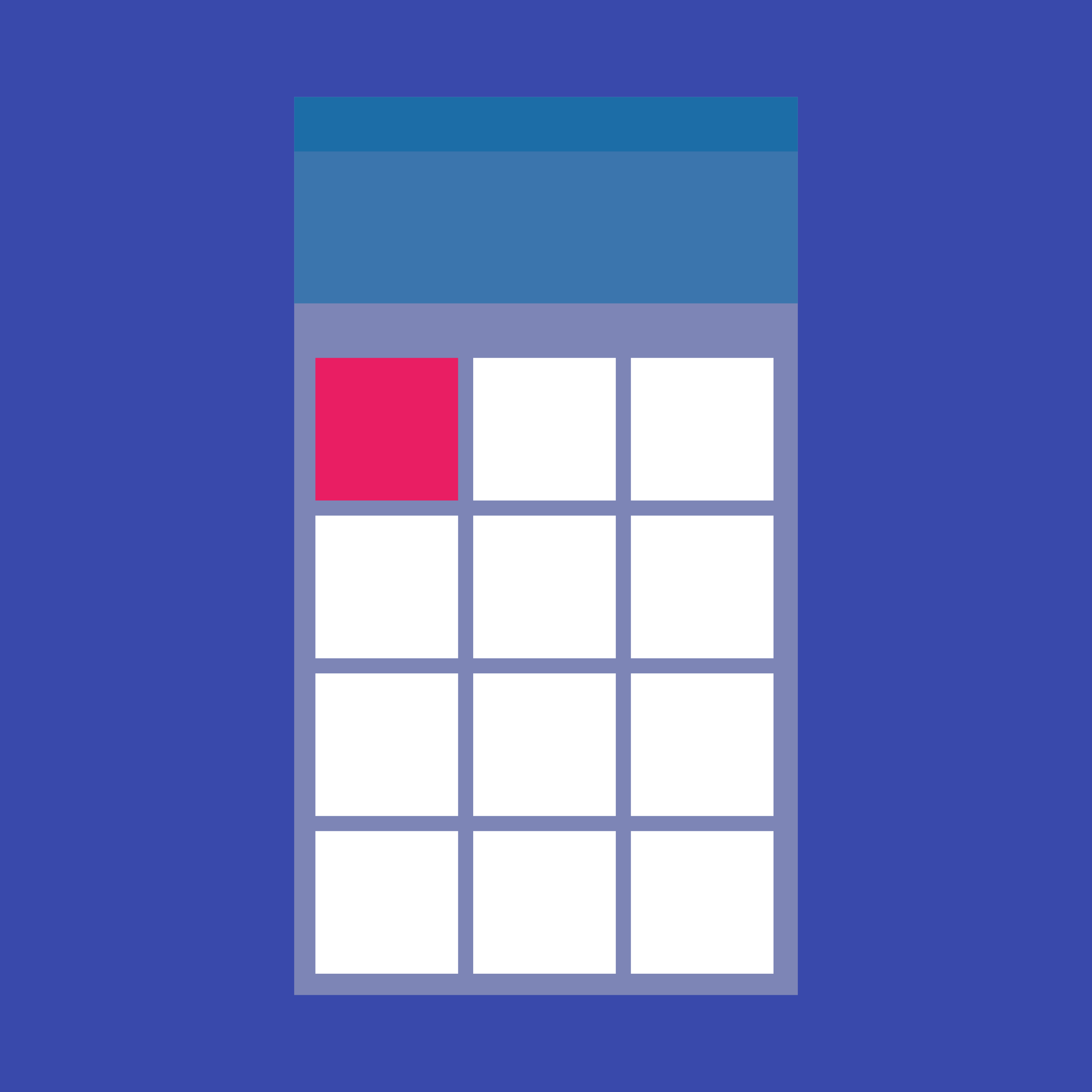
网格列表由垂直和水平布局中排列的重复单元格模式组成。GridView 组件实现了此组件。
一个从子组件列表中显示单个子组件的 Stack。
构建一个可以依赖于父组件大小的组件树。
一个沿给定轴顺序排列其子组件的组件,强制它们在另一个轴上具有父组件的尺寸。

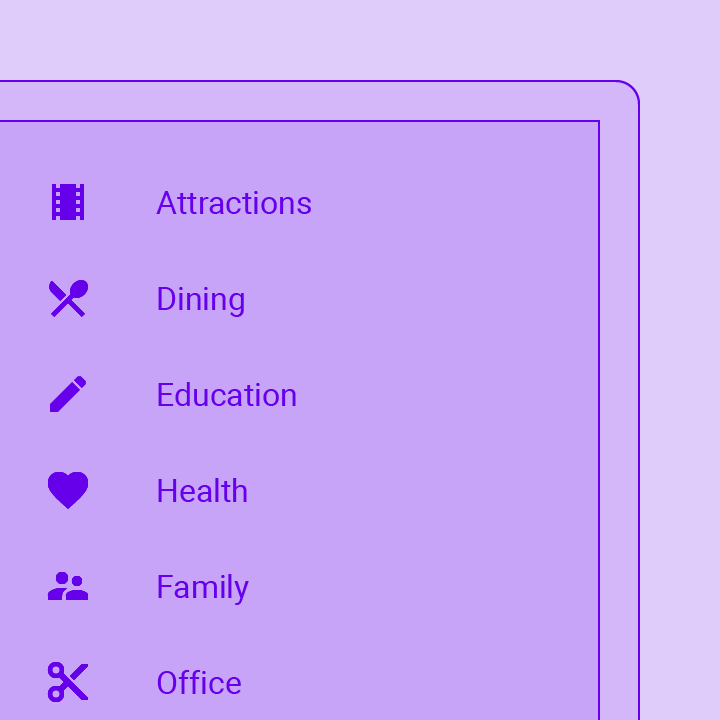
一个可滚动的线性组件列表。ListView 是最常用的滚动组件。它在滚动方向上一个接一个地显示其子组件。
在水平方向上布局子组件列表。
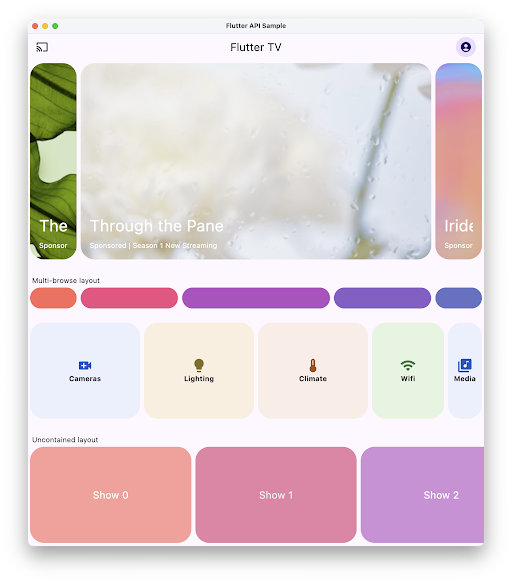
如果想以简单方式重叠多个子组件,例如一些文本和图像,并叠加...此类别非常有用。
在行和列中显示子组件。
一个在多行水平或垂直方向显示其子组件的组件。
Sliver 组件
#
一个使用 slivers 实现 iOS 11 风格大标题的导航栏。
一个实现 iOS 风格下拉刷新内容控制的 sliver 组件。
一个使用 slivers 创建自定义滚动效果的 ScrollView。

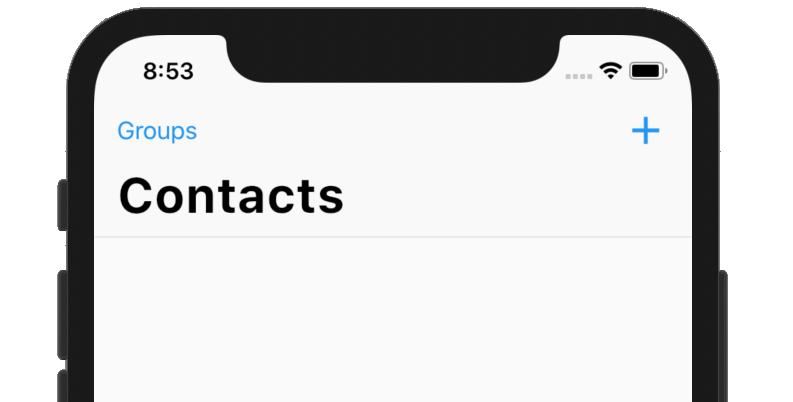
一个与 CustomScrollView 集成的 Material Design 应用栏。
一个使用 builder 回调为 sliver 提供子组件的代理。
一个使用显式列表为 sliver 提供子组件的代理。
一个在线性数组中放置多个具有相同主轴范围的框子组件的 sliver。
一个以二维排列方式放置多个框子组件的 sliver。
一个沿主轴以线性数组方式放置多个框子组件的 sliver。
一个在另一个 sliver 的每侧应用填充的 sliver。
一个当 sliver 滚动到视口边缘(与 sliver 的 GrowthDirection 相反)时大小变化的 sliver。
一个包含单个框组件的 sliver。
在组件目录中查找更多组件。
