乐观状态
在构建用户体验时,性能感知有时与代码的实际性能一样重要。通常,用户不喜欢等待操作完成才能看到结果,任何耗时超过几毫秒的操作从用户的角度来看都可能被认为是“缓慢”或“无响应”的。
开发人员可以通过在后台任务完全完成之前呈现成功的 UI 状态来帮助缓解这种负面感知。例如,点击“订阅”按钮,并立即看到它更改为“已订阅”,即使对订阅 API 的后台调用仍在运行。
此技术称为乐观状态、乐观 UI 或乐观用户体验。在本菜谱中,您将使用乐观状态实现应用程序功能,并遵循Flutter 架构指南。
示例功能:订阅按钮
#此示例实现了与您在视频流应用程序或新闻通讯中找到的类似的订阅按钮。

点击按钮后,应用程序将调用外部 API 执行订阅操作,例如在数据库中记录用户现在已在订阅列表中。出于演示目的,您不会实现实际的后端代码,而是将此调用替换为模拟网络请求的伪操作。
如果调用成功,按钮文本将从“订阅”更改为“已订阅”。按钮背景颜色也会发生变化。
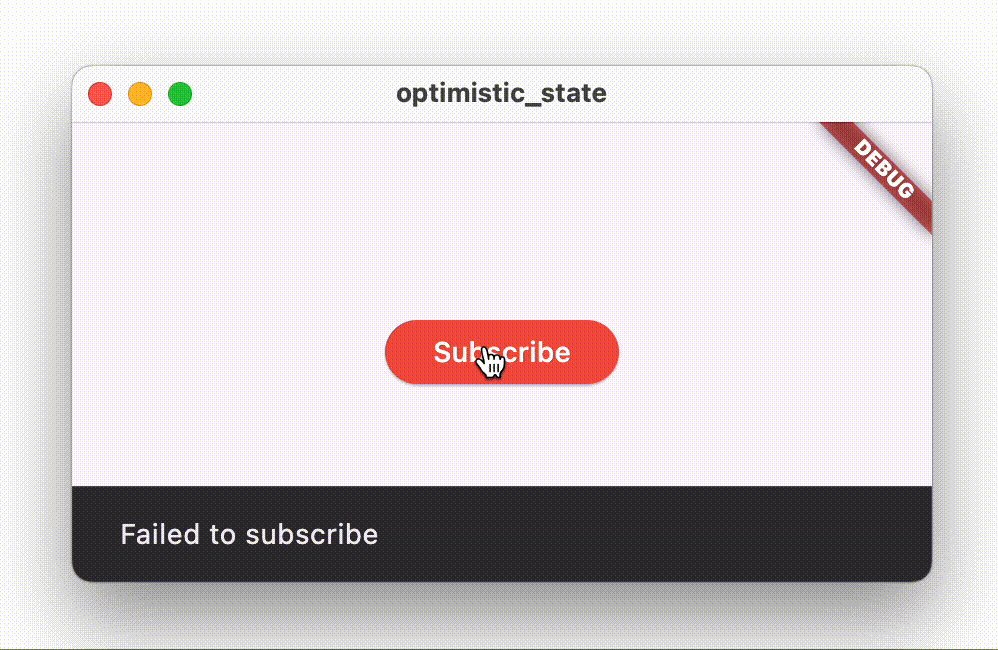
相反,如果调用失败,按钮文本应恢复为“订阅”,并且 UI 应向用户显示错误消息,例如使用 Snackbar。
遵循乐观状态的理念,按钮在点击后应立即更改为“已订阅”,并且只有在请求失败时才更改回“订阅”。

功能架构
#首先定义功能架构。按照架构指南,在 Flutter 项目中创建以下 Dart 类
- 一个名为
SubscribeButton的StatefulWidget - 一个名为
SubscribeButtonViewModel且扩展ChangeNotifier的类 - 一个名为
SubscriptionRepository的类
class SubscribeButton extends StatefulWidget {
const SubscribeButton({
super.key,
});
@override
State<SubscribeButton> createState() => _SubscribeButtonState();
}
class _SubscribeButtonState extends State<SubscribeButton> {
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}
class SubscribeButtonViewModel extends ChangeNotifier {}
class SubscriptionRepository {}SubscribeButton 组件和 SubscribeButtonViewModel 代表此解决方案的表示层。该组件将显示一个按钮,该按钮将根据订阅状态显示文本“订阅”或“已订阅”。视图模型将包含订阅状态。当点击按钮时,组件将调用视图模型以执行操作。
SubscriptionRepository 将实现一个订阅方法,该方法在操作失败时将抛出异常。视图模型在执行订阅操作时将调用此方法。
接下来,通过将 SubscriptionRepository 添加到 SubscribeButtonViewModel 中来将它们连接在一起
class SubscribeButtonViewModel extends ChangeNotifier {
SubscribeButtonViewModel({
required this.subscriptionRepository,
});
final SubscriptionRepository subscriptionRepository;
}并将 SubscribeButtonViewModel 添加到 SubscribeButton 组件中
class SubscribeButton extends StatefulWidget {
const SubscribeButton({
super.key,
required this.viewModel,
});
/// Subscribe button view model.
final SubscribeButtonViewModel viewModel;
@override
State<SubscribeButton> createState() => _SubscribeButtonState();
}现在您已创建了基本解决方案架构,您可以以下列方式创建 SubscribeButton 组件
SubscribeButton(
viewModel: SubscribeButtonViewModel(
subscriptionRepository: SubscriptionRepository(),
),
)实现 SubscriptionRepository
#向 SubscriptionRepository 添加一个名为 subscribe() 的新异步方法,并使用以下代码
class SubscriptionRepository {
/// Simulates a network request and then fails.
Future<void> subscribe() async {
// Simulate a network request
await Future.delayed(const Duration(seconds: 1));
// Fail after one second
throw Exception('Failed to subscribe');
}
}已添加对持续时间为一秒的 await Future.delayed() 的调用以模拟长时间运行的请求。方法执行将暂停一秒钟,然后继续运行。
为了模拟请求失败,订阅方法在最后抛出异常。这将在以后用于演示如何在实现乐观状态时从失败的请求中恢复。
实现 SubscribeButtonViewModel
#为了表示订阅状态以及可能的错误状态,请将以下公共成员添加到 SubscribeButtonViewModel 中
// Whether the user is subscribed
bool subscribed = false;
// Whether the subscription action has failed
bool error = false;两者在开始时都设置为 false。
遵循乐观状态的理念,subscribed 状态将在用户点击订阅按钮后立即更改为 true。并且只有在操作失败时才会更改回 false。
error 状态将在操作失败时更改为 true,指示 SubscribeButton 组件向用户显示错误消息。一旦显示了错误消息,该变量应恢复为 false。
接下来,实现一个异步 subscribe() 方法
// Subscription action
Future<void> subscribe() async {
// Ignore taps when subscribed
if (subscribed) {
return;
}
// Optimistic state.
// It will be reverted if the subscription fails.
subscribed = true;
// Notify listeners to update the UI
notifyListeners();
try {
await subscriptionRepository.subscribe();
} catch (e) {
print('Failed to subscribe: $e');
// Revert to the previous state
subscribed = false;
// Set the error state
error = true;
} finally {
notifyListeners();
}
}如前所述,该方法首先将 subscribed 状态设置为 true,然后调用 notifyListeners()。这将强制 UI 更新,并且按钮更改其外观,向用户显示文本“已订阅”。
然后,该方法执行对存储库的实际调用。此调用被 try-catch 包裹,以便捕获它可能抛出的任何异常。如果捕获到异常,则 subscribed 状态将恢复为 false,并且 error 状态将设置为 true。最后调用 notifyListeners() 以将 UI 更改回“订阅”。
如果没有异常,则过程已完成,因为 UI 已反映成功状态。
完整的 SubscribeButtonViewModel 应如下所示
/// Subscribe button View Model.
/// Handles the subscribe action and exposes the state to the subscription.
class SubscribeButtonViewModel extends ChangeNotifier {
SubscribeButtonViewModel({
required this.subscriptionRepository,
});
final SubscriptionRepository subscriptionRepository;
// Whether the user is subscribed
bool subscribed = false;
// Whether the subscription action has failed
bool error = false;
// Subscription action
Future<void> subscribe() async {
// Ignore taps when subscribed
if (subscribed) {
return;
}
// Optimistic state.
// It will be reverted if the subscription fails.
subscribed = true;
// Notify listeners to update the UI
notifyListeners();
try {
await subscriptionRepository.subscribe();
} catch (e) {
print('Failed to subscribe: $e');
// Revert to the previous state
subscribed = false;
// Set the error state
error = true;
} finally {
notifyListeners();
}
}
}实现 SubscribeButton
#在此步骤中,您将首先实现 SubscribeButton 的 build 方法,然后实现该功能的错误处理。
将以下代码添加到 build 方法中
@override
Widget build(BuildContext context) {
return ListenableBuilder(
listenable: widget.viewModel,
builder: (context, _) {
return FilledButton(
onPressed: widget.viewModel.subscribe,
style: widget.viewModel.subscribed
? SubscribeButtonStyle.subscribed
: SubscribeButtonStyle.unsubscribed,
child: widget.viewModel.subscribed
? const Text('Subscribed')
: const Text('Subscribe'),
);
},
);
}此 build 方法包含一个 ListenableBuilder,它侦听来自视图模型的更改。然后,构建器创建一个 FilledButton,它将根据视图模型状态显示文本“已订阅”或“订阅”。按钮样式也将根据此状态更改。此外,当点击按钮时,它将运行视图模型中的 subscribe() 方法。
可以在此处找到 SubscribeButtonStyle。将此类添加到 SubscribeButton 旁边。您可以随意修改 ButtonStyle。
class SubscribeButtonStyle {
static const unsubscribed = ButtonStyle(
backgroundColor: WidgetStatePropertyAll(Colors.red),
);
static const subscribed = ButtonStyle(
backgroundColor: WidgetStatePropertyAll(Colors.green),
);
}如果您现在运行应用程序,您将看到按钮在您按下时如何更改,但是它将在不显示错误的情况下更改回原始状态。
处理错误
#为了处理错误,请将 initState() 和 dispose() 方法添加到 SubscribeButtonState 中,然后添加 _onViewModelChange() 方法。
@override
void initState() {
super.initState();
widget.viewModel.addListener(_onViewModelChange);
}
@override
void dispose() {
widget.viewModel.removeListener(_onViewModelChange);
super.dispose();
}/// Listen to ViewModel changes.
void _onViewModelChange() {
// If the subscription action has failed
if (widget.viewModel.error) {
// Reset the error state
widget.viewModel.error = false;
// Show an error message
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Failed to subscribe'),
),
);
}
}addListener() 调用注册 _onViewModelChange() 方法,以便在视图模型通知侦听器时调用。在组件被释放时调用 removeListener() 非常重要,以避免错误。
_onViewModelChange() 方法检查 error 状态,如果为 true,则向用户显示一个 Snackbar 以显示错误消息。此外,error 状态将恢复为 false,以避免在视图模型中再次调用 notifyListeners() 时多次显示错误消息。
高级乐观状态
#在本教程中,您学习了如何使用单个二元状态实现乐观状态,但您可以使用此技术通过合并指示操作仍在运行的第三种时间状态来创建更高级的解决方案。
例如,在聊天应用程序中,当用户发送新消息时,应用程序将在聊天窗口中显示新聊天消息,但会显示一个图标,指示消息仍待发送。当消息发送成功后,该图标将被移除。
在订阅按钮示例中,您可以在视图模型中添加另一个标志以指示 subscribe() 方法仍在运行,或者使用命令模式运行状态,然后稍微修改按钮样式以显示操作正在运行。
交互式示例
#此示例显示了 SubscribeButton 组件以及 SubscribeButtonViewModel 和 SubscriptionRepository,它们使用乐观状态实现了订阅点击操作。
点击按钮时,按钮文本将从“订阅”更改为“已订阅”。一秒钟后,存储库抛出异常,该异常被视图模型捕获,按钮恢复显示“订阅”,同时还显示一个带有错误消息的 Snackbar。
// ignore_for_file: avoid_print
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SubscribeButton(
viewModel: SubscribeButtonViewModel(
subscriptionRepository: SubscriptionRepository(),
),
),
),
),
);
}
}
/// A button that simulates a subscription action.
/// For example, subscribing to a newsletter or a streaming channel.
class SubscribeButton extends StatefulWidget {
const SubscribeButton({
super.key,
required this.viewModel,
});
/// Subscribe button view model.
final SubscribeButtonViewModel viewModel;
@override
State<SubscribeButton> createState() => _SubscribeButtonState();
}
class _SubscribeButtonState extends State<SubscribeButton> {
@override
void initState() {
super.initState();
widget.viewModel.addListener(_onViewModelChange);
}
@override
void dispose() {
widget.viewModel.removeListener(_onViewModelChange);
super.dispose();
}
@override
Widget build(BuildContext context) {
return ListenableBuilder(
listenable: widget.viewModel,
builder: (context, _) {
return FilledButton(
onPressed: widget.viewModel.subscribe,
style: widget.viewModel.subscribed
? SubscribeButtonStyle.subscribed
: SubscribeButtonStyle.unsubscribed,
child: widget.viewModel.subscribed
? const Text('Subscribed')
: const Text('Subscribe'),
);
},
);
}
/// Listen to ViewModel changes.
void _onViewModelChange() {
// If the subscription action has failed
if (widget.viewModel.error) {
// Reset the error state
widget.viewModel.error = false;
// Show an error message
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Failed to subscribe'),
),
);
}
}
}
class SubscribeButtonStyle {
static const unsubscribed = ButtonStyle(
backgroundColor: WidgetStatePropertyAll(Colors.red),
);
static const subscribed = ButtonStyle(
backgroundColor: WidgetStatePropertyAll(Colors.green),
);
}
/// Subscribe button View Model.
/// Handles the subscribe action and exposes the state to the subscription.
class SubscribeButtonViewModel extends ChangeNotifier {
SubscribeButtonViewModel({
required this.subscriptionRepository,
});
final SubscriptionRepository subscriptionRepository;
// Whether the user is subscribed
bool subscribed = false;
// Whether the subscription action has failed
bool error = false;
// Subscription action
Future<void> subscribe() async {
// Ignore taps when subscribed
if (subscribed) {
return;
}
// Optimistic state.
// It will be reverted if the subscription fails.
subscribed = true;
// Notify listeners to update the UI
notifyListeners();
try {
await subscriptionRepository.subscribe();
} catch (e) {
print('Failed to subscribe: $e');
// Revert to the previous state
subscribed = false;
// Set the error state
error = true;
} finally {
notifyListeners();
}
}
}
/// Repository of subscriptions.
class SubscriptionRepository {
/// Simulates a network request and then fails.
Future<void> subscribe() async {
// Simulate a network request
await Future.delayed(const Duration(seconds: 1));
// Fail after one second
throw Exception('Failed to subscribe');
}
}
除非另有说明,否则本网站上的文档反映了 Flutter 的最新稳定版本。页面上次更新于 2024-11-21。 查看源代码 或 报告问题.