添加资产和图片
Flutter 应用可以同时包含代码和 资产(有时也称为资源)。资产是与应用捆绑并部署的文件,可在运行时访问。常见的资产类型包括静态数据(例如 JSON 文件)、配置文件、图标和图片(JPEG、WebP、GIF、动画 WebP/GIF、PNG、BMP 和 WBMP)。
指定资产
#Flutter 使用项目根目录下的 pubspec.yaml 文件来识别应用所需的资产。
以下是一个示例
flutter:
assets:
- assets/my_icon.png
- assets/background.png要包含目录下的所有资产,请在目录名称后指定 / 字符
flutter:
assets:
- directory/
- directory/subdirectory/资产捆绑
#flutter 部分的 assets 子部分指定应随应用一起包含的文件。每个资产都由一个显式路径(相对于 pubspec.yaml 文件)标识,该路径指示资产文件所在的位置。资产声明的顺序无关紧要。实际使用的目录名称(第一个示例中的 assets 或上述示例中的 directory)无关紧要。
在构建过程中,Flutter 将资产放入一个名为 资产包 的特殊存档中,应用在运行时从该存档中读取。
构建时资产文件的自动转换
#Flutter 支持在构建应用程序时使用 Dart 包来转换资产文件。为此,请在 pubspec 文件中指定资产文件和转换器包。要了解如何执行此操作以及编写自己的资产转换包,请参阅构建时转换资产。
加载资产
#您的应用可以通过 AssetBundle 对象访问其资产。
资产包的两个主要方法允许您根据逻辑键从包中加载字符串/文本资产(loadString())或图片/二进制资产(load())。逻辑键映射到构建时在 pubspec.yaml 文件中指定的资产路径。
加载文本资产
#每个 Flutter 应用都有一个 rootBundle 对象,以便轻松访问主资产包。可以直接使用 package:flutter/services.dart 中的 rootBundle 全局静态对象来加载资产。
然而,建议使用 DefaultAssetBundle 为当前的 BuildContext 获取 AssetBundle,而不是使用随应用构建的默认资产包;这种方法允许父 widget 在运行时替换不同的 AssetBundle,这对于本地化或测试场景可能很有用。
通常,您将使用 DefaultAssetBundle.of() 从应用程序的运行时 rootBundle 间接加载资产,例如 JSON 文件。
在 Widget 上下文之外,或当 AssetBundle 的句柄不可用时,您可以使用 rootBundle 直接加载此类资产。例如
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async {
return await rootBundle.loadString('assets/config.json');
}加载图片
#要加载图片,请在 widget 的 build() 方法中使用 AssetImage 类。
例如,您的应用可以从上一个示例中的资产声明加载背景图片
return const Image(image: AssetImage('assets/background.png'));支持分辨率的图片资产
#Flutter 可以为当前的 设备像素比率 加载分辨率合适的图片。
AssetImage 会将逻辑请求的资产映射到最接近当前 设备像素比率 的资产。
为了使此映射正常工作,资产应根据特定的目录结构进行组织
.../image.png
.../Mx/image.png
.../Nx/image.png
...etc.其中 M 和 N 是与其中包含的图片的标称分辨率相对应的数字标识符。换句话说,它们指定了图片预期使用的设备像素比率。
在此示例中,image.png 被视为 主资产,而 Mx/image.png 和 Nx/image.png 被视为 变体。
主资产假定对应于 1.0 的分辨率。例如,考虑名为 my_icon.png 的图片的以下资产布局
.../my_icon.png (mdpi baseline)
.../1.5x/my_icon.png (hdpi)
.../2.0x/my_icon.png (xhdpi)
.../3.0x/my_icon.png (xxhdpi)
.../4.0x/my_icon.png (xxxhdpi)在设备像素比率为 1.8 的设备上,选择资产 .../2.0x/my_icon.png。对于设备像素比率为 2.7 的设备,选择资产 .../3.0x/my_icon.png。
如果 Image widget 上未指定渲染图片的宽度和高度,则使用标称分辨率来缩放资产,使其占据与主资产相同的屏幕空间,只是分辨率更高。也就是说,如果 .../my_icon.png 为 72px x 72px,则 .../3.0x/my_icon.png 应为 216px x 216px;但如果未指定宽度和高度,它们都将渲染为 72px x 72px(以逻辑像素为单位)。
支持分辨率的图片资产的捆绑
#您只需要在 pubspec.yaml 文件的 assets 部分指定主资产或其父目录。Flutter 会为您捆绑变体。每个条目都应对应一个真实文件,主资产条目除外。如果主资产条目不对应真实文件,则分辨率最低的资产将用作设备像素比率低于该分辨率的设备的备用。但是,该条目仍应包含在 pubspec.yaml 清单中。
任何使用默认资产包的组件在加载图片时都会继承分辨率感知。(如果您使用一些较低级别的类,例如 ImageStream 或 ImageCache,您还会注意到与比例相关的参数。)
包依赖中的图片资产
#要从 包 依赖项加载图片,必须向 AssetImage 提供 package 参数。
例如,假设您的应用程序依赖于一个名为 my_icons 的包,该包具有以下目录结构
.../pubspec.yaml
.../icons/heart.png
.../icons/1.5x/heart.png
.../icons/2.0x/heart.png
...etc.要加载图片,请使用
return const AssetImage('icons/heart.png', package: 'my_icons');包本身使用的资产也应如上所述使用 package 参数获取。
包资产的捆绑
#如果所需的资产在包的 pubspec.yaml 文件中指定,它将自动与应用程序捆绑。特别是,包本身使用的资产必须在其 pubspec.yaml 中指定。
包也可以选择在其 lib/ 文件夹中包含未在其 pubspec.yaml 文件中指定的资产。在这种情况下,要捆绑这些图片,应用程序必须在其 pubspec.yaml 中指定要包含哪些图片。例如,一个名为 fancy_backgrounds 的包可能包含以下文件
.../lib/backgrounds/background1.png
.../lib/backgrounds/background2.png
.../lib/backgrounds/background3.png例如,要包含第一张图片,应用程序的 pubspec.yaml 应该在 assets 部分中指定它
flutter:
assets:
- packages/fancy_backgrounds/backgrounds/background1.pnglib/ 是隐含的,因此不应包含在资产路径中。
如果您正在开发一个包,要在包内加载资产,请在包的 pubspec.yaml 中指定它
flutter:
assets:
- assets/images/要在您的包内加载图片,请使用
return const AssetImage('packages/fancy_backgrounds/backgrounds/background1.png');与底层平台共享资产
#Flutter 资产可以通过 Android 上的 AssetManager 和 iOS 上的 NSBundle 轻松地供平台代码使用。
在 Android 中加载 Flutter 资产
#在 Android 上,资产可通过 AssetManager API 访问。例如,在 openFd 中使用的查找键,可从 PluginRegistry.Registrar 上的 lookupKeyForAsset 或 FlutterView 上的 getLookupKeyForAsset 获取。PluginRegistry.Registrar 在开发插件时可用,而 FlutterView 在开发包含平台视图的应用程序时是首选。
例如,假设您在 pubspec.yaml 中指定了以下内容
flutter:
assets:
- icons/heart.png这反映了您的 Flutter 应用程序中的以下结构。
.../pubspec.yaml
.../icons/heart.png
...etc.要从您的 Java 插件代码访问 icons/heart.png,请执行以下操作
AssetManager assetManager = registrar.context().getAssets();
String key = registrar.lookupKeyForAsset("icons/heart.png");
AssetFileDescriptor fd = assetManager.openFd(key);在 iOS 中加载 Flutter 资产
#在 iOS 上,资产可通过 mainBundle 访问。例如,在 pathForResource:ofType: 中使用的查找键,可从 FlutterPluginRegistrar 上的 lookupKeyForAsset 或 lookupKeyForAsset:fromPackage:,或 FlutterViewController 上的 lookupKeyForAsset: 或 lookupKeyForAsset:fromPackage: 获取。FlutterPluginRegistrar 在开发插件时可用,而 FlutterViewController 在开发包含平台视图的应用程序时是首选。
例如,假设您有上面提到的 Flutter 设置。
要从您的 Objective-C 插件代码访问 icons/heart.png,您需要执行以下操作
NSString* key = [registrar lookupKeyForAsset:@"icons/heart.png"];
NSString* path = [[NSBundle mainBundle] pathForResource:key ofType:nil];要从您的 Swift 应用程序访问 icons/heart.png,您需要执行以下操作
let key = controller.lookupKey(forAsset: "icons/heart.png")
let mainBundle = Bundle.main
let path = mainBundle.path(forResource: key, ofType: nil)有关更完整的示例,请参阅 pub.dev 上 Flutter video_player 插件 的实现。
在 Flutter 中加载 iOS 图片
#通过将 Flutter 添加到现有的 iOS 应用来实施 Flutter 时,您可能希望在 Flutter 中使用 iOS 中托管的图片。为此,请使用平台通道将图片数据作为 FlutterStandardTypedData 传递给 Dart。
平台资产
#还有其他情况下需要直接在平台项目中处理资产。以下是在 Flutter 框架加载和运行之前使用资产的两种常见情况。
更新应用图标
#更新 Flutter 应用程序的启动图标与更新原生 Android 或 iOS 应用程序中的启动图标的方式相同。
![]()
Android
#在您的 Flutter 项目的根目录中,导航到 .../android/app/src/main/res。各种位图资源文件夹(如 mipmap-hdpi)已包含名为 ic_launcher.png 的占位符图片。根据 Android Developer Guide 的建议,按照屏幕密度替换为推荐图标大小的所需资产。
![]()
iOS
#在您的 Flutter 项目的根目录中,导航到 .../ios/Runner。Assets.xcassets/AppIcon.appiconset 目录已包含占位符图片。按照 Apple Human Interface Guidelines 的要求,将其替换为文件名指示的适当大小的图片。保留原始文件名。
![]()
更新启动屏幕
#
Flutter 还使用原生平台机制在 Flutter 框架加载时为您的 Flutter 应用绘制过渡启动屏幕。此启动屏幕会一直持续到 Flutter 渲染应用程序的第一帧。
Android
#要为您的 Flutter 应用程序添加启动屏幕(也称为“闪屏”),请导航到 .../android/app/src/main。在 res/drawable/launch_background.xml 中,使用此 层列表可绘制 XML 来自定义启动屏幕的外观。现有模板提供了一个在注释代码中将图片添加到白色闪屏中心的示例。您可以取消注释或使用其他可绘制对象来实现预期效果。
有关更多详细信息,请参阅为您的 Android 应用添加闪屏。
iOS
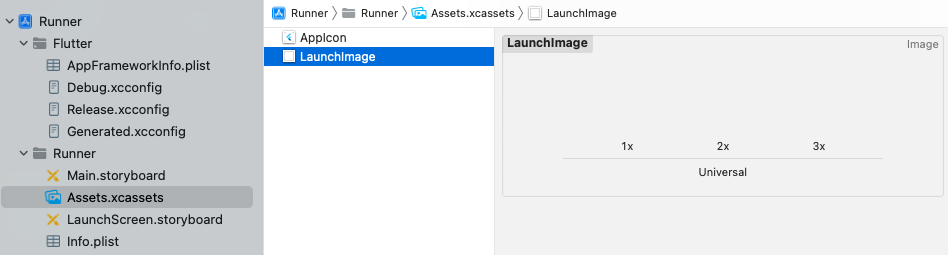
#要将图片添加到“闪屏”的中心,请导航到 .../ios/Runner。在 Assets.xcassets/LaunchImage.imageset 中,放入名为 LaunchImage.png、LaunchImage@2x.png、LaunchImage@3x.png 的图片。如果您使用不同的文件名,请更新同一目录中的 Contents.json 文件。
您还可以通过打开 .../ios/Runner.xcworkspace 在 Xcode 中完全自定义您的启动屏幕 storyboard。在项目导航器中导航到 Runner/Runner,然后通过打开 Assets.xcassets 放入图片,或者使用 LaunchScreen.storyboard 中的界面构建器进行任何自定义。

有关更多详细信息,请参阅为您的 iOS 应用添加闪屏。