滚动组件
将多个组件作为父组件的子组件进行滚动。

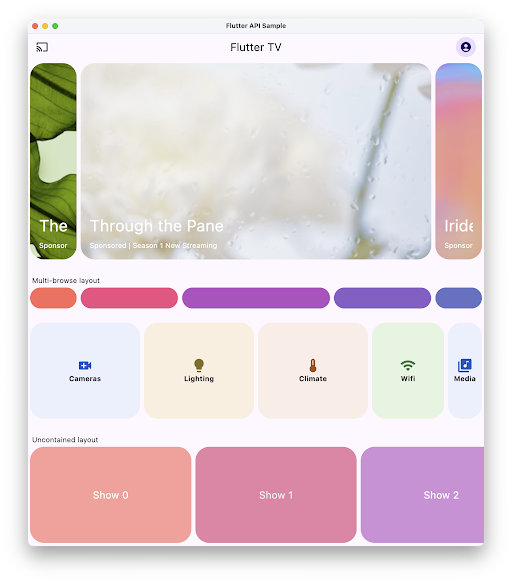
一个 Material 轮播组件,它显示一个可滚动的项目列表,每个项目都可以根据所选布局动态改变大小。
一个使用 slivers 创建自定义滚动效果的 ScrollView。
一个 Scrollable 的容器,通过调整可滚动组件的大小来响应拖动手势,直到达到限制,然后进行滚动。

网格列表由垂直和水平布局中排列的重复单元格模式组成。GridView 组件实现了此组件。

一个可滚动的线性小部件列表。ListView 是最常用的滚动组件。它在滚动方向上一个接一个地显示其子组件....
一个滚动视图,其中可以嵌套其他滚动视图,它们的滚动位置是固有链接的。
一个监听在树中冒泡的 Notification 的组件。
一个逐页工作的可滚动列表。

一个用于可滚动组件的 Material Design 下拉刷新包装器。
一个用户可以通过拖动交互式地重新排序其项目的列表。
控制 Scrollable 组件在子树中的行为方式。
Scrollable 实现了可滚动组件的交互模型,包括手势识别,但对实际显示内容的视口没有意见....
一个 Material Design 滚动条。滚动条指示 Scrollable 组件的哪一部分实际可见。
一个可以滚动单个组件的盒子。当您有一个通常完全包含的单个盒子时,此组件很有用....
Sliver 组件
#
一个使用 slivers 带有 iOS-11 风格大标题的导航栏。
一个实现了 iOS 风格下拉刷新内容控制的 sliver 组件。
一个使用 slivers 创建自定义滚动效果的 ScrollView。

一个与 CustomScrollView 集成的 Material Design 应用栏。
一个使用构建器回调为 slivers 提供子代的委托。
一个使用显式列表为 slivers 提供子代的委托。
一个包含单个盒子子组件的 sliver,该子组件填充视口中的剩余空间。
一个 sliver,它将多个主轴延伸长度相同的盒子子组件放置在线性数组中。
一个 sliver,它将多个盒子子组件放置在二维排列中。
一个 sliver,它将多个盒子子组件沿主轴放置在线性数组中。
一个在另一个 sliver 的每一侧应用填充的 sliver。
一个 sliver,当它滚动到视口边缘(与 sliver 的 GrowthDirection 相反)时,其大小会发生变化。
一个包含单个盒子组件的 sliver。
在组件目录中查找更多组件。
