使用性能视图
性能页面可以帮助你诊断应用程序中的性能问题和 UI 卡顿。此页面提供应用程序活动的时间和性能信息。它包含多种工具,可帮助你识别应用程序性能不佳的原因
- Flutter 帧图表(仅限 Flutter 应用)
- 帧分析标签页(仅限 Flutter 应用)
- 时间轴事件追踪器(所有原生 Dart 应用程序)
- 高级调试工具(仅限 Flutter 应用)
性能视图还支持导入和导出数据快照。有关更多信息,请查看导入和导出部分。
Flutter 中的帧是什么?
#Flutter 旨在以每秒 60 帧(fps)的速度渲染其 UI,或者在支持 120Hz 更新的设备上以 120 fps 的速度渲染。每次渲染都称为一个帧。这意味着,大约每 16 毫秒,UI 都会更新以反映动画或 UI 的其他更改。渲染时间超过 16 毫秒的帧会导致显示设备出现卡顿(抖动)。
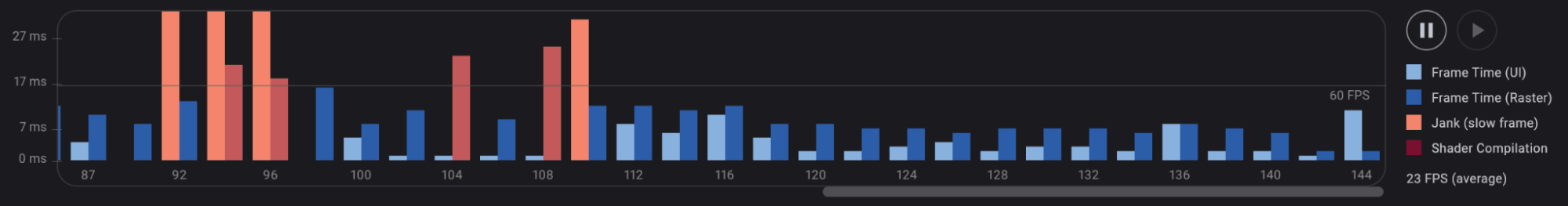
Flutter 帧图表
#此图表包含应用程序的 Flutter 帧信息。图表中的每个条形集代表一个 Flutter 帧。条形以颜色编码,以突出显示渲染 Flutter 帧时发生的不同部分工作:UI 线程的工作和光栅线程的工作。
此图表包含应用程序的 Flutter 帧时间信息。图表中的每对条形代表一个 Flutter 帧。从该图表中选择一个帧会更新下面帧分析标签页或时间轴事件标签页中显示的数据。
当你的应用绘制新帧时,Flutter 帧图表会更新。要暂停此图表的更新,请单击图表右侧的暂停按钮。通过单击图表上方的Flutter 帧按钮,可以折叠此图表以提供更多空间来查看下方数据。

代表每个 Flutter 帧的条形对以颜色编码,以突出显示渲染 Flutter 帧时发生的不同部分工作:UI 线程的工作和光栅线程的工作。
UI
#UI 线程在 Dart VM 中执行 Dart 代码。这包括你的应用程序和 Flutter 框架中的代码。当你的应用程序创建并显示一个场景时,UI 线程会创建一个图层树,这是一个包含设备无关绘制命令的轻量级对象,并将图层树发送到光栅线程以在设备上渲染。不要阻塞此线程。
光栅化
#光栅线程执行 Flutter 引擎中的图形代码。此线程接收图层树并通过与 GPU(图形处理单元)通信来显示它。你无法直接访问光栅线程或其数据,但如果此线程很慢,则是因为你在 Dart 代码中执行了某些操作。Skia(图形库)在此线程上运行。Impeller 也使用此线程。
有时,一个场景会产生一个易于构建但渲染在光栅线程上开销很大的图层树。在这种情况下,你需要找出你的代码正在做什么导致渲染代码变慢。某些类型的工作负载对于 GPU 来说更困难。它们可能涉及不必要的 `saveLayer()` 调用、多个对象的交叉不透明度以及特定情况下的剪裁或阴影。
有关性能分析的更多信息,请查看识别 GPU 图表中的问题。
卡顿(慢帧)
#帧渲染图表用红色叠加层显示卡顿。如果一个帧完成时间超过约 16 毫秒(对于 60 FPS 设备),则认为该帧是卡顿的。为了达到 60 FPS(每秒帧数)的帧渲染速率,每个帧必须在约 16 毫秒或更短的时间内渲染完成。当未达到此目标时,你可能会遇到 UI 卡顿或丢帧。
有关如何分析应用性能的更多信息,请查看Flutter 性能分析。
着色器编译
#着色器编译发生在你的 Flutter 应用中首次使用着色器时。执行着色器编译的帧会用深红色标记。

有关如何减少着色器编译卡顿的更多信息,请查看减少移动设备上的着色器编译卡顿。
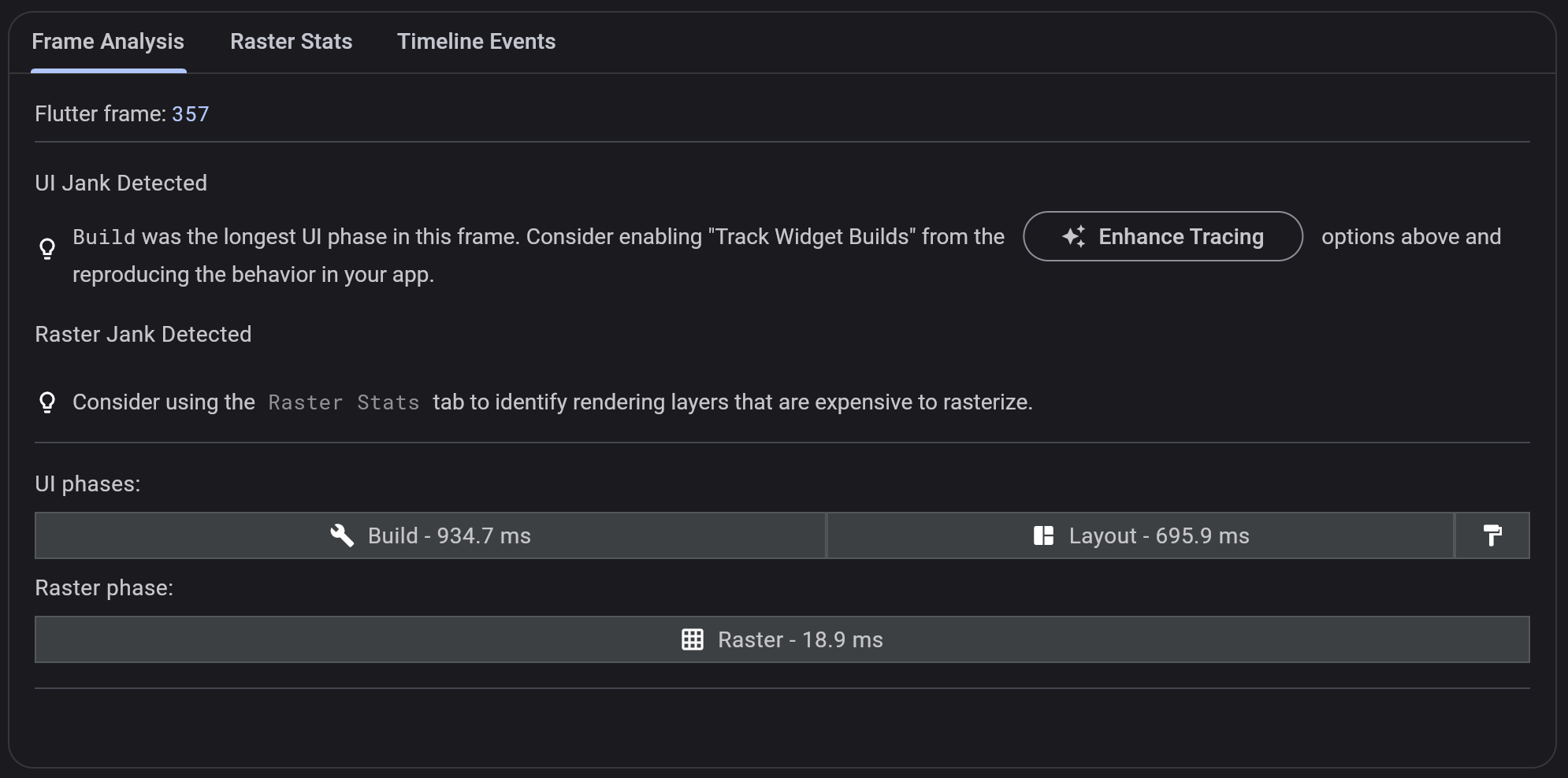
帧分析标签页
#从上方的 Flutter 帧图表中选择一个卡顿帧(缓慢,红色标记)会在“帧分析”标签页中显示调试提示。这些提示可帮助你诊断应用中的卡顿,并告知你我们检测到的任何可能导致帧时间缓慢的高开销操作。

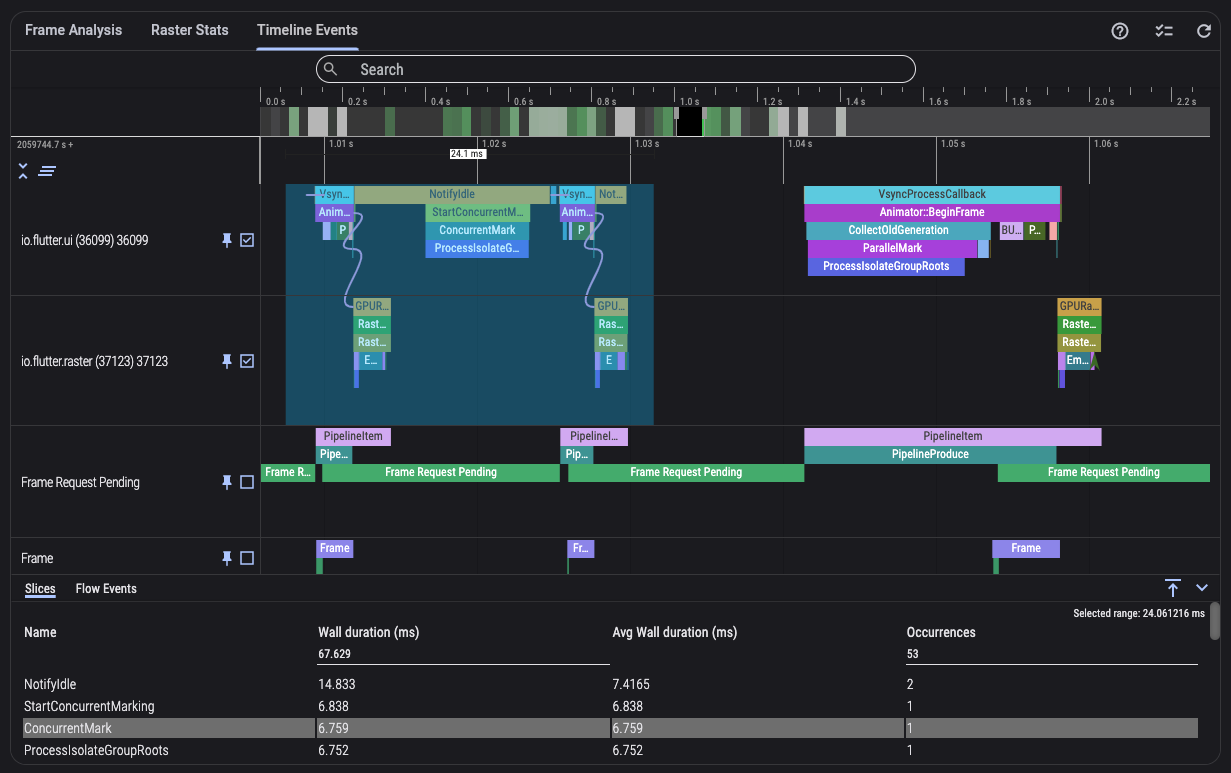
时间轴事件标签页
#时间轴事件图表显示了应用程序的所有事件追踪。Flutter 框架在构建帧、绘制场景以及追踪其他活动(例如 HTTP 请求时间、垃圾回收)时会发出时间轴事件。这些事件会显示在此时间轴中。你还可以使用 dart:developer Timeline 和 TimelineTask API 发送你自己的时间轴事件。
 有关导航和使用追踪器的帮助,请单击时间轴事件标签栏右上角的?按钮。要使用应用程序中的新事件刷新时间轴,请单击刷新按钮(也位于标签页控件的右上角)。
有关导航和使用追踪器的帮助,请单击时间轴事件标签栏右上角的?按钮。要使用应用程序中的新事件刷新时间轴,请单击刷新按钮(也位于标签页控件的右上角)。
高级调试工具
#增强追踪
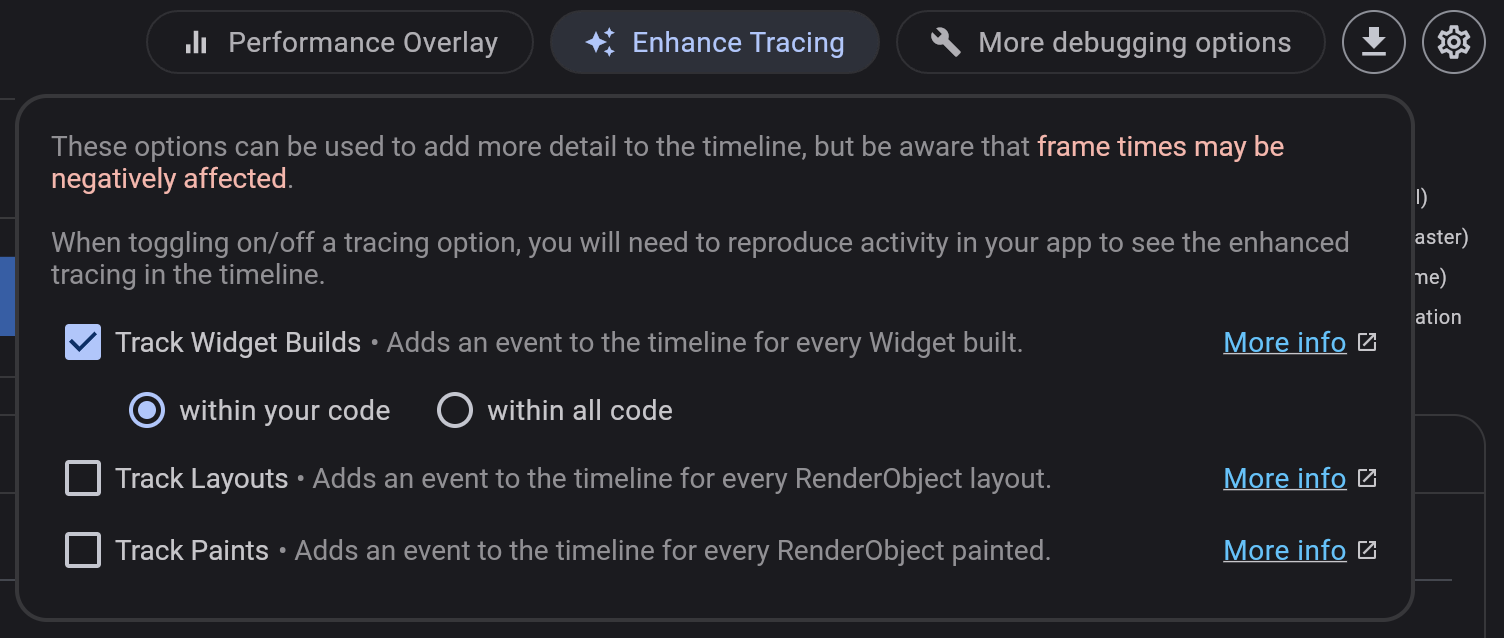
#要在时间轴事件图表中查看更详细的追踪,请使用“增强追踪”下拉菜单中的选项。

要查看新的时间轴事件,请在你的应用中重现你感兴趣的活动,然后选择一个帧来检查时间轴。
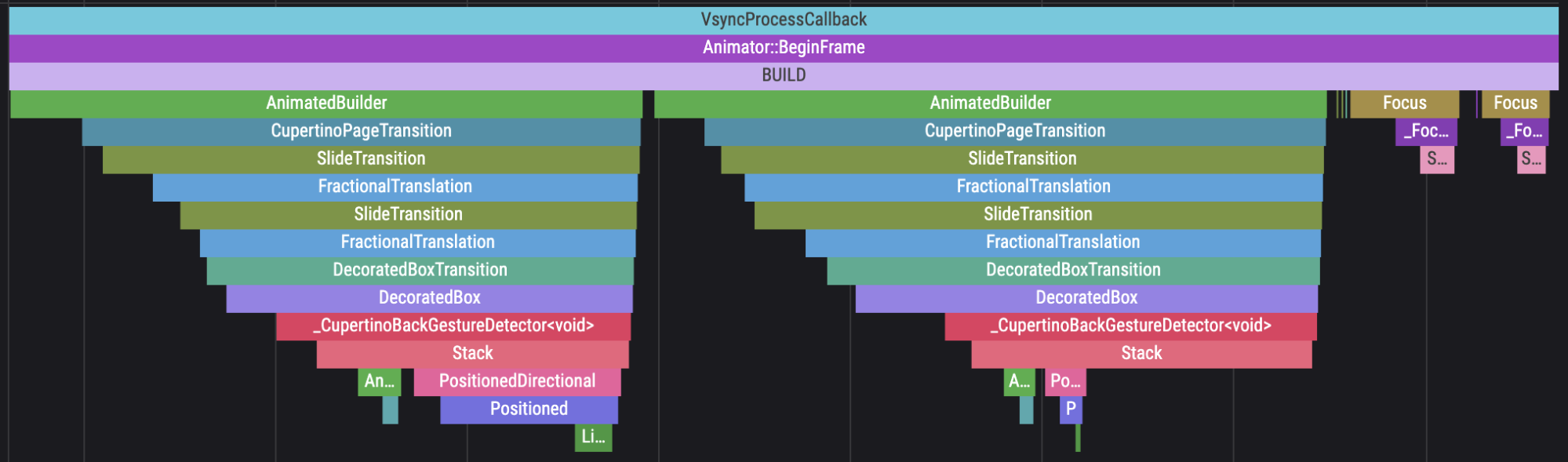
追踪 widget 构建
#要在时间轴中查看 build() 方法事件,请启用追踪 Widget 构建选项。widget 的名称将显示在时间轴事件中。

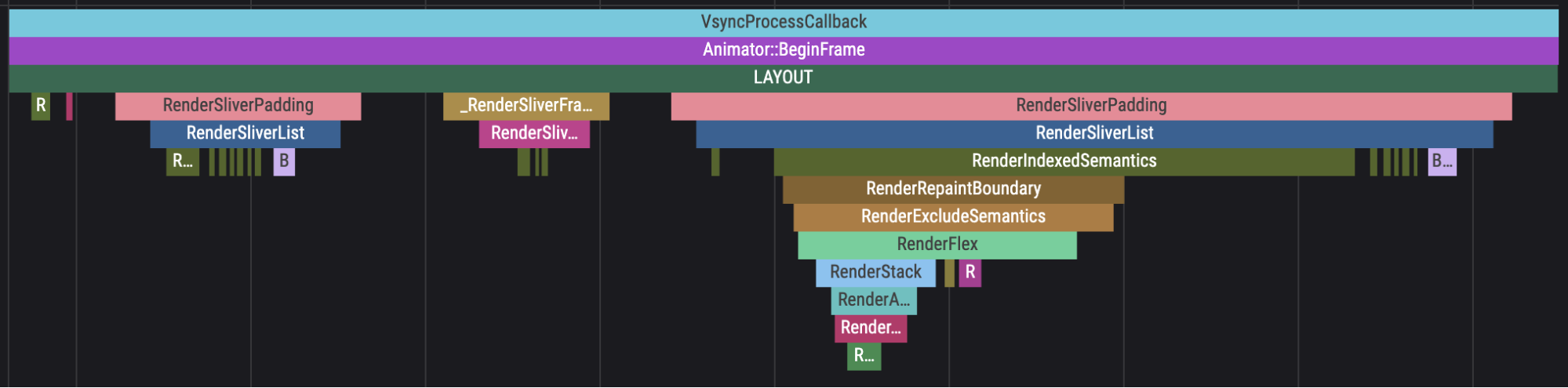
追踪布局
#要在时间轴中查看渲染对象布局事件,请启用追踪布局选项。

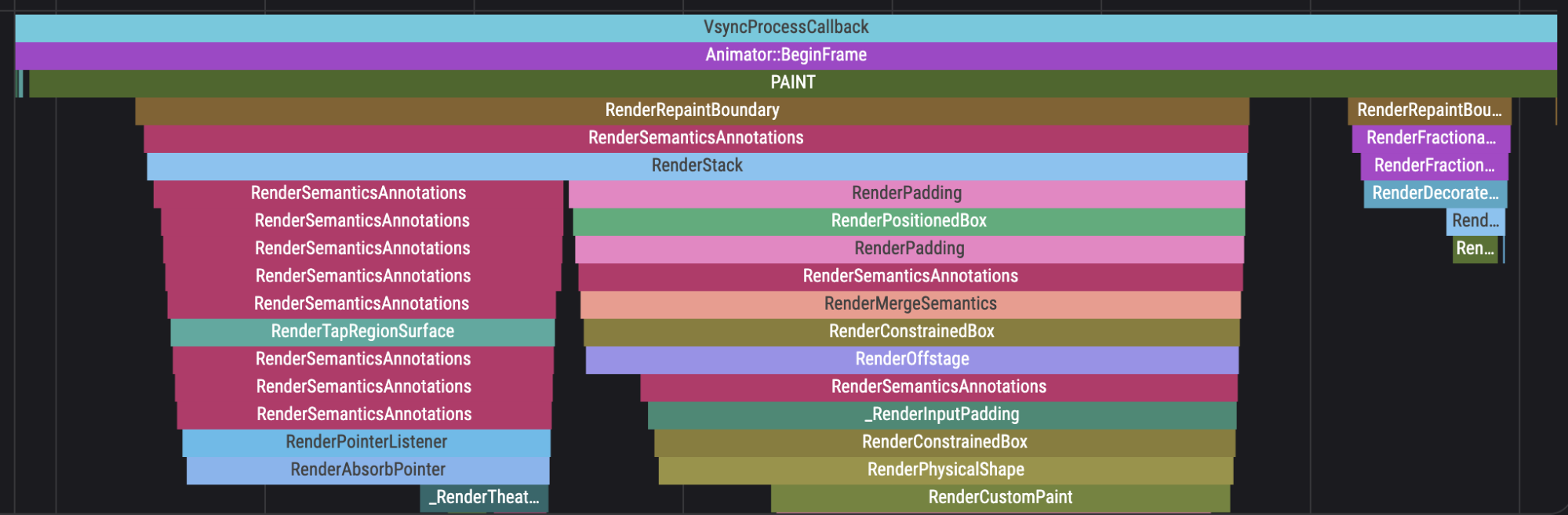
追踪绘制
#要在时间轴中查看渲染对象绘制事件,请启用追踪绘制选项。

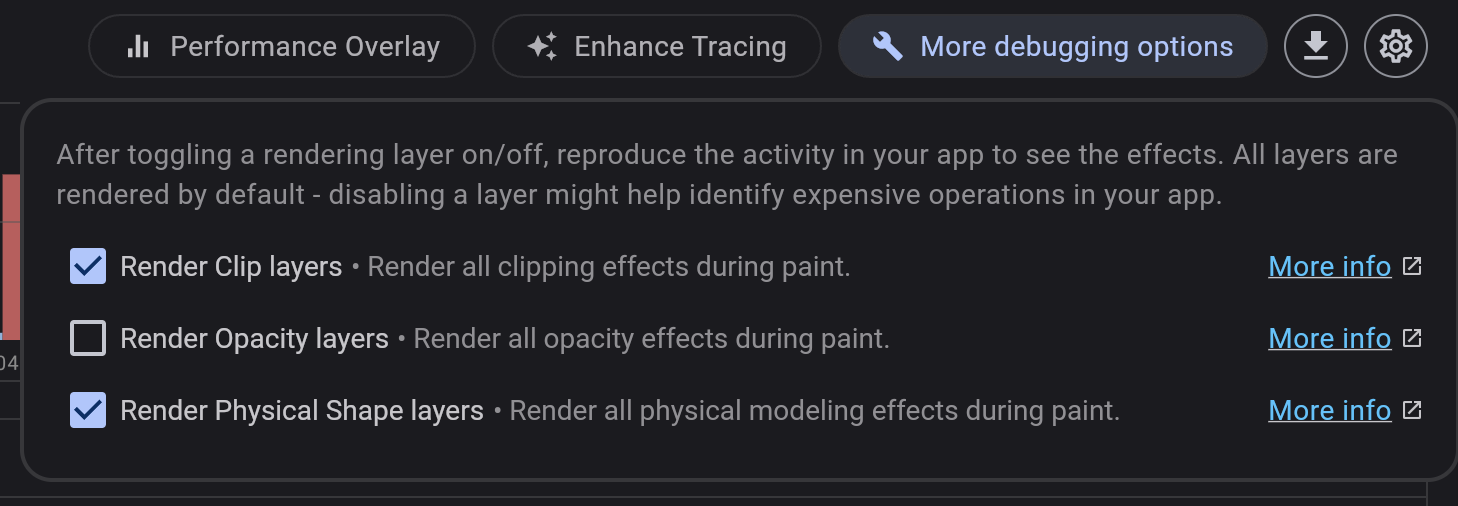
更多调试选项
#要诊断与渲染层相关的性能问题,请关闭某个渲染层。这些选项默认启用。
要查看对应用性能的影响,请在应用中重现活动。然后选择帧图表中的新帧,以检查禁用图层后的时间轴事件。如果光栅时间显著减少,则你禁用的效果的过度使用可能导致了你在应用中看到的卡顿。
- 渲染剪裁层
- 禁用此选项以检查过度使用剪裁是否影响性能。如果禁用此选项后性能有所提高,请尝试减少在应用中使用剪裁效果。
- 渲染不透明层
- 禁用此选项以检查过度使用不透明效果是否影响性能。如果禁用此选项后性能有所提高,请尝试减少在应用中使用不透明效果。
- 渲染物理形状层
- 禁用此选项以检查过度使用物理建模效果(例如阴影或高程)是否影响性能。如果禁用此选项后性能有所提高,请尝试减少在应用中使用物理建模效果。

导入和导出
#DevTools 支持导入和导出性能快照。单击导出按钮(帧渲染图表右上角)将下载性能页面上当前数据的快照。要导入性能快照,你可以将快照从任何页面拖放到 DevTools 中。请注意,DevTools 仅支持导入从 DevTools 原始导出的文件。
其他资源
#要了解如何使用 DevTools 监控应用程序性能和检测卡顿,请查看引导式性能视图教程。