Visual Studio Code
安装与设置
#VS Code 是一个用于构建和调试应用的编辑器。安装 Flutter 扩展后,您可以编译、部署和调试 Flutter 应用。
要安装最新版本的 VS Code,请遵循 Microsoft 针对相应平台的说明。
安装 Flutter 扩展
#启动 VS Code。
打开浏览器并访问 Visual Studio Marketplace 上的 Flutter 扩展页面。
点击 Install。安装 Flutter 扩展也会同时安装 Dart 扩展。
验证您的 VS Code 设置
#转到 View > Command Palette...。
你也可以按 Ctrl / Cmd + Shift + P。
输入
doctor。选择 Flutter: Run Flutter Doctor。
选择此命令后,VS Code 会执行以下操作:
- 打开 Output 面板。
- 在此面板右上角的下拉列表中显示 flutter (flutter)。
- 显示
flutter doctor命令的输出。
更新扩展
#扩展会定期发布更新。默认情况下,VS Code 会在有可用更新时自动更新扩展。
自行安装更新
- 点击侧边栏中的 Extensions。
- 如果 Flutter 扩展有可用更新,请点击 Update,然后点击 Reload。
- 重新启动 VS Code。
创建项目
#创建新项目有几种方法。
创建新项目
#从 Flutter 启动应用模板创建新的 Flutter 项目
转到 View > Command Palette...。
你也可以按 Ctrl / Cmd + Shift + P。
输入
flutter。选择 Flutter: New Project。
按 Enter。
选择 Application。
按 Enter。
选择一个 Project location。
输入您想要的 Project name。
从现有源代码打开项目
#打开现有 Flutter 项目
转到 File > Open。
您也可以按 Ctrl / Cmd + O
浏览到包含现有 Flutter 源代码文件的目录。
点击 Open。
编辑代码和查看问题
#Flutter 扩展会执行代码分析。代码分析可以:
高亮语法
基于丰富的类型分析完成代码
导航到类型声明
- 转到 Go > Go to Definition。
- 您也可以按 F12。
查找类型用法。
- 按 Shift + F12。
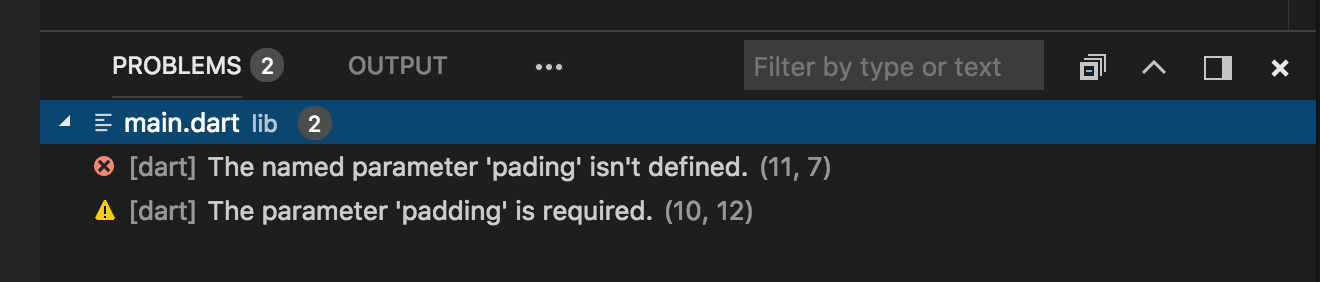
查看所有当前源代码问题。
- 转到 View > Problems。
- 您也可以按 Ctrl / Cmd + Shift + M。
- Problems 面板会显示任何分析问题。

运行和调试
#通过点击主 IDE 窗口中的 Run > Start Debugging 来开始调试,或按 F5。
选择目标设备
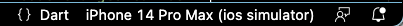
#当 Flutter 项目在 VS Code 中打开时,您应该会在状态栏中看到一组 Flutter 特定的条目,包括 Flutter SDK 版本和设备名称(或消息 No Devices)。

Flutter 扩展会自动选择最后连接的设备。但是,如果您连接了多个设备/模拟器,请点击状态栏中的 device,在屏幕顶部会出现一个选择列表。选择您要用于运行或调试的设备。
无断点运行应用
#转到 Run > Start Without Debugging。
您也可以按 Ctrl + F5。
设置断点运行应用
#如果需要,请在源代码中设置断点。
点击 Run > Start Debugging。您也可以按 F5。状态栏会变成橙色,表示您正在进行调试会话。

- 左侧的 Debug Sidebar 显示堆栈帧和变量。
- 底部的 Debug Console 面板显示详细的日志输出。
- 调试基于默认的启动配置。要自定义,请点击 Debug Sidebar 顶部的齿轮图标,以创建
launch.json文件。然后您可以修改这些值。
以调试、性能分析或发布模式运行应用
#Flutter 提供了多种不同的构建模式来运行您的应用。您可以在 Flutter 的构建模式 中了解更多。
在 VS Code 中打开
launch.json文件。如果您没有
launch.json文件转到 View > Run。
您也可以按 Ctrl / Cmd + Shift + D
显示 Run and Debug 面板。
点击 create a launch.json file。
在
configurations部分,将flutterMode属性更改为您要定位的构建模式。例如,如果您想在调试模式下运行,您的
launch.json可能如下所示:json"configurations": [ { "name": "Flutter", "request": "launch", "type": "dart", "flutterMode": "debug" } ]通过 Run 面板运行应用。
快速编辑和刷新开发周期
#Flutter 提供了业界领先的开发者周期,通过状态热重载功能,您可以几乎即时看到代码更改的效果。要了解更多信息,请查看 热重载。
高级调试
#您可能会发现以下高级调试技巧很有用:
调试视觉布局问题
#在调试会话期间,命令面板 Command Palette 和 Flutter 检查器 Flutter inspector 中会添加几个额外的调试命令。当空间有限时,图标会作为标签的视觉版本使用。
- Toggle Baseline Painting

- 使每个 RenderBox 在其每个基线上绘制一条线。
- Toggle Repaint Rainbow

- 在重绘时显示图层上的旋转颜色。
- Toggle Slow Animations

- 减慢动画速度以进行视觉检查。
- Toggle Debug Mode Banner

- 即使在运行调试构建时,也会隐藏调试模式横幅。
调试外部库
#默认情况下,Flutter 扩展中禁用调试外部库。要启用它:
- 选择 Settings > Extensions > Dart Configuration。
- 选中
Debug External Libraries选项。
Flutter 代码编辑技巧
#如果您有其他建议要分享,请 告诉我们!
辅助功能和快速修复
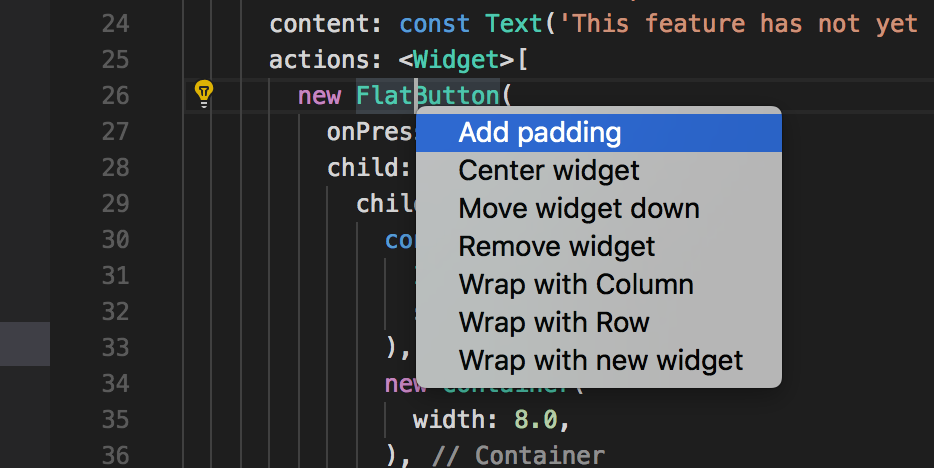
#辅助功能是与特定代码标识符相关的代码更改。当光标放在 Flutter widget 标识符上时,会提供许多此类辅助功能,由黄色灯泡图标指示。要调用辅助功能,请点击灯泡,如下图所示:

您也可以按 Ctrl / Cmd + .
快速修复类似,只是它们会在一段代码有错误时显示,并且可以帮助纠正它。
- 使用新 widget 包裹 assist
- 当您有一个 widget 需要被包含在另一个 widget 中时,可以使用此功能,例如,如果您想将一个 widget 包裹在
Row或Column中。 - 使用新 widget 包裹 widget 列表 assist
- 与上面的 assist 类似,但用于包裹现有 widget 列表而不是单个 widget。
- 将 child 转换为 children assist
- 将 child 参数更改为 children 参数,并将参数值包装在列表中。
- 将 StatelessWidget 转换为 StatefulWidget assist
- 通过创建
State类并将其中的代码移至其中,将StatelessWidget的实现更改为StatefulWidget的实现。
代码片段
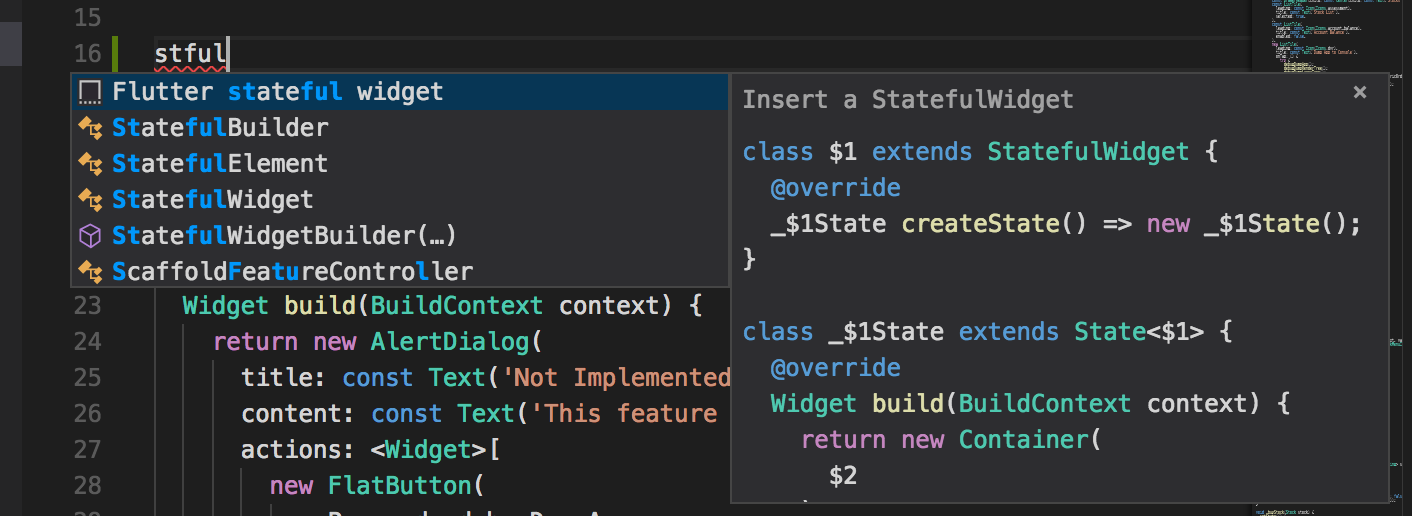
#代码片段可用于加快输入典型代码结构的速度。通过输入其前缀,然后从代码补全窗口中选择来调用它们:
Flutter 扩展包含以下代码片段:
- 前缀
stless:创建StatelessWidget的新子类。 - 前缀
stful:创建StatefulWidget及其关联的 State 子类的新子类。 - 前缀
stanim:创建StatefulWidget及其关联的 State 子类的新子类,其中包含一个使用AnimationControllerinitialised 的字段。
Dart 扩展包含以下代码片段:
| 前缀 | 描述 | 代码示例 |
|---|---|---|
main | 插入一个 main 函数,用作入口点。 | void main(List<String> args) { } |
try | 插入一个 try/catch 块。 | try { } catch (e) { } |
if | 插入一个 if 语句。 | if (condition) { } |
ife | 插入一个带 else 块的 if 语句。 | if (condition) { } else { } |
switch | 插入一个 switch 语句。 | switch (variable) { case value1: break; case value2: break; default: } |
for | 插入一个 for 循环。 | for (var i = 0; i < 10; i++) { } |
fori | 插入一个 for-in 循环。 | for (var item in list) { } |
while | 插入一个 while 循环。 | while (condition) { } |
do | 插入一个 do-while 循环。 | do { } while (condition); |
fun | 插入一个函数定义。 | void myFunction(String name) { } |
class | 插入一个类定义。 | class MyClass { } |
typedef | 插入一个 typedef。 | typedef MyFunction = void Function(String); |
test | 插入一个测试块。 | test('My test description', () { }); |
group | 插入一个测试组块。 | group('My test group', () { }); |
您也可以通过从命令面板 Command Palette 执行 Configure User Snippets 来定义自定义代码片段。
键盘快捷键
#- 热重载
要在调试会话期间执行热重载,请点击 Debug Toolbar 上的 Hot Reload。
您也可以按 Ctrl + F5 (macOS 上为 Cmd + F5)。
可以通过从命令面板 Command Palette 执行 Open Keyboard Shortcuts 命令来更改键盘映射。
热重载与热重启
#热重载的工作原理是将更新后的源文件注入到正在运行的 Dart VM (Virtual Machine) 中。这不仅包括添加新类,还包括向现有类添加方法和字段,以及更改现有函数。然而,有几种代码更改无法进行热重载:
- 全局变量初始化器
- 静态字段初始化器
- 应用的
main()方法
对于这些更改,请在不结束调试会话的情况下重启您的应用。要执行热重启,请从命令面板 Command Palette 运行 Flutter: Hot Restart 命令。
您也可以按 Ctrl + Shift + F5 或 macOS 上的 Cmd + Shift + F5。
Flutter 属性编辑器
#Flutter 属性编辑器是 Flutter 扩展提供的强大工具,它允许您直接从其可视化界面查看和修改 widget 属性。
如何在 VS Code 中打开 Flutter 属性编辑器
#- 点击 VS Code 侧边栏中的 Flutter 属性编辑器 图标
 。
。 - Flutter 属性编辑器将在侧边面板中加载。
- 有关详细的使用指南,请参阅 Flutter 属性编辑器 文档。

故障排除
#已知问题和反馈
#所有已知 bug 都在问题跟踪器中跟踪:Dart 和 Flutter 扩展 GitHub 问题跟踪器。我们欢迎反馈,包括 bug/问题和功能请求。
在提交新问题之前:
- 快速搜索问题跟踪器,查看问题是否已被跟踪。
- 确保您已 更新 到最新版本的插件。
提交新问题时,请包含 flutter doctor 的输出。