使用集成测试检查应用功能
介绍
#本指南介绍了如何对 Flutter 应用运行集成测试。通过本指南,您将学会如何执行以下操作:
- 设置集成测试。
- 验证应用是否显示特定文本。
- 点击特定小部件。
- 运行集成测试。
本指南引用了 Flutter 自带的 counter_app 项目以及 Flutter 的 integration_test 包。integration_test 包允许您:
- 使用
flutter drive命令在物理设备或模拟器上运行测试。 - 运行在 Firebase Test Lab 上,以在各种设备上自动执行测试。
- 使用 flutter_test API,以类似于 widget 测试的风格编写测试。
创建要测试的新应用
#集成测试需要一个要测试的应用。本示例使用了 Flutter 在运行 flutter create 命令时生成的内置**计数器应用**示例。计数器应用允许用户点击按钮来增加计数器。
要创建内置 Flutter 应用的实例,请在终端中运行以下命令:
flutter create counter_app进入
counter_app目录。在您喜欢的 IDE 中打开
lib/main.dart。为
floatingActionButton()小部件添加一个key参数,并使用一个带有字符串值increment的Key类实例。dartfloatingActionButton: FloatingActionButton( key: const ValueKey('increment'), onPressed: _incrementCounter, tooltip: 'Increment', child: const Icon(Icons.add), ),保存您的
lib/main.dart文件。
进行这些更改后,lib/main.dart 文件应与以下代码类似:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Counter App',
home: MyHomePage(title: 'Counter App Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title)),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
// Provide a Key to this button. This allows finding this
// specific button inside the test suite, and tapping it.
key: const Key('increment'),
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}添加 integration_test 依赖项
#您需要将测试包添加到您的新应用中。
要使用 sdk: flutter 将 integration_test 和 flutter_test 包作为 dev_dependencies 添加,请运行以下命令:
flutter pub add 'dev:integration_test:{"sdk":"flutter"}'输出
Building flutter tool...
Resolving dependencies...
Got dependencies.
Resolving dependencies...
+ file 7.0.0
+ flutter_driver 0.0.0 from sdk flutter
+ fuchsia_remote_debug_protocol 0.0.0 from sdk flutter
+ integration_test 0.0.0 from sdk flutter
...
test_api 0.6.1 (0.7.1 available)
vm_service 13.0.0 (14.2.1 available)
+ webdriver 3.0.3
Changed 8 dependencies!
7 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.更新后的 pubspec.yaml 文件
# ...
dev_dependencies:
# ... added dependencies
flutter_test:
sdk: flutter
flutter_lints: ^6.0.0
integration_test:
sdk: flutter
# ...创建集成测试文件
#集成测试位于 Flutter 项目内的单独目录中。
- 创建一个名为
integration_test的新目录。 - 在该目录中添加一个名为
app_test.dart的空文件。
生成的目录树应与以下内容类似:
counter_app/
lib/
main.dart
integration_test/
app_test.dart编写集成测试
#集成测试文件包含一个 Dart 代码文件,该文件依赖于 integration_test、flutter_test 和您应用的 Dart 文件。
在您喜欢的 IDE 中打开
integration_test/app_test.dart文件。复制以下代码并粘贴到您的
integration_test/app_test.dart文件中。最后一个导入应指向您counter_app的main.dart文件。(此import指向名为introduction的示例应用。)integration_test/counter_test.dartdartimport 'package:flutter/material.dart'; import 'package:flutter_test/flutter_test.dart'; import 'package:how_to/main.dart'; import 'package:integration_test/integration_test.dart'; void main() { IntegrationTestWidgetsFlutterBinding.ensureInitialized(); group('end-to-end test', () { testWidgets('tap on the floating action button, verify counter', ( tester, ) async { // Load app widget. await tester.pumpWidget(const MyApp()); // Verify the counter starts at 0. expect(find.text('0'), findsOneWidget); // Finds the floating action button to tap on. final fab = find.byKey(const ValueKey('increment')); // Emulate a tap on the floating action button. await tester.tap(fab); // Trigger a frame. await tester.pumpAndSettle(); // Verify the counter increments by 1. expect(find.text('1'), findsOneWidget); }); }); }
此示例包含三个步骤:
初始化
IntegrationTestWidgetsFlutterBinding。此单例服务在物理设备上执行测试。使用
WidgetTester类与小部件进行交互并进行测试。测试重要场景。
运行集成测试
#运行的集成测试取决于您进行测试的平台。
- 要测试桌面平台,请使用命令行或 CI 系统。
- 要测试移动平台,请使用命令行或 Firebase Test Lab。
- 要在 Web 浏览器中进行测试,请使用命令行。
在桌面平台上进行测试
#如果使用 CI 系统测试 Linux 应用,请展开
要测试 Linux 应用,您的 CI 系统必须先调用 X 服务器。在 GitHub Action、GitLab Runner 或类似的配置文件中,将集成测试设置为与 xvfb-run 工具**协同工作**。
这样做会调用一个 X Window 系统,Flutter 可以在其中启动并测试您的 Linux 应用。
以 GitHub Actions 为例,您的 jobs.setup.steps 应包含一个类似以下的步骤:
- name: Run Integration Tests
uses: username/xvfb-action@v1.1.2
with:
run: flutter test integration_test -d linux -r github这会在 X Window 中启动集成测试。
如果您的集成配置方式不正确,Flutter 将返回错误。
Building Linux application...
Error waiting for a debug connection: The log reader stopped unexpectedly, or never started.要测试 macOS、Windows 或 Linux 平台,请完成以下任务。
从项目根目录运行以下命令。
flutter test integration_test/app_test.dart如果出现选择测试平台的选项,请选择桌面平台。输入
1选择桌面平台。
根据平台,命令结果应与以下输出类似:
PS C:\path\to\counter_app> flutter test .\integration_test\app_test.dart
Resolving dependencies...
Downloading packages...
flutter_lints 3.0.2 (4.0.0 available)
leak_tracker 10.0.4 (10.0.5 available)
leak_tracker_flutter_testing 3.0.3 (3.0.5 available)
lints 3.0.0 (4.0.0 available)
material_color_utilities 0.8.0 (0.11.1 available)
meta 1.12.0 (1.15.0 available)
test_api 0.7.0 (0.7.1 available)
vm_service 14.2.1 (14.2.2 available)
Got dependencies!
8 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.
Connected devices:
Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.22631.3593]
Chrome (web) • chrome • web-javascript • Google Chrome 124.0.6367.207
Edge (web) • edge • web-javascript • Microsoft Edge 124.0.2478.97
[1]: Windows (windows)
[2]: Chrome (chrome)
[3]: Edge (edge)
Please choose one (or "q" to quit): 1
00:00 +0: loading C:/path/to/counter_app/integration_test/app_test.dart B
00:29 +0: loading C:/path/to/counter_app/counter_app/integration_test/app_test.dart 29.1s
√ Built build\windows\x64\runner\Debug\counter_app.exe
00:31 +1: All tests passed!flutter test integration_test
Resolving dependencies...
Downloading packages...
flutter_lints 3.0.2 (4.0.0 available)
> leak_tracker 10.0.4 (was 10.0.0) (10.0.5 available)
> leak_tracker_flutter_testing 3.0.3 (was 2.0.1) (3.0.5 available)
> leak_tracker_testing 3.0.1 (was 2.0.1)
lints 3.0.0 (4.0.0 available)
material_color_utilities 0.8.0 (0.11.1 available)
> meta 1.12.0 (was 1.11.0) (1.15.0 available)
> test_api 0.7.0 (was 0.6.1) (0.7.1 available)
> vm_service 14.2.1 (was 13.0.0) (14.2.2 available)
Changed 6 dependencies!
8 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.
Connected devices:
macOS (desktop) • macos • darwin-arm64 • macOS 14.4.1 23E224 darwin-arm64
Mac Designed for iPad (desktop) • mac-designed-for-ipad • darwin • macOS 14.4.1 23E224 darwin-arm64
Chrome (web) • chrome • web-javascript • Google Chrome 124.0.6367.208
No wireless devices were found.
[1]: macOS (macos)
[2]: Mac Designed for iPad (mac-designed-for-ipad)
[3]: Chrome (chrome)
Please choose one (or "q" to quit): 1
00:01 +0: loading /path/to/counter_app/integration_test/app_test.dart R
00:02 +0: loading /path/to/counter_app/integration_test/app_test.dart 846ms
00:03 +0: loading /path/to/counter_app/integration_test/app_test.dart B
Building macOS application...
✓ Built build/macos/Build/Products/Debug/counter_app.app
00:32 +1: All tests passed!flutter test integration_test/app_test.dart
Connected devices:
Linux (desktop) • linux • linux-x64 • Ubuntu 22.04.4 LTS 6.5.0-35-generic
Chrome (web) • chrome • web-javascript • Google Chrome 104.0.5112.101
[1]: Linux (linux)
[2]: Chrome (chrome)
Please choose one (or "q" to quit): 1
00:00 +0: /path/to/counter_app/integration_test/app_test.dart B
00:16 +0: /path/to/counter_app/integration_test/app_test.dart
✓ Built build/linux/x64/debug/bundle/counter_app在 Android 设备上进行测试
#要测试真实的 Android 设备,请完成以下任务。
连接 Android 设备。
从项目根目录运行以下命令。
flutter test integration_test/app_test.dart结果应与以下输出类似:
flutter test integration_test/app_test.dart 00:04 +0: loading /path/to/counter_app/integration_test/app_test.dart 00:15 +0: loading /path/to/counter_app/integration_test/app_test.dart 00:18 +0: loading /path/to/counter_app/integration_test/app_test.dart 2,387ms Installing build/app/outputs/flutter-apk/app.apk... 612ms 00:21 +1: All tests passed!验证测试完成后是否移除了计数器应用。否则,后续测试将失败。如有必要,请点按应用并在上下文菜单中选择**移除应用**。
在 iOS 设备上进行测试
#要测试真实的 iOS 设备,请完成以下任务。
连接 iOS 设备。
从项目根目录运行以下命令。
flutter test integration_test/app_test.dart结果应与以下输出类似:
flutter test integration_test/app_test.dart 00:04 +0: loading /path/to/counter_app/integration_test/app_test.dart 00:15 +0: loading /path/to/counter_app/integration_test/app_test.dart 00:18 +0: loading /path/to/counter_app/integration_test/app_test.dart 2,387ms Xcode build done. 13.5s 00:21 +1: All tests passed!验证测试完成后是否移除了计数器应用。否则,后续测试将失败。如有必要,请点按应用并在上下文菜单中选择**移除应用**。
在 Web 浏览器中进行测试
#要通过 Web 浏览器进行测试,请执行以下步骤。
将 ChromeDriver 安装到您选择的目录中。
npx @puppeteer/browsers install chromedriver@stable为简化安装,此命令使用了
@puppeteer/browsersNode 库。将 ChromeDriver 的路径添加到您的
$PATH环境变量中。验证 ChromeDriver 安装是否成功。
chromedriver --version ChromeDriver 124.0.6367.60 (8771130bd84f76d855ae42fbe02752b03e352f17-refs/branch-heads/6367@{#798})在您的
counter_app项目目录中,创建一个名为test_driver的新目录。mkdir test_driver在该目录中,创建一个名为
integration_test.dart的新文件。复制以下代码并粘贴到您的
integration_test.dart文件中。test_driver/integration_test.dartdartimport 'package:integration_test/integration_test_driver.dart'; Future<void> main() => integrationDriver();如下启动
chromedriver:chromedriver --port=4444从项目根目录运行以下命令:
flutter drive \ --driver=test_driver/integration_test.dart \ --target=integration_test/app_test.dart \ -d chrome响应应与以下输出类似:
Resolving dependencies... leak_tracker 10.0.0 (10.0.5 available) leak_tracker_flutter_testing 2.0.1 (3.0.5 available) leak_tracker_testing 2.0.1 (3.0.1 available) material_color_utilities 0.8.0 (0.11.1 available) meta 1.11.0 (1.14.0 available) test_api 0.6.1 (0.7.1 available) vm_service 13.0.0 (14.2.1 available) Got dependencies! 7 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information. Launching integration_test/app_test.dart on Chrome in debug mode... Waiting for connection from debug service on Chrome... 10.9s This app is linked to the debug service: ws://127.0.0.1:51523/3lofIjIdmbs=/ws Debug service listening on ws://127.0.0.1:51523/3lofIjIdmbs=/ws 00:00 +0: end-to-end test tap on the floating action button, verify counter 00:01 +1: (tearDownAll) 00:01 +2: All tests passed! All tests passed. Application finished.要将此作为无头测试运行,请使用
-d web-server选项运行flutter drive。flutter drive \ --driver=test_driver/integration_test.dart \ --target=integration_test/app_test.dart \ -d web-server
要了解更多信息,请参阅 运行使用 Web 的 Flutter Driver 测试 wiki 页面。
在 Firebase Test Lab (Android) 中进行测试
#您可以使用 Firebase Test Lab 来测试 Android 目标。
Android 设置
#遵循 README 中 Android 设备测试部分的说明。
Test Lab 项目设置
#启动您的 Firebase Console。
如有必要,请创建一个新的 Firebase 项目。
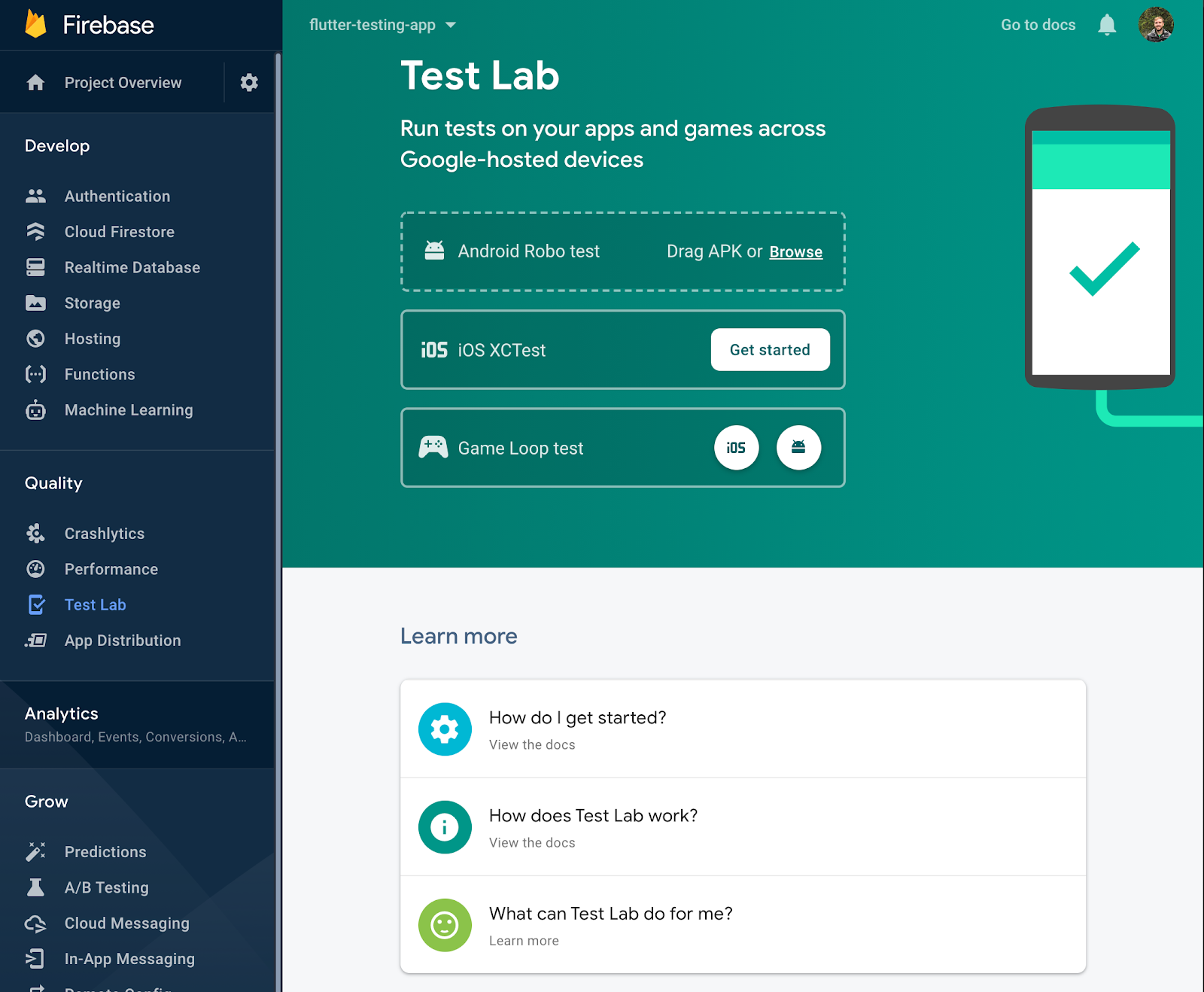
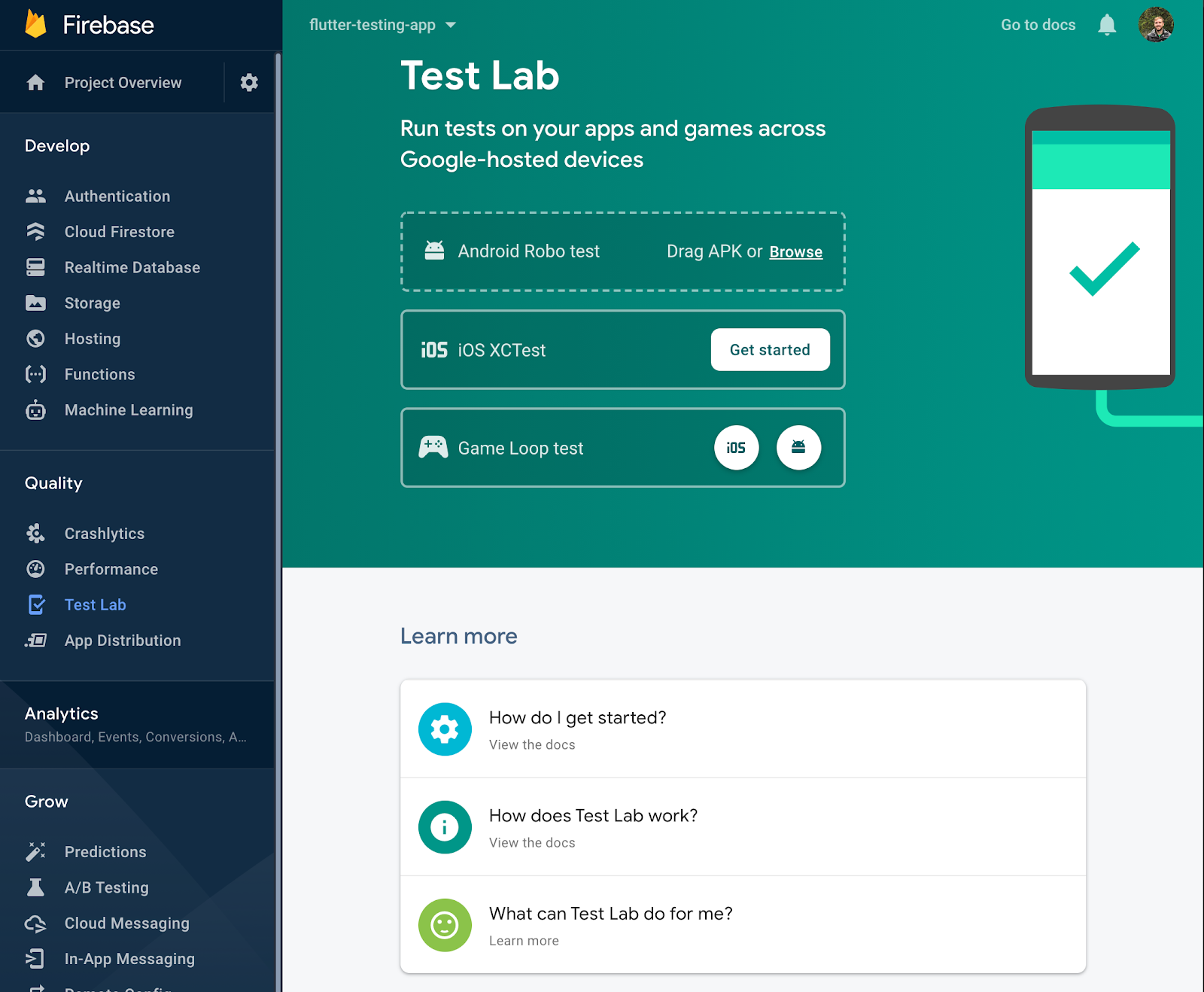
导航到 **Quality > Test Lab**。

上传 Android APK
#请完成以下步骤来上传 Android APK。
使用 Gradle 创建 APK。
// Go to the Android directory which contains the gradlew script pushd android // Build a debug APK for Flutter with gradlew // Note that a standard --release build will not include package:integration_test flutter build apk --debug // Build an Android test APK ./gradlew app:assembleAndroidTest // Build a debug APK by passing in an integration test ./gradlew app:assembleDebug -Ptarget=integration_test/<name>_test.dart<name>_test.dart:在 **项目设置**部分创建的文件。
如果需要,以逗号分隔的列表形式将参数传递给集成测试。将所有参数进行
base64编码。./gradlew project:task -Pdart-defines="{base64 (key=value)}[, ...]"(key=value)}[, ...]:用逗号分隔的键值对列表替换此项。
返回到之前的目录。
popd
有关其他说明,请参阅 README 中的 Firebase Test Lab 部分。
启动 Robo 测试
#要使用 Robo 测试来运行集成测试,请完成以下步骤。
将调试 APK 从
<flutter_project_directory>/build/app/outputs/apk/debug拖放到网页上的**Android Robo Test** 目标。例如:
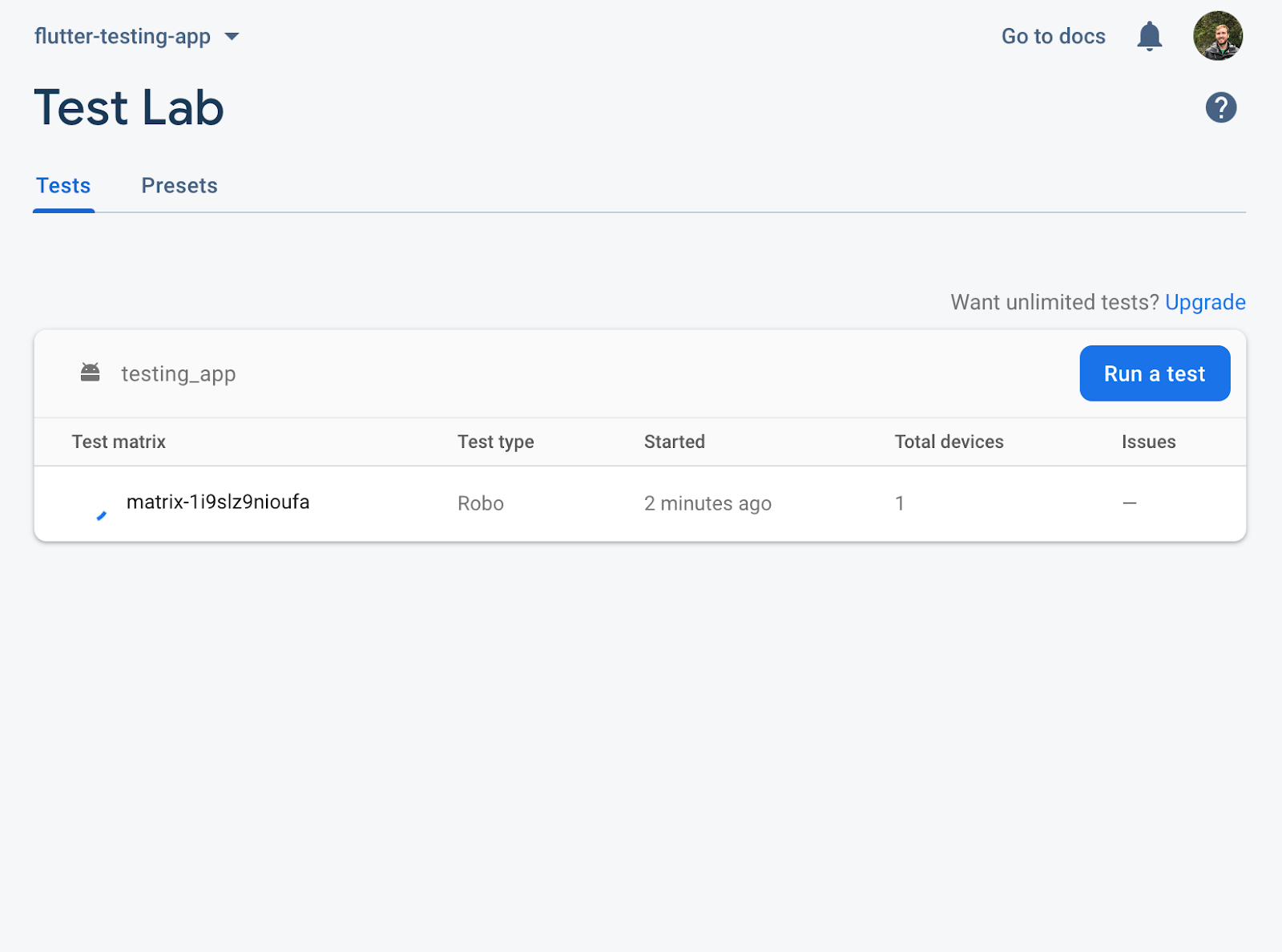
点击**Run a test**。
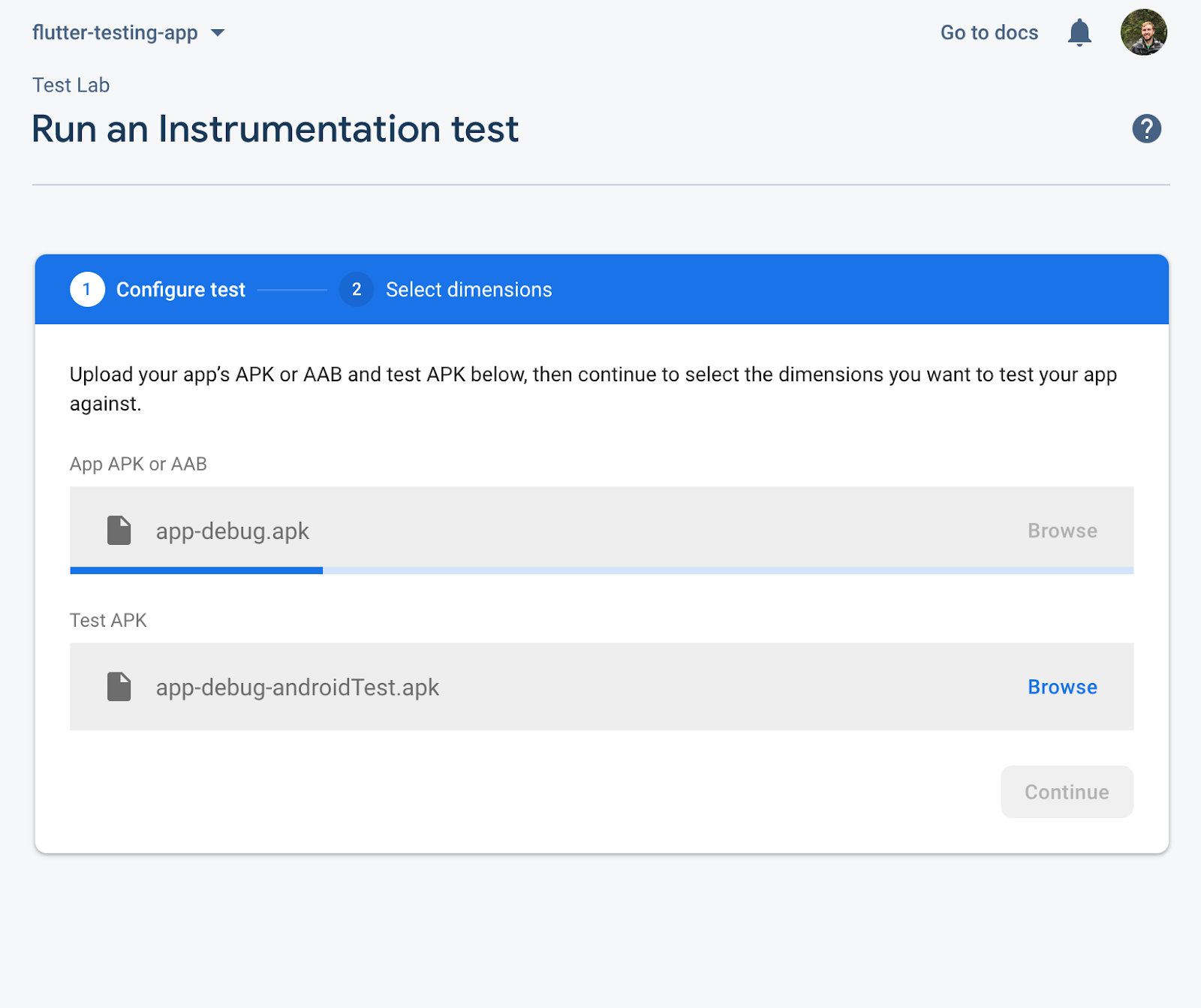
选择**Instrumentation**测试类型。
将 App APK 添加到**App APK or AAB**框中。
<flutter_project_directory>/build/app/outputs/apk/debug/<file>.apk将 Test APK 添加到**Test APK**框中。
<flutter_project_directory>/build/app/outputs/apk/androidTest/debug/<file>.apk
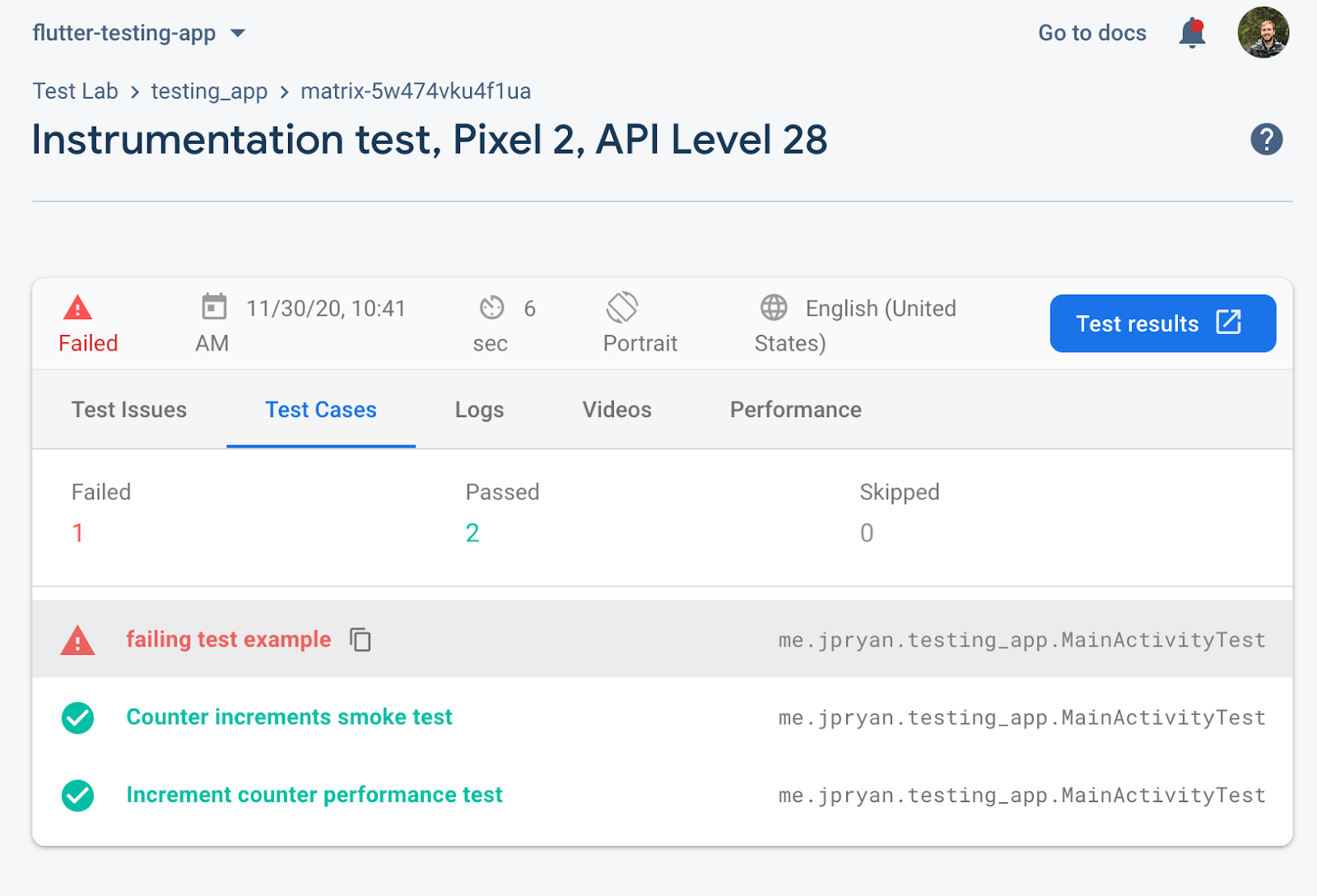
如果发生失败,请点击红色图标查看输出。

在 Firebase Test Lab (iOS) 中进行测试
#您可以使用 Firebase Test Lab 来测试 iOS 目标。
iOS 设置
#遵循 iOS 设备测试说明。
Test Lab 项目设置
#启动您的 Firebase Console。
如有必要,请创建一个新的 Firebase 项目。
导航到 **Quality > Test Lab**。

通过 Firebase Console 上传 Xcode 测试
#要了解如何使用 Firebase Test Lab Console 从 ZIP 文件上传测试,请查阅 Firebase Test Lab iOS 说明。
通过命令行将 Xcode 测试上传到 Firebase Console
#要了解如何从命令行将 ZIP 文件中的测试上传到 Firebase Test Lab Console,请查阅 iOS 设备测试说明。